今天做项目的时候涉及到了COOKIE跨域传递的问题,也因此了解了COOKIE的一个属性——secure。
顾名思义,这个属性就是用来保证COOKIE的安全的。
当secure属性设置为true时,COOKIE只有在https协议下才能上传到服务器,而在http协议下是没法上传的,所以也不会被窃听。
简单实践一下,chrome浏览器打开https://www.baidu.com和http://www.baidu.com,分别打开控制台(下文称https页面中的控制台为console1,http的成为console2)
1. 先在console1中输入以下代码
document.COOKIE = "name=EX;expires=60*24*7;secure=true";
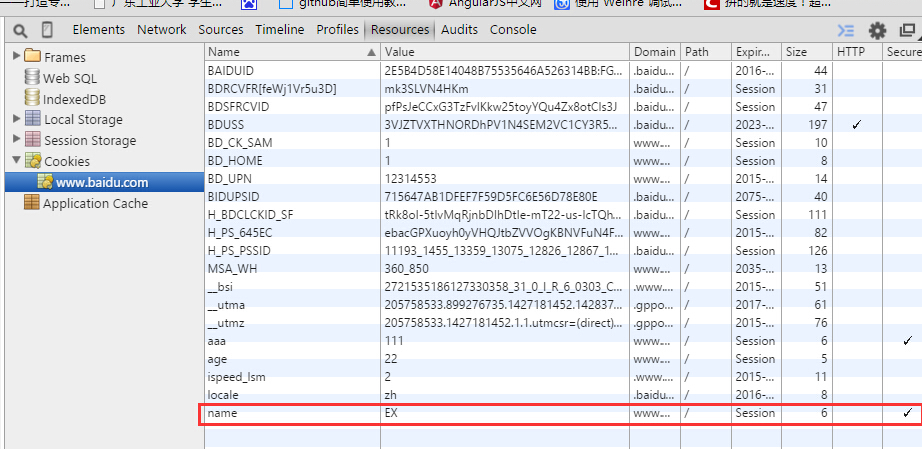
接着,打开Resources,就可以看到COOKIE中已经记录了相应的字段

2. 在console2中进行同样的操作,这时去看看http协议下百度页面的Resources,就会发现,name字段并没有上传到服务器

3. 那如果我把secure设为false呢?
以本文百度这个为例,设为false的结果就是无论你在哪个协议下的百度页面设COOKIE,那么两边的百度页面的COOKIE中都可以看到该字段。
也就实现了COOKIE的跨协议传递,但同时就存在了一定几率的被窃听的风险。
以上所述就是本文的全部内容了,希望能够给大家学习COOKIE有所帮助。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有