作者:堕天使乖怪_546 | 来源:互联网 | 2023-09-03 15:43
首先,讲述一下这个组件需要实现的需求:1.在页面显示完整用户选择的省市区信息2.此组件是作用在别的组件里面,接收父组件传入完整的省市区信息;提供模板中使用3.根据后端规定的字

首先, 讲述一下这个组件需要实现的需求:
1. 在页面显示完整用户选择的省市区信息
2. 此组件是作用在别的组件里面, 接收父组件传入完整的省市区信息; 提供模板中使用
3. 根据后端规定的字段名定义一个对象; 将用户修改后的省市区数据放入这个对象中, 供需要的父组件使用
有三种情况, 父组件会向此组件传入完整的省市区信息
我所讲述的这一个组件是应用在一个电商平台所需要的省市区联动组件
1. 用户没有登录时, 父组件传入一个定死的收货地址信息
2. 用户登录后, 父组件传入从数据库中获取当前登录账号的默认收货地址信息
3. 用户修改后, 因为所有的省市区数据都是在此组件里面; 所以记录用户修改后的省市区数据会 emit 给父组件; 由父组件传给此组件, 然后此组件通过 props 接收提供给模板使用
为什么第三种情况这样做, 是因为第一种和第二种情况都是父组件传给此组件一个完整的省市区数据; 这就说明, 此组件如何显示省市区都是有父组件来决定的
所以, 此组件里面不能直接进行修改, 而是由父组件传入
好了, 说了些基本逻辑; 大家可能还是一头雾水, 不知道我在说啥, 现在就上代码显示
首先, 完成基本布局
布局分析:
1. 大盒子里面包含两个子盒子, 一是显示配送地址信息盒子; 二是所有省市区信息盒子
2. 配送地址信息盒子里面就是两个 span , 一个是显示信息盒子; 另外一个是 icon

现在来完成基本的交互
思路分析:
1. 定义控制省市区盒子(option), 显示隐藏的变量(active); 默认值为 false
2. 定义 option 元素显示的方法(open), 将 active 变量值变成 true
3. 定义 option 元素隐藏的方法(close), 将 active 变量值变成 false
4. 定义一个调用 open 和 close 的方法(toggleOption), 通过判断 active 的值; 动态的调用 open 和close方法
5. 当用户点击页面其他地方的时候, 应当将 option 元素隐藏
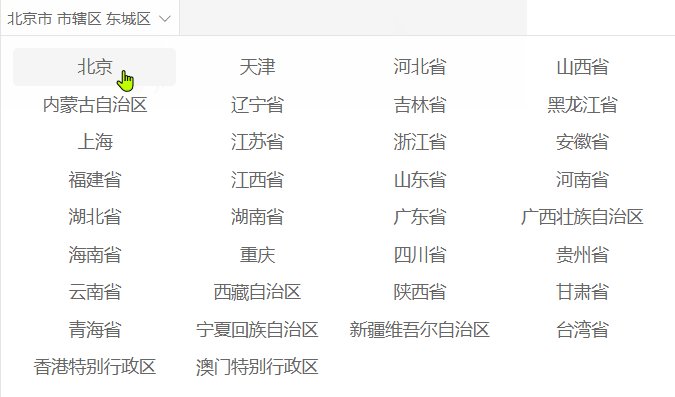
最后完成省市区联动的逻辑交互
思路分析:
1. 首先封装调用接口函数, 获取所有的省市区数据(使用的是阿里的省市区json数据)
2. 用户可以频繁的进行点击, 所以; 需要做缓存
3. 定义变量(cityList), 接收返回回来的数据(在数据还没有返回时, 显示loading效果)
4. 在 open 方法被调用的时候, 调用接口函数; 向 cityList 赋值(cityList的值是全部的初始的数据, 页面需要的数据是计算属性计算得到的数据)
5. 定义后端需要的字段对象(changeResult), 其中有省市区的地域编号和名称
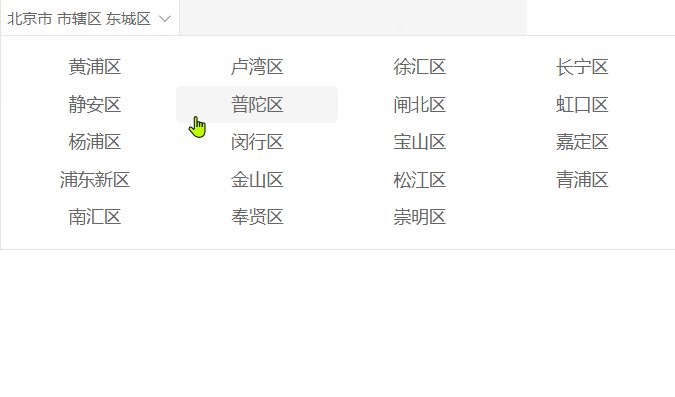
6. 定义一个方法(changeOption), 用户点击进行选择时; 将用户选择的当前数据传给此方法
7. changeOption 方法内判断, 用户点击的是省或市或区; 对 changeResult 对象中的字段进行赋值
8. 使用计算属性(currList), 内部再返回一个变量(currList), 通过 changeResult 对象中的省市区的地域编号动态的改变 currList 的值; 最终 currList 提给给模板渲染数据
9. 用户选择到区一级时, 将完整的省市区数据 emit 给父组件, 调用 close 方法
10. 用户再次进行修改省市区数据时, 情况 changeResult 对象中先前的数据
11. 当用户选择错误时, 点击页面其他地方; 需要对 changeResult 对象中的数据进行重置
请选择配送地址{{ fullLocation }}
父组件代码
{{ goods.name }}
{{ goods.desc }}
{{ goods.price }}{{ goods.oldPrice }}
- 促销
- 12月好物放送,App领券购买直降120元
- 配送
- 至
- 服务
- 无忧退货快速退款免费包邮了解详情
