作者:三生石512606 | 来源:互联网 | 2024-11-14 19:09
本文将详细探讨 CSS 中百分比单位的取值依据,帮助读者更好地理解和掌握这一知识点。
百分比单位是一个相对长度单位,其值取决于包含块(containing block)的尺寸。包含块的概念不能简单地理解为父元素,而是根据不同的定位方式来确定。
对于静态定位和相对定位的元素,包含块通常是其父元素,因此百分比值相对于父元素的尺寸来计算。
对于绝对定位的元素,包含块是离它最近的 position 非 static 属性的祖先元素,因此百分比值相对于该祖先元素的尺寸来计算。
对于固定定位的元素,包含块是视口(viewport),因此百分比值相对于视口的尺寸来计算。
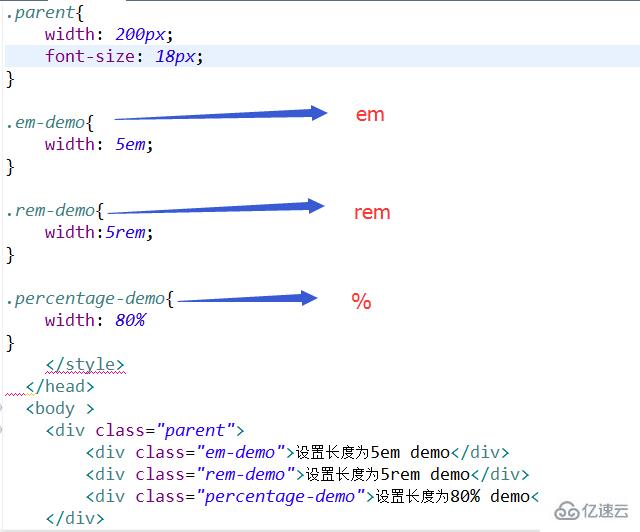
实现代码:

结果图:

从图中可以看出:设置 5em 的 div 第一行字符刚好为 5 个字符大小,因为它是相对于当前元素字体的尺寸,宽度占用 90px,5 × 18 = 90px。设置 5rem 的 div 第一行字符要小一些,因为它是相对于根元素字体大小(默认为浏览器大小 16px),比 18px 小一些,宽度占用 80px,5 × 16 = 80px。设置百分比显示的第一行最大,因为它是相对于父元素的尺寸比例,宽度占用 160px,200 × 80% = 160px。
常见场景中的百分比单位的使用
(1)盒模型中的百分比
CSS 盒模型包含的属性有:width、max-width、min-width、height、max-height、min-height、padding、margin 等。这些属性在使用百分比时,参照物不尽相同:
- width、max-width、min-width:值为百分比时,其相对于包含块的 width 进行计算;
- height、max-height、min-height:值为百分比时,其相对于包含块的 height 进行计算;
- padding、margin:值为百分比时,如果是水平的值,就是相对于包含块的 width 进行计算;如果是垂直的值,就是相对于包含块的 height 进行计算。
(2)文本中的百分比
CSS 中文本控制的属性有 font-size、line-height、vertical-align、text-indent 等。这些属性在使用百分比时,参照物不尽相同:
- font-size:根据父元素的 font-size 进行计算;
- line-height:根据 font-size 进行计算;
- vertical-align:根据 line-height 进行计算;
- text-indent:如果是水平的,则根据 width 进行计算;如果是垂直的,则根据 height 进行计算。
(3)定位中的百分比
CSS 中用于控制 position 位置的 top、right、bottom、left 都可以使用百分比作为单位。其参照物就是包含块的同方向的 width 和 height。不同定位的包含块不尽相同:
- 如果元素为静态(static)或相对定位(relative),包含块一般是其父容器;
- 如果元素为绝对定位(absolute),包含块应该是离它最近的 position 为 absolute、relative 或 fixed 的祖先元素;
- 如果元素为固定定位(fixed),包含块就是视窗(viewport)。
(4)变换中的百分比
CSS 中的 transform 属性中的 translate 和 transform-origin 值也可以设置百分比。
- translateX() 根据容器的 width 计算;
- translateY() 根据容器的 height 计算;
- transform-origin 中横坐标(x)相对于容器的 width 计算;纵坐标(y)相对于容器的 height 计算。
注意,在 translate 还有一个 z 轴的函数 translateZ()。它是不接受百分比为单位的值。
百分比的继承
如果某个元素设置了百分比的属性,则后代元素继承的是计算后的值。例如:
p { font-size: 10px; line-height: 120%; }那么 p 的子元素继承到的值是 line-height: 12px,而不是 line-height: 120%。
感谢各位的阅读,以上就是“CSS 百分比单位的取值依据是什么”的内容了,经过本文的学习后,相信大家对 CSS 百分比单位的取值依据有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程笔记,小编将为大家推送更多相关知识点的文章,欢迎关注!