作者:小天赐儿_492 | 来源:互联网 | 2022-03-23 11:41
1.首先执行:npm install jQuery --save-dev,在package.json里加入jQuery。
2.修改build下的webpack.base.conf.js
方法一:
首先加入:
const webpack = require("webpack")
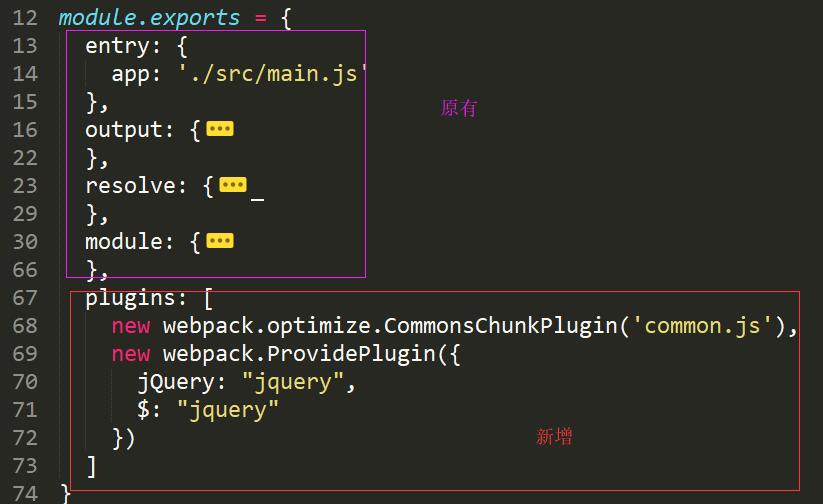
然后在module.exports 对象中加入:

plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
方法二:
先加入:
const webpack = require("webpack")
然后:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'jquery': 'jquery'
}
},
最后:
plugins: [
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
3.在app.vue中调用jquery
mounted: function() {
console.log($);
console.log($('#ss')[0].innerHTML);
},
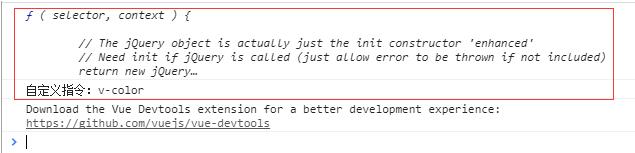
打印结果:

以上这篇在vue项目中,将juery设置为全局变量的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。