作者:LING2502856847 | 来源:互联网 | 2023-09-25 07:28
小编给大家分享一下怎么使用css3画三角形,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
首先看一下css3画三角形的原理
我们先来看一段代码:
当我们设置一个div其width与height为100px,并且设置其四边框的宽度为100px,且分别设置其颜色后。
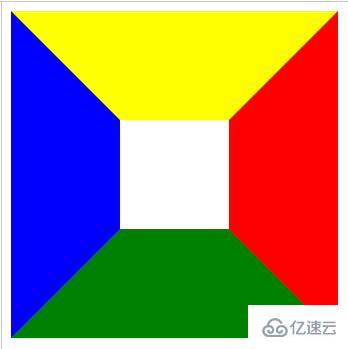
这段代码的效果如图:

此时如果设置这个div的height和width为0,其他不变,会得到下面这个图形效果:

上面这个效果是不是就有很多个三角形,但是因为我们只想要一个三角形,如果把其他三个三角形的颜色变白,那就只剩下一个了,那么如何使用让其他三角形的颜色背景变白呢?css3中有这样一个属性,transparent,背景透明。这样便可以达到我们的目的让css3画出一个三角形。
接下来我们就来看看具体的css3画三角形的代码:
css3画三角形代码如下:

有时候会出现高和底长度有限制的三角形,使用css3如何画出来的呢?
看上面css3画三角形的代码,我们可以发现,三角形的底为border的两倍,border-bottom为三角形的高。所以我们可以通过设置border-bottom或者border的值来改变底和高。
css3画高和底长度有限制的三角形的代码如下:
改变border-bottom的值:
三角形的效果如下:

改变border的值:
三角形的效果如下:

看完了这篇文章,相信你对怎么使用css3画三角形有了一定的了解,想了解更多相关知识,欢迎关注编程笔记行业资讯频道,感谢各位的阅读!