作者:哎哟不错哦凉皮 | 来源:互联网 | 2023-06-12 17:19
chrome浏览器是我们在生活中经常会需要用到的一款浏览器应用,在操作这款浏览器的时候我们可以对浏览器的数据进行一些自定义设置,每个人使用浏览器都有自己的习惯,所以在这款浏览器中很
chrome浏览器是我们在生活中经常会需要用到的一款浏览器应用,在操作这款浏览器的时候我们可以对浏览器的数据进行一些自定义设置,每个人使用浏览器都有自己的习惯,所以在这款浏览器中很多参数都是可以根据自己的需求来设置的。很多时候用户需要对浏览器的启动参数进行设置,只是一些朋友还不知道要如何操作设置这个启动参数。那么接下来小编就跟大家分享一下在chrome软件中设置启动参数的具体操作方法吧,有需要的朋友不妨一起来看看这篇方法教程。

方法步骤
1.首先第一步我们找到软件的图标之后,双击图标进入到浏览器主界面当中,如下图中所示。

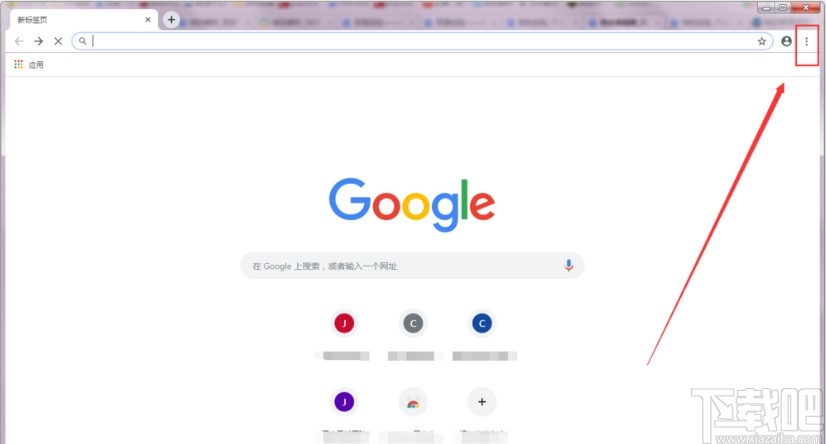
2.下一步需要在浏览器界面的右上角找到三点图标,然后点击这个三点图标可以打开相关的设置界面。

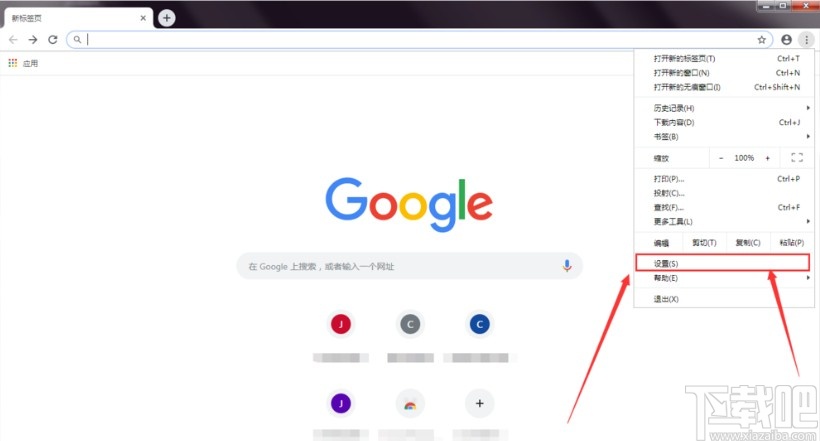
3.打开这个图标之后在出现的菜单列表中,我们找到列表中的设置这个功能选项,点击设置选项进入到设置界面中。

4.进入到这个设置界面之后,在界面的左上角看到三条横线图标,然后我们点击这个三条横线图标打开设置模块的菜单。

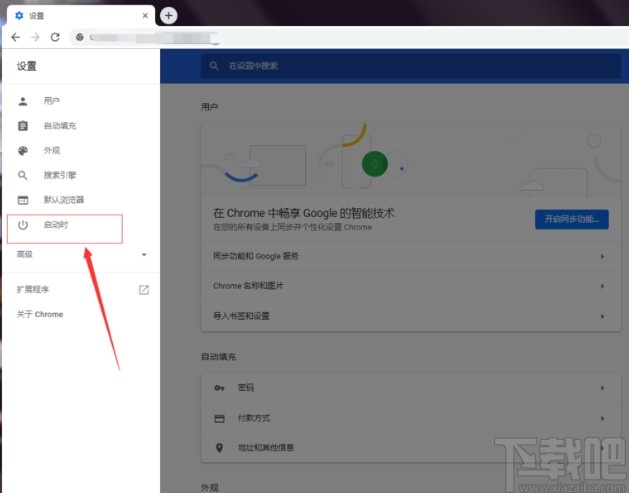
5.在这个出现的菜单中,找到“启动时”这个选项,找到之后点击进入到启动时界面。

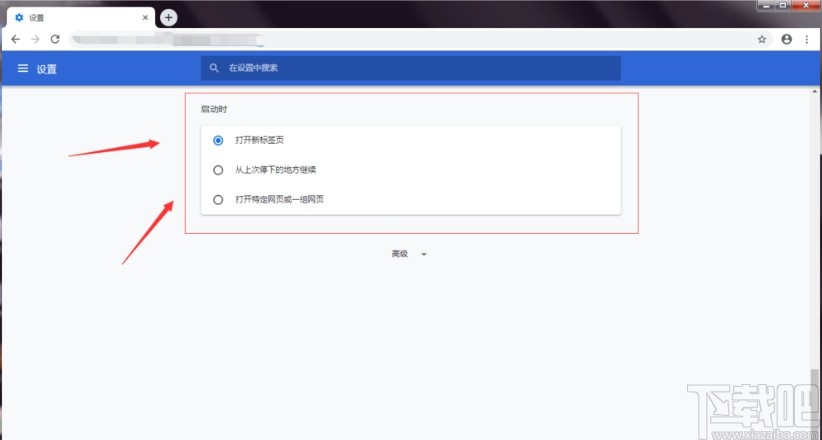
6.点击这个启动时选项之后,进入到其中设置界面,我们就可以在界面中对启动参数进行选择设置了。

以上就是小编今天跟大家分享的使用chrome这款软件的时候,添加启动参数的具体操作方法,有需要的朋友赶紧一起来看看这个方法吧,希望这篇方法教程能帮到大家。