作者:幸运之星07812 | 来源:互联网 | 2023-05-18 10:49
这篇文章将为大家详细讲解有关vscode icon的使用方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
vscode icon怎么用?
vscode-icons插件使用
1、作用
可以使VScode左侧的资源管理器根据文件类型显示图标
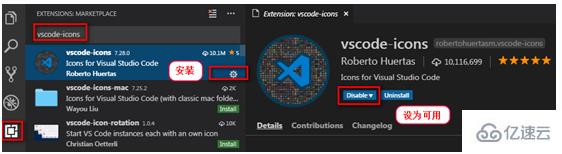
2、下载

3、配置
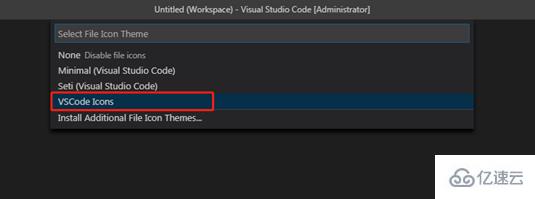
点击菜单选项:File->Preferences->File Icon Theme

选择VSCode Icons即可,左侧的资源管理器根据文件类型显示如下:

关于“vscode icon的使用方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。