笔者项目原先使用的是百度的ueditor编辑器,由于没有了维护,并且在原基础上改造的成本大,于是考虑更换新的编辑器
而对于新的编辑器选择,笔者考虑以下几点
致谢!!
官方文档,可自行翻译
第三方翻译的中文说明文档
| 名称 | 版本号 |
|---|---|
| angular | 8+ |
| tinymce | 5.1.5 |
英文说明: https://www.tiny.cloud/docs/integrations/angular/
npm install --save @tinymce/tinymce-angular
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { EditorModule } from '@tinymce/tinymce-angular';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
EditorModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
This is the initial content of the editor <editor
id="oneweek-editor"
initialValue="
[init]="{
height: 500,
menubar: false,
plugins: [
'advlist autolink lists link image charmap print preview anchor',
'searchreplace visualblocks code fullscreen',
'insertdatetime media table paste code help wordcount'
],
toolbar:
'undo redo | formatselect | bold italic backcolor | \ alignleft aligncenter alignright alignjustify | \ bullist numlist outdent indent | removeformat | help'
}"
>
</editor>
运行项目则可在对应路由看到编辑器
{
// editor便签的id为oneweek-editor
selector: '#oneweek-editor',
// plugins是tinymce的各种插件
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu codesample',
// 自定义上传文件
images_upload_handler: (blobInfo, success, failure) => {
// blobInfo.blob()为file, blobInfo.blob().name为文件名称,调用成功后需要回调success(文件名称),向页面传递图片信息,如果失败了需要回调failure(失败信息)
console.log('上传图片啦');
},
// toolbar定义快捷栏的操作, | 用来分隔显示
toolbar: 'image | codesample | bullist numlist | bold italic underline strikethrough | alignleft'
+ ' aligncenter alignright alignjustify | undo redo',
// 这里是代码块的一些语言选择,好像暂时还没支持typescript
codesample_languages: [
{ text: 'Python', value: 'python'},
{ text: 'HTML/XML', value: 'markup'},
{ text: 'Javascript', value: 'Javascript'},
{ text: 'CSS', value: 'css'},
{ text: 'Java', value: 'java'}
],
// 高度
height: 600
}
{
selector: '#oneweek-editor',
// plugins是tinymce的各种插件
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu codesample',
// 语言包可以使用tinymce提供的网址,但是墙的原因,会连不上/网速慢,所以还是自行下载,下载地址:https://www.tiny.cloud/get-tiny/language-packages/
language_url: 'zh_CN.js的地址:如http://xxx/zh_CN.js',
language: 'zh_CN',
images_upload_handler: (blobInfo, success, failure) => {
// blobInfo.blob()为file, blobInfo.blob().name为文件名称,调用成功后需要回调success(文件名称),向页面传递图片信息,如果失败了需要回调failure(失败信息)
console.log('上传图片啦');
},
// toolbar定义快捷栏的操作, | 用来分隔显示
toolbar: 'image | codesample | bullist numlist | bold italic underline strikethrough | alignleft'
+ ' aligncenter alignright alignjustify | undo redo',
// 这里是代码块的一些语言选择,好像暂时还没支持typescript
codesample_languages: [
{ text: 'Python', value: 'python'},
{ text: 'HTML/XML', value: 'markup'},
{ text: 'Javascript', value: 'Javascript'},
{ text: 'CSS', value: 'css'},
{ text: 'Java', value: 'java'}
],
// 高度
height: 600,
}
{
selector: '#oneweek-editor',
// plugins是tinymce的各种插件
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu codesample autosize',
// 语言包可以使用tinymce提供的网址,但是墙的原因,会连不上/网速慢,所以还是自行下载,下载地址:https://www.tiny.cloud/get-tiny/language-packages/
language_url: 'zh_CN.js的地址',
language: 'zh_CN',
images_upload_handler: (blobInfo, success, failure) => {
// blobInfo.blob()为file, blobInfo.blob().name为文件名称,调用成功后需要回调success(文件名称),向页面传递图片信息,如果失败了需要回调failure(失败信息)
console.log('上传图片啦');
},
// toolbar定义快捷栏的操作, | 用来分隔显示
toolbar: 'image | codesample | bullist numlist | bold italic underline strikethrough | alignleft'
+ ' aligncenter alignright alignjustify | undo redo',
// 这里是代码块的一些语言选择,好像暂时还没支持typescript
codesample_languages: [
{ text: 'Python', value: 'python'},
{ text: 'HTML/XML', value: 'markup'},
{ text: 'Javascript', value: 'Javascript'},
{ text: 'CSS', value: 'css'},
{ text: 'Java', value: 'java'}
],
autoresize_on_init: false,
// 最小高度
min_height: 350,
// 最大高度
max_height: 650
}
{
selector: '#oneweek-editor',
// plugins是tinymce的各种插件
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu codesample autosize',
// 语言包可以使用tinymce提供的网址,但是墙的原因,会连不上/网速慢,所以还是自行下载,下载地址:https://www.tiny.cloud/get-tiny/language-packages/
language_url: 'zh_CN.js的地址',
language: 'zh_CN',
images_upload_handler: (blobInfo, success, failure) => {
// blobInfo.blob()为file, blobInfo.blob().name为文件名称,调用成功后需要回调success(文件名称),向页面传递图片信息,如果失败了需要回调failure(失败信息)
console.log('上传图片啦');
},
// toolbar定义快捷栏的操作, | 用来分隔显示
toolbar: 'image | codesample | bullist numlist | bold italic underline strikethrough | alignleft'
+ ' aligncenter alignright alignjustify | undo redo',
// 这里是代码块的一些语言选择,好像暂时还没支持typescript
codesample_languages: [
{ text: 'Python', value: 'python'},
{ text: 'HTML/XML', value: 'markup'},
{ text: 'Javascript', value: 'Javascript'},
{ text: 'CSS', value: 'css'},
{ text: 'Java', value: 'java'}
],
autoresize_on_init: false,
// 最小高度
min_height: 350,
// 最大高度
max_height: 650
}
官网-代码插件说明
prism官网地址
在编辑器中编辑了代码后,可以看到代码是有高亮显示的,但是展示在页面(节点代码如下)是却没有高亮
<div class="text-content" [innerHTML]="content"></div>
查阅官网才知道,语法突出还需要使用prism,果然是个坑

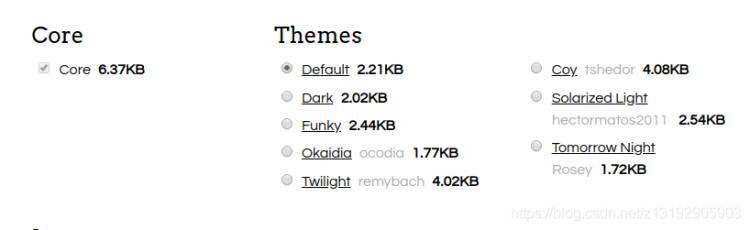
进入到prism官网

选中主题后可以如下看到对应的样式

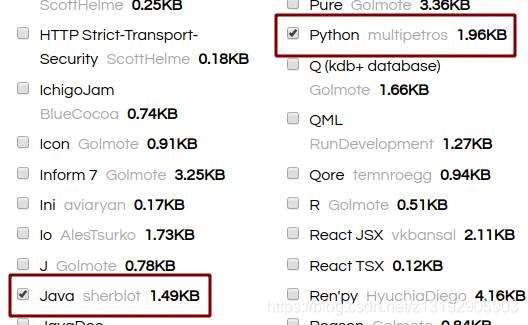
笔者使用了python,java,相应的在页面勾选

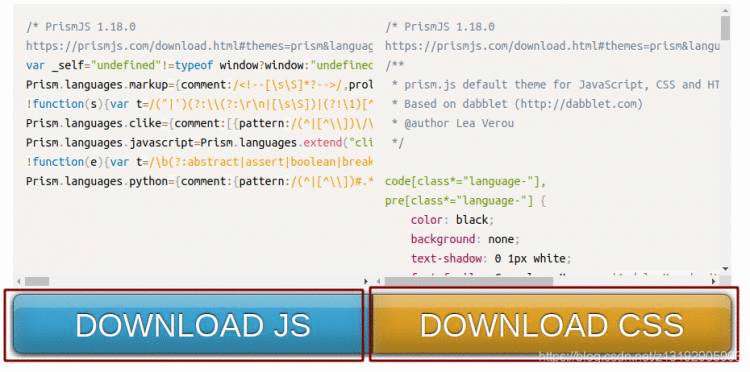
勾选完成后,将页面拉到最下方,也就是查看主题预览的地方,将js和css都下载下来

下载完成后放到自己项目中,也可以放到第三方空间(如阿里云的oss,第三方文件托管平台,只要能在项目中访问到即可)
在index.html中加入对tinymce.min.js的引用
<link rel="stylesheet" type="text/css" href="prism.css地址">
<script type="text/Javascript" src="prism.js地址"></script>
若放在自己的项目中,还需要在angular.json中,加入对prism.css和prism.js的引入
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/course",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.app.json",
"assets": [
"prism.css地址,如src/assets/prism/prism.css",
"prism.js地址,如src/assets/prism/prism.js"
// 所示prism.js和prism.css放在同一个文件夹,则可以直接引入文件夹
// "prism文件夹地址,如src/assets/prism"
],
highlight() {
const elementList = document.getElementsByTagName('pre');
if (elementList && elementList.length > 0) {
for (let i = 0; i < elementList.length; i++) {
Prism.highlightElement(elementList[i]);
}
}
}
由于tinymce官方并没有提供多图上传的功能,所以只能自己开发或者依赖于第三方开发者
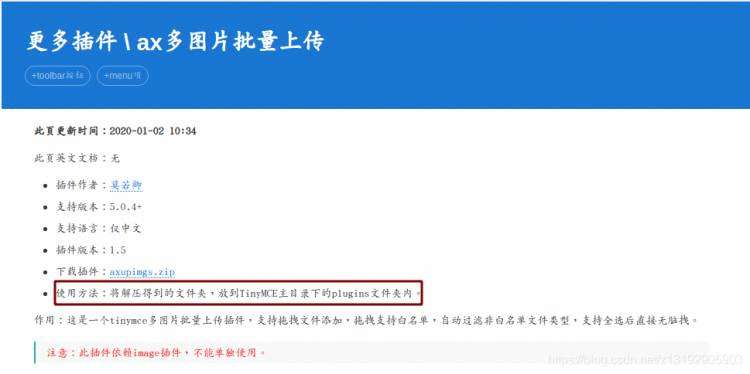
在上文提供的文档中的中文文档地址中,无私的贡献者,为我们提供了更多插件 -> 图片批量上传, 此为使用说明地址
{
selector: '#oneweek-editor',
// plugins是tinymce的各种插件
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu codesample autosize axupimgs',
// 语言包可以使用tinymce提供的网址,但是墙的原因,会连不上/网速慢,所以还是自行下载,下载地址:https://www.tiny.cloud/get-tiny/language-packages/
language_url: 'zh_CN.js的地址',
language: 'zh_CN',
images_upload_handler: (blobInfo, success, failure) => {
// blobInfo.blob()为file, blobInfo.blob().name为文件名称,调用成功后需要回调success(文件名称),向页面传递图片信息,如果失败了需要回调failure(失败信息)
console.log('上传图片啦');
},
// toolbar定义快捷栏的操作, | 用来分隔显示
toolbar: 'image axupimgs | codesample | bullist numlist | bold italic underline strikethrough | alignleft'
+ ' aligncenter alignright alignjustify | undo redo',
// 这里是代码块的一些语言选择,好像暂时还没支持typescript
codesample_languages: [
{ text: 'Python', value: 'python'},
{ text: 'HTML/XML', value: 'markup'},
{ text: 'Javascript', value: 'Javascript'},
{ text: 'CSS', value: 'css'},
{ text: 'Java', value: 'java'}
],
autoresize_on_init: false,
// 最小高度
min_height: 350,
// 最大高度
max_height: 650
}
使用说明截图如下:

说明中指明,要将zip下载后放置到tinymce主目录下的plugins文件夹内,此时就出现一个问题:angular安装的tinymce使用地址默认是官方地址,也没有在配置中提供使用自己的地址的参数,怎么放第三方插件
下载地址
在官网上下载tinymce包,下载完成后解压到自己项目中,也可以放到第三方空间(如阿里云的oss,第三方文件托管平台,只要能在项目中访问到即可),再将下载到的axupimgs.zip解压,将解压得到的axupimgs整个文件夹都挪到tinymce文件夹下的plugins文件夹下即可
即
在index.html中加入对tinymce.min.js的引用
<script type="text/Javascript" src="tinymce.min.js地址"></script>
若放在自己的项目中,还需要在angular.json中,加入对tinymce.min.js的引入
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/course",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.app.json",
"assets": [
"tinymce.min.js的地址,如src/assets/tinymce.min.js"
],
启动项目,可以看到

点击多图上传,会出现如下窗口,并且在console控制台中不会报错,功能都能正常使用

如果你的tinymce文件夹不是放在项目中,而是托管到第三方平台,如阿里云的oss,在点击多图上传时,在console中会打印跨域问题,并且你也无法在多图上传的窗口中进行操作
这是因为第三方开发者在编写程序时,使用的iframe嵌套,而此刻我们的项目和tinymce地址不同,出现了跨域
var baseURL=tinymce.baseURL;
var iframe1 = baseURL+'/plugins/axupimgs/upfiles.html';
改为
var baseURL = document.location.protocol + '//' + document.location.host;
var iframe1 = baseURL + '/assets/plugins/axupimgs/upfiles.html';
将axupimgs文件夹下的loading.gif和upfiles.html都放到项目的assets文件夹下,结构如下:
src
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/course",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.app.json",
"assets": [
"src/assets/plugins/axupimgs"
],
重新启动项目,即可正常使用多图上传
在index.html中加入了tinymce.js地址后,汉化就可以不使用language_url参数,而是将语言文件zh_CN.js放到tinymce文件夹下的langs下,结构如下所示
tinymce
{
selector: '#oneweek-editor',
// plugins是tinymce的各种插件
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu codesample autosize axupimgs',
language: 'zh_CN',
images_upload_handler: (blobInfo, success, failure) => {
// blobInfo.blob()为file, blobInfo.blob().name为文件名称,调用成功后需要回调success(文件名称),向页面传递图片信息,如果失败了需要回调failure(失败信息)
console.log('上传图片啦');
},
// toolbar定义快捷栏的操作, | 用来分隔显示
toolbar: 'image axupimgs | codesample | bullist numlist | bold italic underline strikethrough | alignleft'
+ ' aligncenter alignright alignjustify | undo redo',
// 这里是代码块的一些语言选择,好像暂时还没支持typescript
codesample_languages: [
{ text: 'Python', value: 'python'},
{ text: 'HTML/XML', value: 'markup'},
{ text: 'Javascript', value: 'Javascript'},
{ text: 'CSS', value: 'css'},
{ text: 'Java', value: 'java'}
],
autoresize_on_init: false,
// 最小高度
min_height: 350,
// 最大高度
max_height: 650
}

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有