作者:shidainetwork | 来源:互联网 | 2022-01-25 17:32
1、单按钮下拉菜单
基础的下拉菜单最外层是.dropdown的div
现在只需要改成.btnd-group的div就可以实现单按钮的下拉菜单
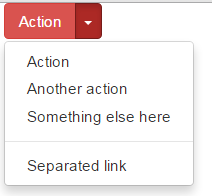
2、分裂式按钮下拉菜单
分裂式按钮下拉菜单,就是按钮和图表分离开

3、尺寸
在button上添加.btn-lg.btn-sm.btn-xs可以控制按钮大小
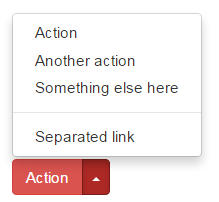
4、向上弹出式菜单
只需要在最外层的div上添加一个.dropup就可以实现向上弹出的菜单

以上所述是小编给大家介绍的bootstrap组件之按钮式下拉菜单,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!