作者:艾你如斯i | 来源:互联网 | 2023-05-16 14:21
本文主要分享【app列表布局】,技术文章【uni-app引入sortable列表拖拽,兼容App和H5】为【明知山_】投稿,如果你遇到uni-app相关问题,本文相关知识或能到你。app列表布局
本文主要分享【app列表布局】,技术文章【uni-app引入sortable列表拖拽,兼容App和H5】为【明知山_】投稿,如果你遇到uni-app相关问题,本文相关知识或能到你。
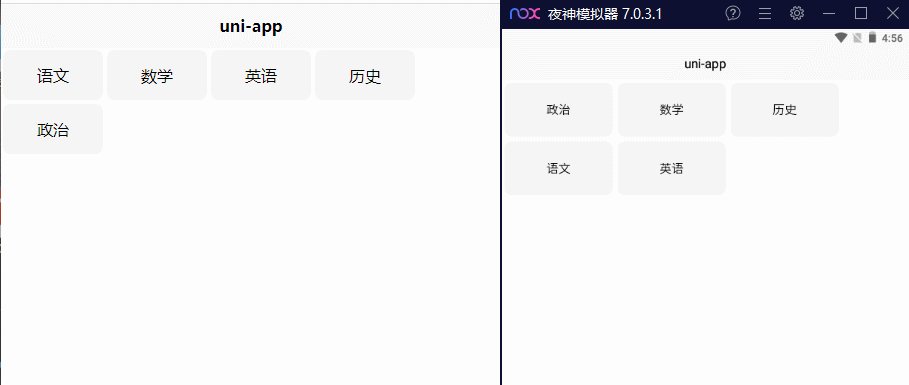
app列表布局

sortable文档
项目结构

sortable下载到本地
renderjs只支持H5和App-vue,不支持小程序和App-nvue开发
<template>
<view class="sort" id="sort">
<view class="sort-item" :data-id="item" v-for="item in types" :key="item">{
{item}}
view>
view>
template> <script> export default {
data() {
return {
types: ["语文", "数学", "英语", "历史", "政治"] } }, methods: {
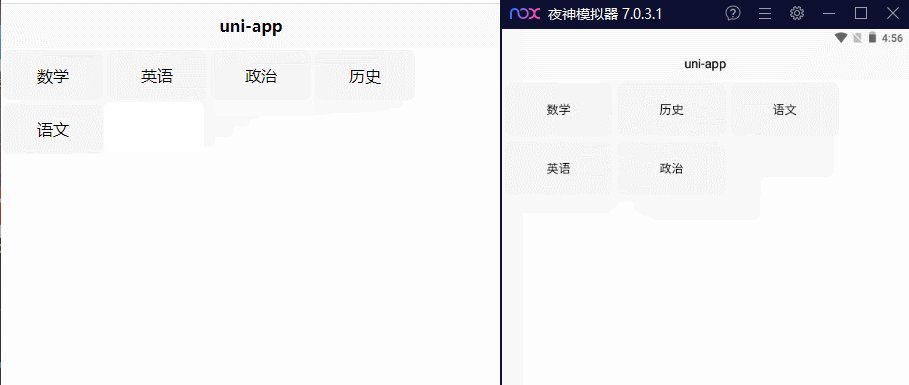
changeSort(e) {
console.log(e) } } }
script> <script module='sortable' lang="renderjs"> export default {
mounted() {
this.initSortable() }, methods: {
initSortable() {
if (typeof window.Sortable === 'function') {
this.setSortable() } else {
const script = document.createElement('script') script.src = 'static/js/sortable.min.js' script.onload = this.setSortable.bind(this) document.head.appendChild(script) } }, setSortable() {
let option = {
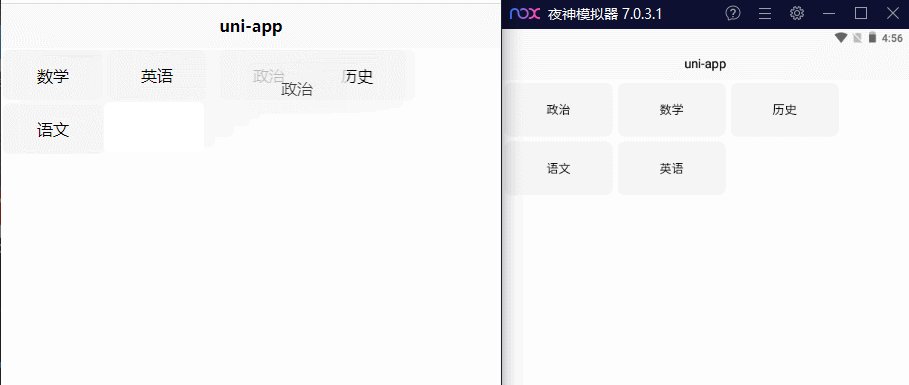
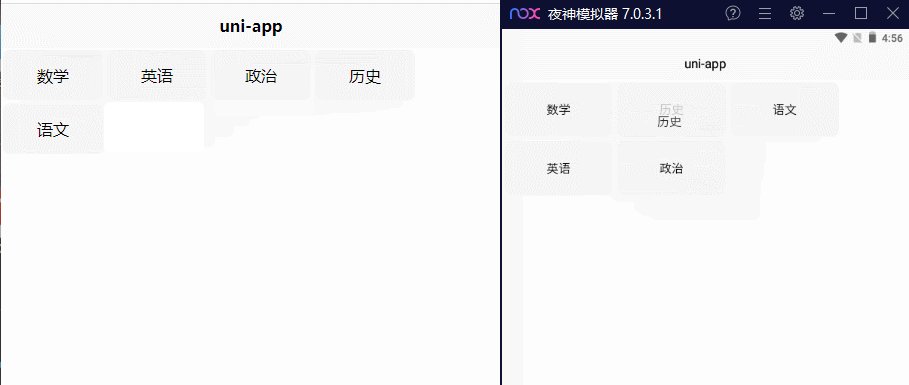
animation: 150, onEnd: (e) => {
this.$ownerInstance.callMethod('changeSort', sortable.toArray()); } } let sortable = Sortable.create(document.getElementById('sort'), option); }, } }
script> <style lang="scss"> .sort {
display: flex; align-items: center; flex-wrap: wrap; &-item {
width: 200rpx; height: 100rpx; display: flex; align-items: center; justify-content: center; border-radius: 15rpx; background: #f5f5f5; margin: 5rpx; } }
style>
本文《uni-app引入sortable列表拖拽,兼容App和H5》版权归明知山_所有,引用uni-app引入sortable列表拖拽,兼容App和H5需遵循CC 4.0 BY-SA版权协议。