作者:广佛笑嘻嘻_229 | 来源:互联网 | 2023-08-20 10:50
卑微小吴,挖洞挖不到,关注我博客的人也才一个。正好在学点击劫持,于是想能不能造一个类似于facebooklikejacking的cnbloglikejacking这种骚套路来骗人关
卑微小吴,挖洞挖不到,关注我博客的人也才一个。正好在学点击劫持,于是想能不能造一个类似于facebook likejacking 的 cnblog likejacking 这种骚套路来骗人关注我。嗯,是个好想法!
第一步,选张羞羞的图片
例如:

第二步,建一个html文件
 //这里写图片地址
//这里写图片地址
//这里写博客首页地址
打开看看,一个羞羞羞的网站哦
预览网页,点一下不会吃亏,不会上当!!!点就完事,奥里给!!!

在制作过程中的一些小 tips
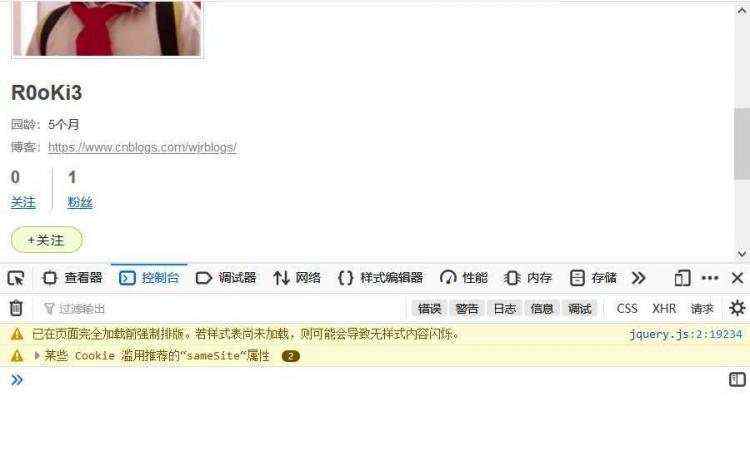
- 如何设置与cnblog上一样形状的按钮

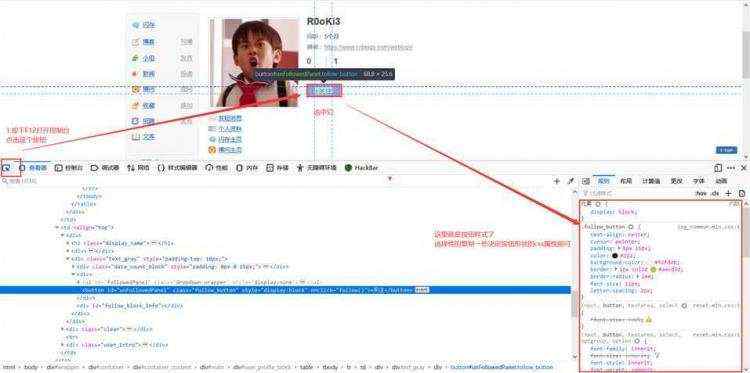
以火狐浏览器为例,首先按下F12,然后选中按钮,在右下角便可以看到按钮的样式了,选择一些决定按钮形状的css属性即可
如我这里选择了:display: block;、border-radius:2em;
如何确定按钮大小呢?看到图片中的第二步,在选中标签的时候,上面提供了标签的大小(上面的黑框框),也就是:width: 68.8px;、height: 25.6px;
标签内的字体大小需要根据具体字数来决定,我这里三个字,也就相应的设置为:font-size: 12px;
颜色边框什么的就随便设置一下,这里我就直接复制的cnblog按钮的颜色属性:background-color: #f2fddb;、border: 1px solid #aecd3d;
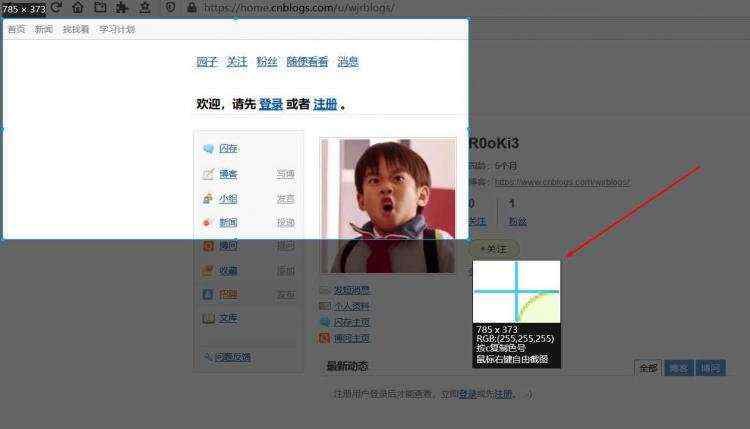
- 如何确定按钮的位置
注意:这里不要傻傻的用工具去测像素,因为屏幕分辨率不同,你测的像素也会不同
- 获取按钮距离顶部的长度
很多时候,标签若不是采用绝对定位便很难获取它距离顶部的距离
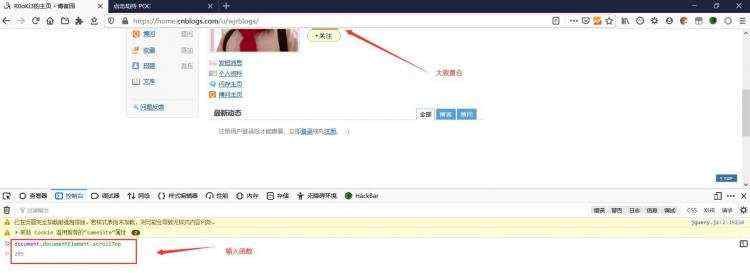
骚操作:

按下F12,滑动滚动条至按钮的上边框与浏览器边框大致重合,在控制台输入如下函数 document.documentElement.scrollTop,这个函数的大致意思就是获取你的滚动条滚动了多长,然后就得到大致的距离了 -- 295px
看了上面师傅们应该是想到了怎么获取距离边框的长度了,不就是document.documentElement.scrollLeft嘛,没一点技术含量!
我一开始也是这么想的,结果在我缩小浏览器窗口大小的时候,我的心态发生了一点变化
缩大了,按钮的左边框不能与浏览器边框重合,缩小了页面直接变成了下面这个样子,按钮自己跑到边上去了

那么到底如何取得按钮距离边框的长度?敬请收看今晚的走进真相之走进真相。
就在我束手无策之时,脑海中浮现了我二十年来学习得数学知识三七二十一,四七二十八,五五得五,六六得七,三角形相似、sin、tan,哎利用 比例 不就行了?

利用qq截图,用像素测出来距离上边框373px,距离侧边框785px,由学习过的方程可得出 373/785=295/x,经过一番心算,我得出来了 x=620.844805
又由学过的数学知识四舍五入得到 按钮距离边框的长度 大致为 620px,ohohohohohohohohohohohohohohohohoh my god! 网安要学好,数学少不了!
经过一点点得修改,最终设置了:position: absolute;、top: 298px;、left: 631px;
最终结果
重新注册了一个账号,我成功的让我的小号关注了我。oh my god!我的关注居然涨了,成功到达2了耶!!!!!!!不可思议。这真是一个历史性的时刻,我要把它记录下来!!