作者:mobiledu2502910157 | 来源:互联网 | 2023-07-31 13:16
回答:首先先将插入点置于所需插入超链接位置,或选中一个要作为超链接显示的对象(如文本,图片等等)例:将Word文档的文字链接到一张图片请点击输入图片描述选中需要链接的文字,鼠标右键
回答:
首先先将插入点置于所需插入超链接位置,或选中一个要作为超链接显示的对象(如文本,图片等等)
例:将Word文档的文字链接到一张图片

请点击输入图片描述
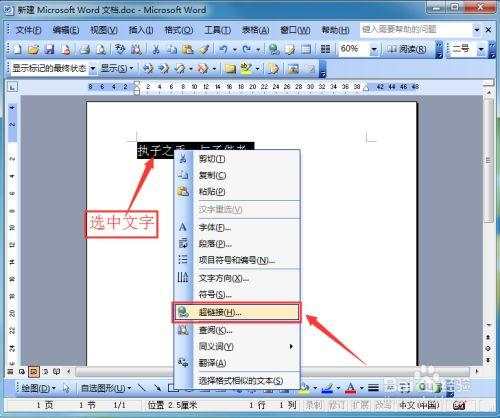
选中需要链接的文字,鼠标右键点击“超链接”选项(或者点击菜单栏的“插入”——“超链接”)即可打开插入超链接对话框。

请点击输入图片描述
在“要显 示的文字”框中将自动显示选中的文字(文字是可以更改的),文档中的原选定文本也会随之更改。然后点击选择链接到哪个地址位置,然后“确定”
例:链接到“原有文件或网页”的“当前文件夹”,找到链接图片的的储存位置(可通过查找范围),然后选定对象要链接到的文件名称

请点击输入图片描述
可以点击“屏幕提示”按钮,打开“设置超链接屏幕提示”对话框,在“屏幕提示文字”框中输入相关文字,设定好之后点击“确定”

请点击输入图片描述
返回到“插入超链接”的对话框。然后单击“确定”按钮关闭该对话框。以后当用鼠标指针指向超级链接,屏幕上将弹出设定好的提示信息。

请点击输入图片描述
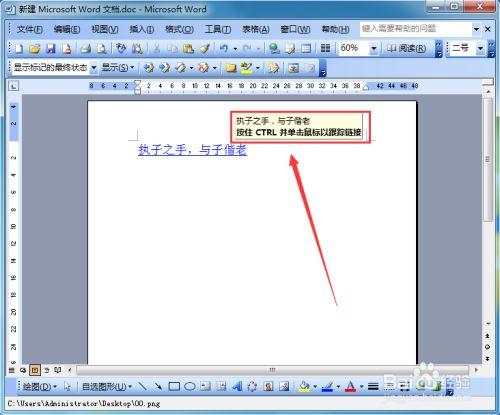
返回Word文档,可以看到已经设定好超级链接文字显示为带下划线的蓝色文字。当鼠标指针移至其上时,并出现提示,按住ctrl键并单击该链接即可跳转到对应的目标(图片),如下图

请点击输入图片描述
如果不需要显示屏幕提示,可点击菜单栏“工具”——“选项”,在打开的选项窗口点击“视图”,然后把已经勾选“显示”中的“屏幕提示”项勾去掉。点击“确定”,即不会再有屏幕提示了。

请点击输入图片描述

请点击输入图片描述
如果要实现类似于网页的直接单击文字就能跳转到图片的效果,可以这样子操作(同理点击菜单栏的“工具”——“选项”)在在打开的选项窗口点击“编辑”,把“用Ctrl+单击跟踪超链接”勾去掉,点击“确定”,再返回单击文字时直接跳转图片了。

请点击输入图片描述