作者:菜123 | 来源:互联网 | 2023-07-11 16:30
目前市场现在浏览器自带的原始滚动条很不美观,简直就是页面的一大败笔, 不同的浏览器有着不同的展现样式,五花八门。 同时也有看到很多网站的自定义滚动条显得高端,在体验上也显得舒服了很多,现在讲解一下自定义滚动条的实现。
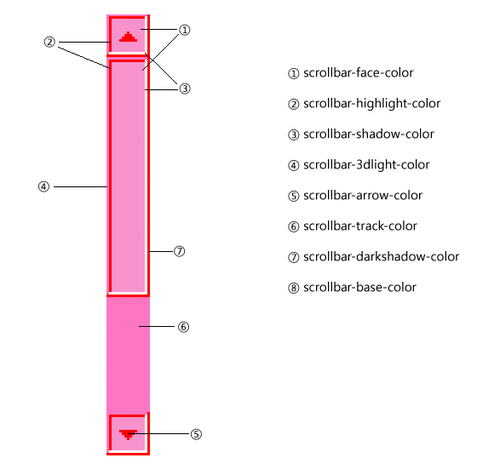
自定义滚动条效果如下:
自定义滚动条常见属性
::-webkit-scrollbar 滚动条整体部分
::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动
::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件

注意
对以上各个部分定义width、height时。有如下功能:
若是水平滚动条,则width属性不起作用,height属性用来控制滚动条相应部分竖直方向高度;
若是竖直滚动条,则height属性不起作用,width属性用来控制相应部分的宽度。