作者:胃热额外_522 | 来源:互联网 | 2023-10-11 11:41
本人从事软件行业13年了,也算是老程序员了(去年转的java,之前一直做的是net),刚出学校进入的第一家公司,就被各式各样的组件库给吸引了,因为那时候css,html,js都还不
本人从事软件行业13年了,也算是老程序员了(去年转的java,之前一直做的是net),刚出学校进入的第一家公司,就被各式各样的组件库给吸引了,因为那时候css,html,js都还不够强大,有了一堆控件库,开发起来就减少了很多工作量,让我非常的崇拜哪些大佬,在我心中也悄悄埋下了种子,非常想做一款快速开发的平台,从13年有空余时间就研究一些智能表单,使用的是net服务器控件,开发了一系列net服务器控件,可以轻松通过vs开发工具拖拽实现一个智能表单,后面想到服务器控件也是xml标签,是不是可以转向web端编辑器中进行呢,利用ckedit编辑器进行改造,遇到过很多问题,推翻了过很多次,反反复复,在15年的时候了终于成功做出来。同时支持在线开发与vs开发结合版,但是这个时候mvc早推出来有两年了,微软都放弃了服务器控件了,而且出了很多前端界面框架,非常美观又好看。所以开发出来的就是一个废品。真是闭门造车,就放弃了,一直到18年年底看到bootstrap,layoutit又燃起了我在线快速开发热情。
这次我前端采用的是bootstrap 响应式布局UI框架, layoutit框架改造,同时融入JqueryTemplate.js绑定与渲染数据,Sortable.min.js进行拖拽的实现,ace.js在线Js,html,sql在线编码。
后端采用spring boot,mybatis,redis缓存,quartz定时任务等框架
优秀的在线智能表单开发需要满足如下:1.至少满足80%的业务场景及界面设计,2.不写代码就能完成80%的功能开发。3.能够适应不会开发的人员或者懂一点开发思维的人轻松上手。4.需要有强大扩展性支持剩余20%的功能开发。而我这次做的智能表单就能支持。
市面上面常见的智能表单如
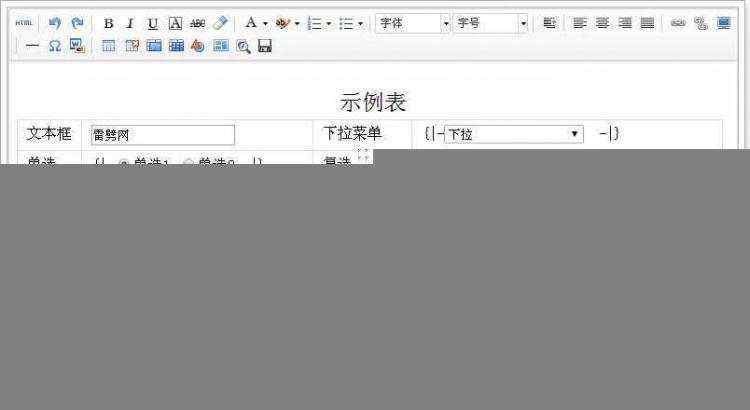
1、Ueditor Formdesign Plugins Web表单设计器和FCKeditor 编辑器 都是基于在线编辑器,table表格模式布局,拖拽布局体验不好
如下图:


2.JQuery FormBuilder 表单构件器,以及市面上面常见的问卷网,问卷星:https://www.wenjuan.com/edit/survey/5ee0bf373631f2c37637c3ea?scene=brand#survey 能够快速开发一个表单,。
JQuery FormBuilder 表单在线插件:https://github.com/kevinchappell/formBuilder和在线演示:https://kevinchappell.github.io/formBuilder
Bootstrap 表单构造器在线演示: http://www.bootcss.com/p/bootstrap-form-builder
基于Vue,ElementUI开发的一款表单设计器 http://tools.xiaoyaoji.cn/form/#/ 这些在线设计表单界面用起来都很爽,界面很炫酷,目前这些表单界面设计缺少一行多列的展示,弹层,以及缺少扩展性逻辑的编写。
而我的在线编辑器就是满足了这一系列的功能。
如图:设计控件的占比,能轻松实现一行多列,一列占据几个单元格。可以支持33.33%,50%,66.6%,100%

如图:弹出层与当前页面无紧密联系,可拆可合,弹出的层可以重复使用,弹出层的设计跟设计一个新页面是一样的,这样就能满足我的页面可以支持无线弹出编辑。
下面是弹出已设计好的层,进行编辑页面

下面明细列表,弹出层进行新增编辑,弹出层编辑页面还有明细,又要弹出层新增编辑,如下图所示新增的层界面设计跟设计最开始界面一致。

如我们需要点击控件弹出一个层,点击触发一个点击事件,插入一个弹出层的页面即可,非常的方便。

如图:我拖拽控件生成的页面就是一个html页面,可以轻松编写js脚本实现我们扩展逻辑。点击切换脚本编辑,左边是js代码,右边是设计面生成的html,左边也可以放入html代码,可实现各种自定义的体验效果。

编辑逻辑的界面还扩展了,插入ajaxApi,插入弹出窗口的右击菜单,上面插入弹出层介绍,这里就不多说了,这里说有一下插入调用Api接口模式展示

如动态图所示:点击文本框发送了ajax请求,并请求到了数据
如图:在线创建一个Api接口就是这么简单,在线编辑查询sql,并支持MyBatis语法,轻松实现各种Api接口,并生成调用Api接口的代码。并验证传入参数的必填性,以及参数类型,设置好对应列表头部,对应导出功能也就做好了。

这是一个各景区单价最高最低统计报表,sql语句非常复杂,只需写好sql,对应Api报表就出来了,后续再演示。
如图:只需要定义提交的JSON格式,轻松实现多表之间的数据保存于修改。并且也支持智能表单界面和工作流表单的数据的保存,选择对应表单就能配置表单数据的保存与工作流表单业务数据的保存。

如图:拉取第三方系统接口数据,只需轻松配置就能搞定。配置第三系统Api接口请求地址,请求方式,head信息,PostJson的参数,就可以获取接口返回的JSON格式,就可以配置数据保存规则,从而达到拉取第三系统接口数据目的。后续详细介绍。拉取数据后插入到数据中10000条数据500ms,数据拉取的测试后续单独动态图进行演示。

如图:导入Exls数据到数据库,如此简单,配置一下就ok,包含每行数据的格式验证。先导入xls,获取每个Sheet,对应指定行为列头信息,然后配置保存数据的规则,配置好导入功能就开发好了,目前测试性能10000条数据导入530ms,导入的测试后续单独一章去展示。

如图:提供强大在线工作流设计器,轻松画图,一个流程平台功能就出来了。

如流程发起界面

你们的支持就是我最大动力,有兴趣的朋友可以跟我探讨一下,
欢迎加入qq群讨论 QQ群号:109434403 联系微信号:danran0007
在线体验地址:http://106.53.234.69:85/ 用户名admin 密码是 123456