作者:手机用户2502934435 | 来源:互联网 | 2023-06-29 14:44
给网站搞了pwa版本,个人感觉体验挺不错的。但是有个小问题,就是在安卓上支持pwa的浏览访问网站时,都会弹出添加到主屏幕的提示(Chrome,Firefox,MIUI自带浏览
给网站搞了 pwa 版本,个人感觉体验挺不错的。
但是有个小问题,就是在安卓上支持 pwa 的浏览访问网站时,都会弹出添加到主屏幕的提示( Chrome,Firefox,MIUI 自带浏览器)
这几个浏览器的提示框效果如图:



唯独 iOS 的 Safari 没有这种原生的提示,于是想找找有没有给 Safari 添加这种提示的方法,结果搜到的都是很多年前的轮子。
想问问大家有没有现在能用的,推荐一下。
第 1 条附言 · 2019-04-05 00:11:45 +08:00
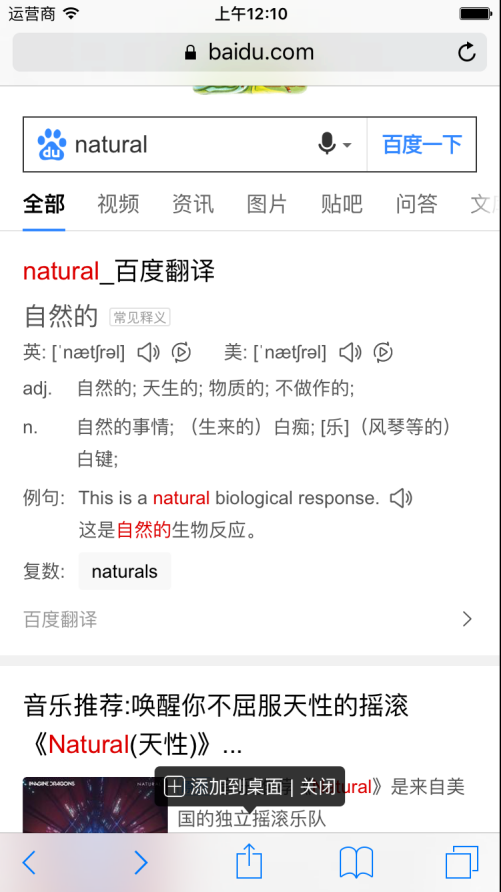
突然发现百度手机端就有一个提示框。。。不知道是自己绘制的还是 safari 原生的

最好别这么搞,最烦这种东西了