作者:手机用户2602913921 | 来源:互联网 | 2022-03-10 11:00
vue-beauty有丰富的vue组件库,使用vue-beauty方便项目的开发,下面介绍在vue项目中引入vue-beauty。
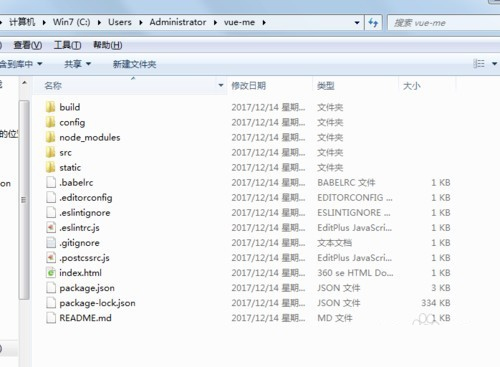
1、vue项目初始化
npm install --global vue-cl:全局安装vue脚手架vue init webpack my-projec:初始化cd my-project:进入目录npm install:安装依赖

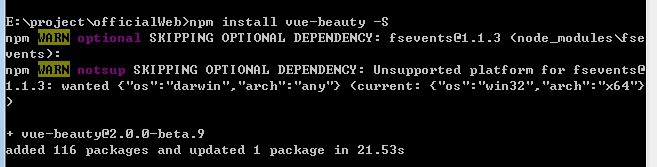
2、安装vue-beauty

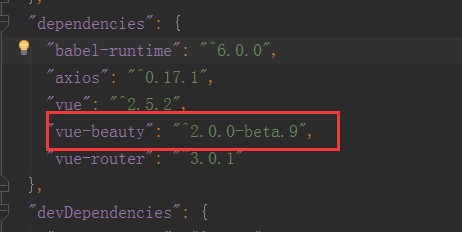
3、查看配置文件package.json,是否有vue-beauty组件的版本号

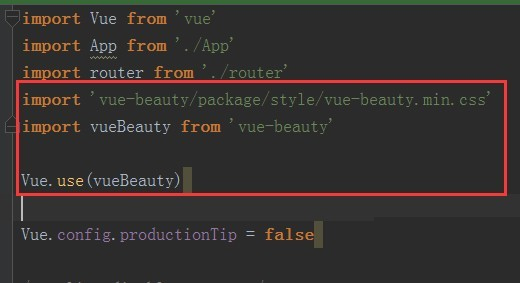
4、在main.js中引入
以下代码便完成了 vue-beauty 的引入
import 'vue-beauty/package/style/vue-beauty.min.css'import vueBeauty from 'vue-beauty'Vue.use(vueBeauty)

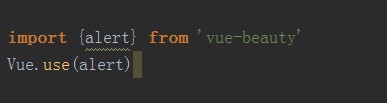
5、还可以按需引入
当你只需要整个组件库中的几个的时候可以使用下面的方法引入

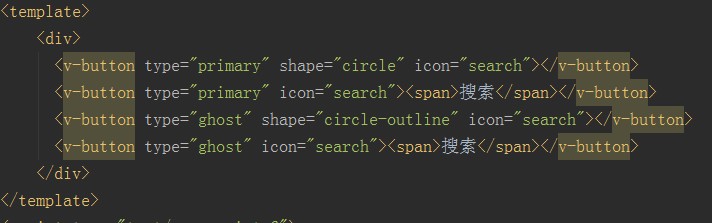
6、在项目中使用组件vue-beauty组件,我们以button组件为例:

7、查看效果
可以看到我们成功的使用了vue-beauty组件库