微信小程序的服务器域名只支持https和wss,我用nodejs的express作为后端服务,经百度和折腾,成功启用https服务。
总结以下几步,供参考。
1.申请SSL证书
笔者用的是腾讯云,申请的是为期一年免费的证书,具体申请步骤不展开介绍,颁发证书后,得到文件:

需要用到的文件在文件夹IIS中。

2.将证书放到项目中
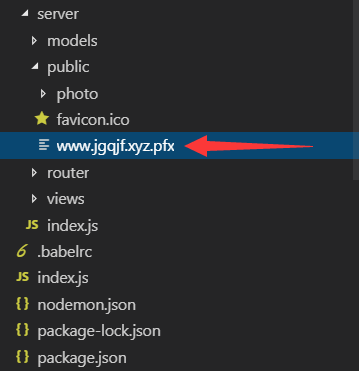
将后缀为.pfx的证书文件放到express项目的静态文件夹中,笔者放在项目根目录下的public文件夹下。

3.在express的index.js中引用证书
import express from 'express';
import fs from 'fs';
import path from 'path';
import bodyParser from 'body-parser';
// 引入history模块
import history from 'connect-history-api-fallback';
import https from 'https';
const app = express();
const optiOns= {
pfx: fs.readFileSync(path.join(__dirname, 'public','www.****.***.pfx')),
passphrase: '***********'
};
//options有两个选项,一个是证书本体,一个是密码(刚刚的IIS文件夹的keystorePass.txt文件中)
let server = https.createServer(options,app);
app.use(history());
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(express.static(path.join(__dirname, 'public')));
app.use("/static/file",express.static(path.join(__dirname, 'public')));
app.use(function (req, res, next) {
var err = new Error('Not Found');
err.status = 404 next(err)});
// error handler
app.use(function (err, req, res, next) {
res.status(err.status || 500);
console.log(err);
res.send(err.message)
});
// 设置监听端口
const SERVER_PORT = 3000;
server.listen(SERVER_PORT, (req, res) => {
console.info(`服务已经启动,监听端口${SERVER_PORT}`)
})
export default app
引入https模块,设置options配置。
如上述代码,options有两个选项,一个是证书本体,一个是密码(刚刚的IIS文件夹的keystorePass.txt文件中)
之后定义server,传入option和express实例app,设置监听端口即可。
4.启动服务
将后端项目部署到服务器中,启动express,可正常访问https服务。
后言
笔者大四下,很遗憾之前完成毕业设计那段时间没有坚持写文章。
目前全栈开发了一款微信小程序,刚上线不久。还写了一款桌面程序,不过引入微信支付不太顺利。
希望能把自己的经验和遇到的坑多多写成文章记录下来,对同样有兴趣的朋友提供参考。也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有