
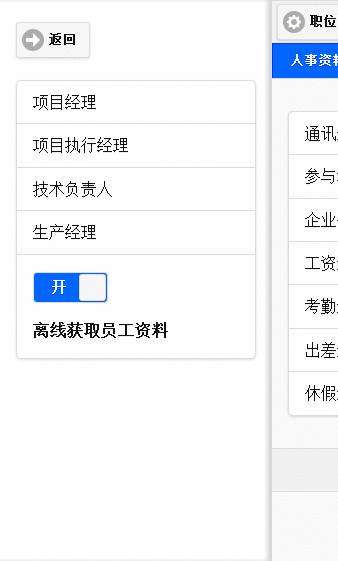
左滑动面板效果:

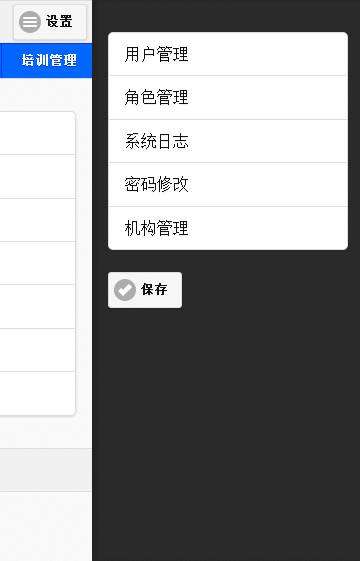
右滑动面板效果:

@{ViewBag.Title = "JQuery Mobile Web Page";
}DOCTYPE html>
<html>
<head><meta charset&#61;"utf-8"><title>Jquery Mobile Web Pagetitle><link href&#61;"~/Content/css/themes/default/jquery.mobile.structure-1.4.0-beta.1.min.css" rel&#61;"stylesheet" /><link href&#61;"~/Content/css/themes/default/jquery.mobile-1.4.0-beta.1.min.css" rel&#61;"stylesheet" /><script src&#61;"~/Content/js/jquery.js">script><script src&#61;"~/Content/js/jquery.mobile-1.4.0-beta.1.js">script>
head>
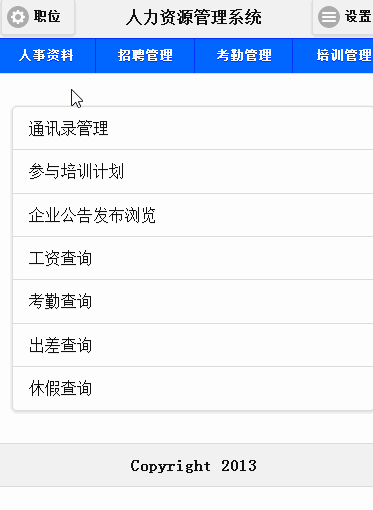
<body><div data-role&#61;"page" id&#61;"page"><div data-role&#61;"header"><h4>人力资源管理系统 h4><a href&#61;"#leftpanel" data-icon&#61;"gear" class&#61;"ui-btn-left" data-mini&#61;"true">职位a><a href&#61;"#rightpanel" data-icon&#61;"bars" class&#61;"ui-btn-right" data-mini&#61;"true">设置a><div data-role&#61;"navbar"><ul><li><a href&#61;"#" class&#61;"ui-btn-active">人事资料a>li><li><a href&#61;"#" class&#61;"ui-btn-active">招聘管理a>li><li><a href&#61;"#" class&#61;"ui-btn-active">考勤管理a>li><li><a href&#61;"#" class&#61;"ui-btn-active">培训管理a>li>ul>div>div><div data-role&#61;"content"><ul data-role&#61;"listview" data-inset&#61;"true" data-theme&#61;"a"><li>通讯录管理li><li>参与培训计划li><li>企业公告发布浏览li><li>工资查询 li><li>考勤查询li><li>出差查询li><li>休假查询li>ul>div><div data-role&#61;"panel" id&#61;"leftpanel" data-theme&#61;"a"><a href&#61;"#" data-theme&#61;"a" data-role&#61;"button" data-icon&#61;"arrow-r" data-mini&#61;"true" data-inline&#61;"true" data-rel&#61;"close">返回a><ul data-role&#61;"listview" data-inset&#61;"true" data-theme&#61;"a"><li>项目经理li><li>项目执行经理li><li>技术负责人li><li>生产经理li><li><select name&#61;"slider-flip-m" id&#61;"slider-flip-m" data-role&#61;"slider" data-mini&#61;"true" data-theme&#61;"a"><option value&#61;"off">关option><option value&#61;"on" selected&#61;"">开option>select><h2>离线获取员工资料h2>li>ul>div><div data-role&#61;"panel" id&#61;"rightpanel" data-theme&#61;"b" data-position&#61;"right"><ul data-role&#61;"listview" data-inset&#61;"true" data-theme&#61;"a"><li>用户管理li><li>角色管理li><li>系统日志li><li>密码修改li><li>机构管理li>ul><a href&#61;"#" data-theme&#61;"a" data-role&#61;"button" data-icon&#61;"check" data-mini&#61;"true" data-inline&#61;"true" data-rel&#61;"close">保存a>div><div data-role&#61;"footer"><h1>Copyright 2013 h1>div>div>
body>
html>










 京公网安备 11010802041100号
京公网安备 11010802041100号