作者:萝莉分享创意科技 | 来源:互联网 | 2024-11-29 19:13
在 Vue 项目中使用 ECharts 组件实现数据的动态刷新和分页显示是一项常见的需求。为了达到这一目的,首先需要对数据进行预处理,确保数据的整洁性和逻辑性。
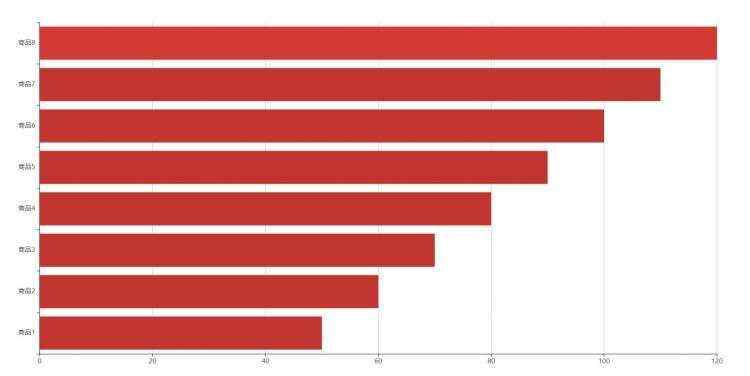
初始状态下,图表使用了固定的数据集,因此展示较为规整,并按照数值大小进行了排序。

为了实现从大到小的排序并每5条数据一页的显示效果,可以通过以下代码对数据进行排序:
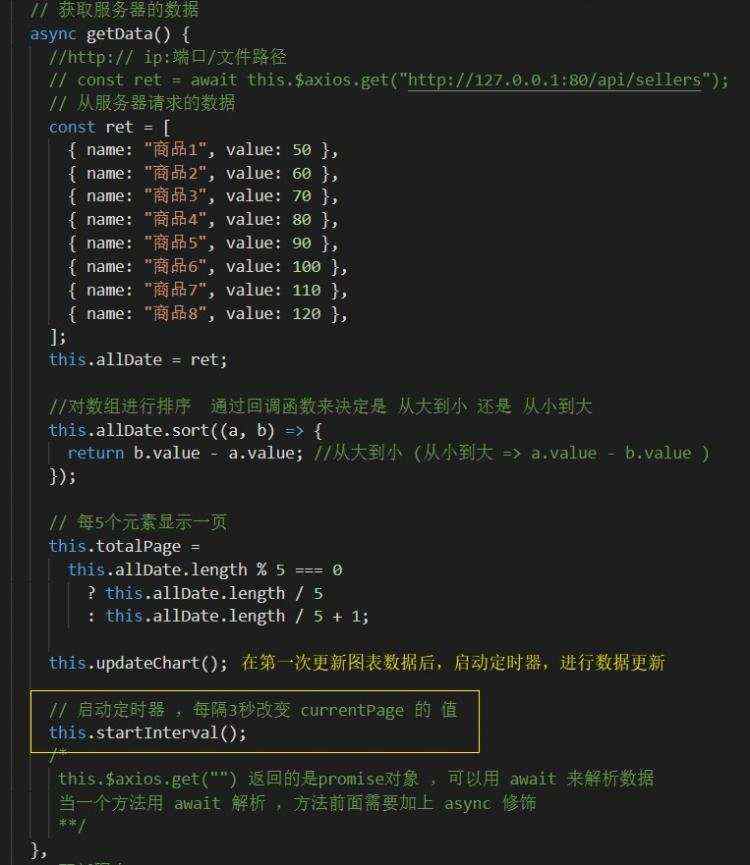
// 对数组进行排序,根据值的大小决定顺序
this.allData.sort((a, b) => {
return b.value - a.value; // 从大到小排序(从小到大排序则为 a.value - b.value)
});
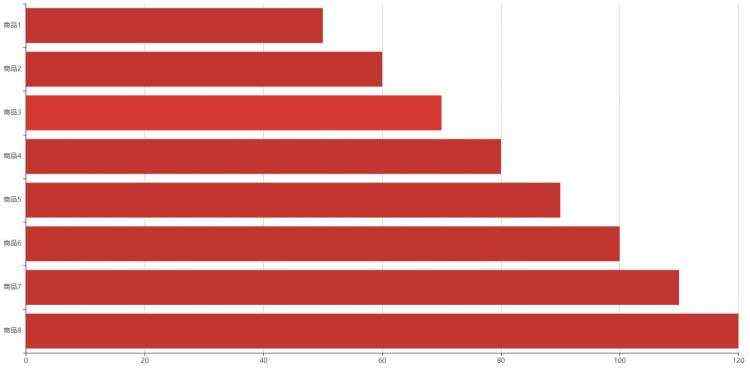
刷新后查看数据展示效果如下:

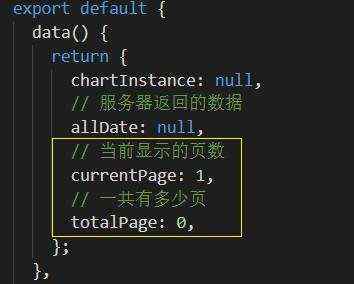
接着,定义两个属性来控制分页显示:当前页显示的条目数和总页数。

计算总页数的方法如下:
// 计算总页数,每5个元素显示一页
this.totalPages =
this.allData.length % 5 === 0
? this.allData.length / 5
: Math.floor(this.allData.length / 5) + 1;
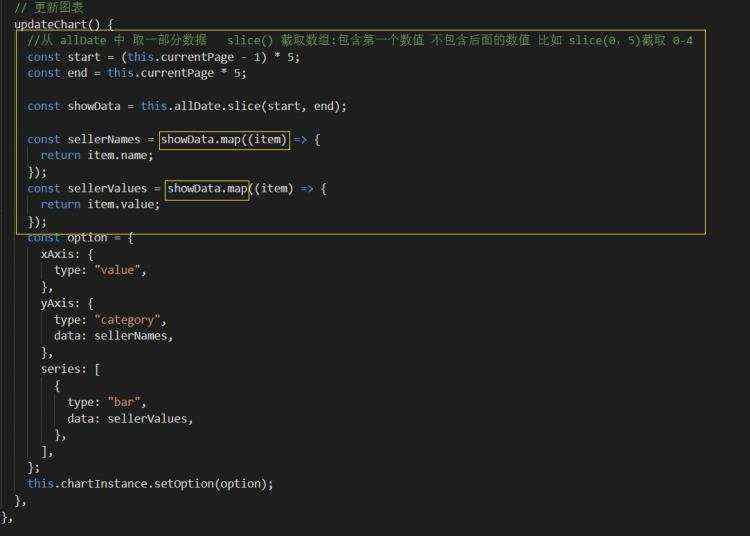
当前页显示的数据范围计算如下:

设置定时器以实现图表数据的动态刷新:
// 设置定时器,实现动态刷新效果
startInterval() {
// 小技巧:先检查是否有定时器存在,如有则清除
if (this.intervalId) {
clearInterval(this.intervalId);
}
this.intervalId = setInterval(() => {
this.currentPage++;
if (this.currentPage > this.totalPages) {
this.currentPage = 1;
}
this.updateChart();
}, 3000);
}
在获取数据后调用此方法,以确保数据加载完成后开始自动刷新:

最后,为图表添加鼠标事件监听,以便用户在鼠标悬停时暂停数据刷新,在鼠标离开时恢复刷新:
// 添加鼠标事件监听,控制定时器的启停
this.chartInstance.on('mouseover', () => {
clearInterval(this.intervalId);
});
this.chartInstance.on('mouseout', () => {
this.startInterval();
});
通过上述步骤,可以在 Vue 项目中有效实现 ECharts 组件的动态刷新和分页显示功能,提高应用的交互性和用户体验。