作者:mobiledu2502874983 | 来源:互联网 | 2023-05-25 11:14
在职场我们编辑文档的时候文字替换怎么设置,可以使用word替换功能,word替换功能,一共有三种常规的用法,很多人说用ctrl+F,要知道当版本升级到2016,这个快捷键,是调不出替换窗口的应用方法1
在职场我们编辑文档的时候文字替换怎么设置,可以使用word替换功能,word替换功能,一共有三种常规的用法,很多人说用ctrl+F,要知道当版本升级到2016,这个快捷键,是调不出替换窗口的
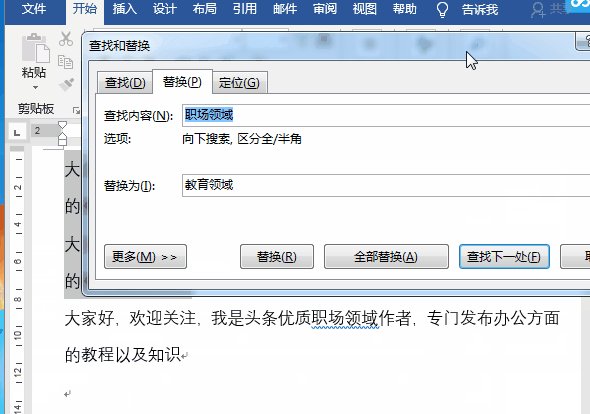
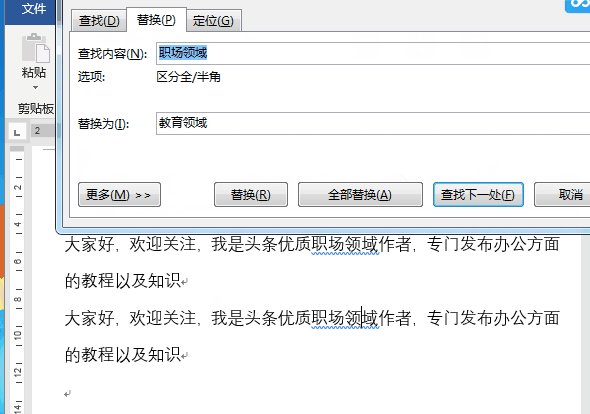
应用方法1:局部选取替换文字在一些特定的情况下文字替换怎么设置,我们不是说要对全部的文档进行替换,而是文档中部分段落,在这种情况下,我们要首先选中要执行替换的段落范围,而后点击开始,替换,输入替换内容后,我们直接点击全部替换
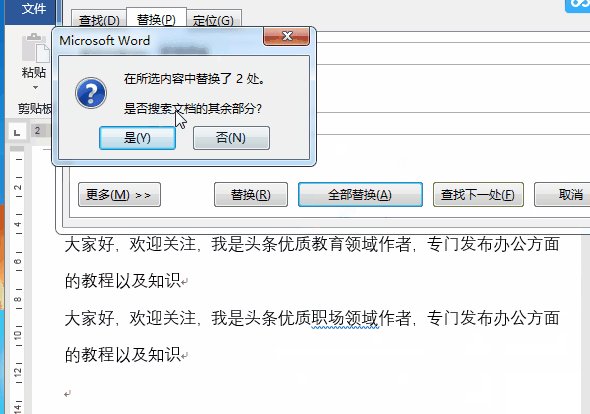
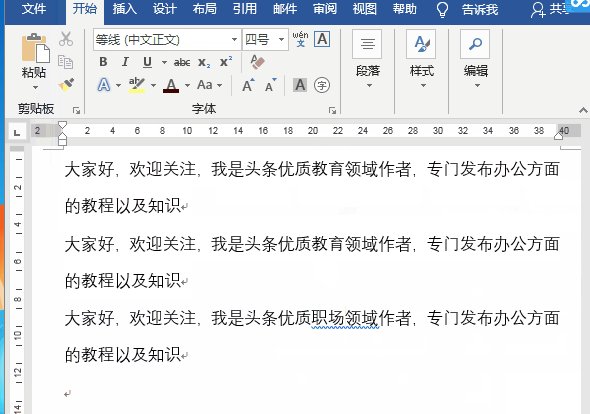
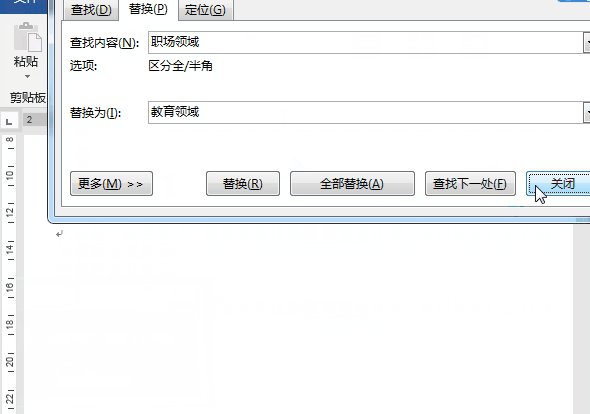
值得注意的是这里点击全部替换后文字替换怎么设置,会出来一个窗口,因为我们只替换了选中的段落,还有剩余的部分,提示我们是否需要替换,我们这里要点击否就可以了

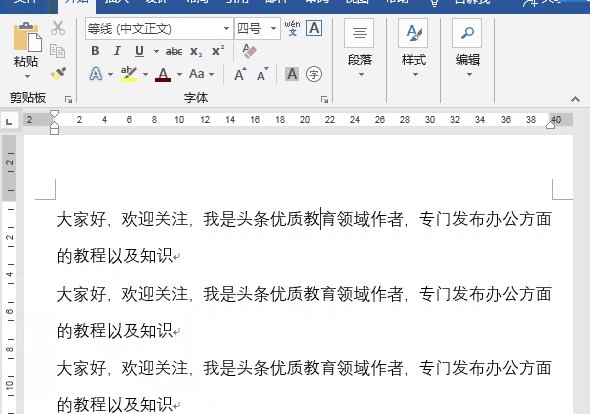
应用方法2:全文范围替换文字如果要在全文范围替换文字文字替换怎么设置,我们点击替换前,不要选中区域,都不要选择,而点击开始,替换选项,后输入查找替换值后,直接点击全部替换即可

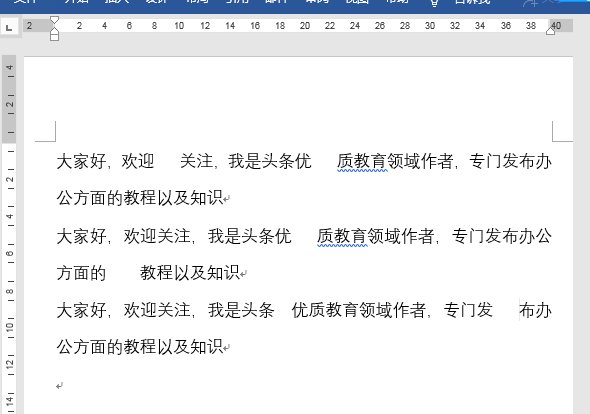
应用方法3:扩展替换文字替换怎么设置,非文字word的替换功能,不是说只能替换文字,也可以是格式,空格等,这里我们以替换空格为例
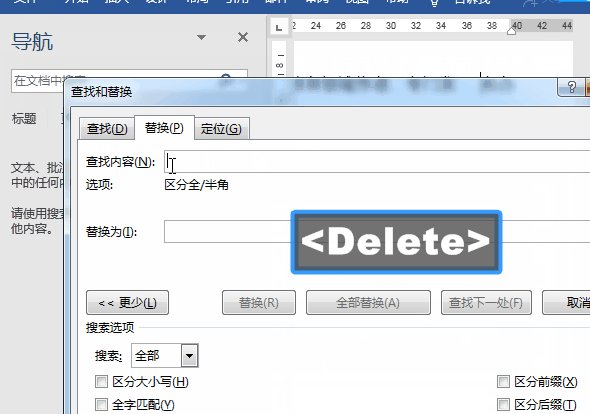
首先我们在键盘上文字替换怎么设置,按ctrl+F,这就是很多人说的,调出查找对话框,可是我们可以看到,没有出来,只出来了导航窗格,我们点击导航后面的向下箭头,而后发现有很多选项,其中一项,就是替换
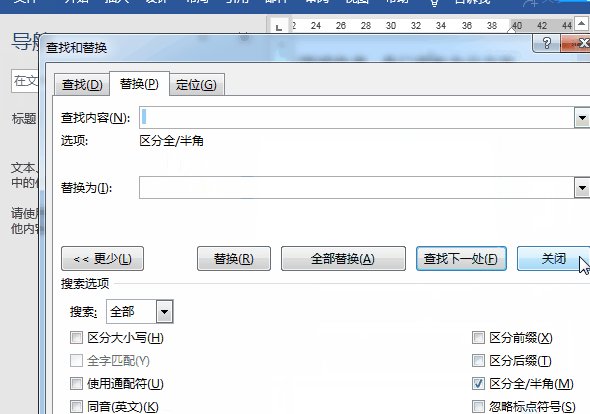
点击替换后文字替换怎么设置,在查找内容输入一个空格,就是在键盘上按下空格键
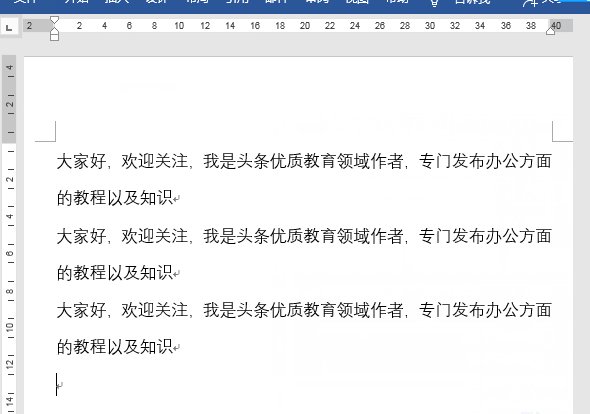
执行全部替换文字替换怎么设置,我们就可以看到,文档中的空格,就一次性替换完毕

职场的亲们学会了吗?欢迎关注讨论文字替换怎么设置,一起学习更多教程