作者:新视觉9927 | 来源:互联网 | 2023-08-16 19:28
这篇文章主要介绍在jenkins打开roboframework报OpeningRobotFrameworkreportfailed错误怎么办,文中介绍的非常详细,具有一定的参考价值,感
这篇文章主要介绍在jenkins打开roboframework报Opening Robot Framework report failed错误怎么办,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Opening Robot Framework report failed
Verify that you have Javascript enabled in your browser.
Make sure you are using a modern enough browser. Firefox 3.5, IE 8, or equivalent is required, newer browsers are recommended.
Check are there messages in your browser's Javascript error log. Please report the problem if you suspect you have encountered a bug.
解决方案1:
首先在浏览器运行加了此代码的html文件,如果能弹说明不是浏览器支持JS的问题
%s

如果不是浏览器的问题,解决如下:
参考:http://stackoverflow.com/questions/36607394/error-opening-robot-framework-log-failed
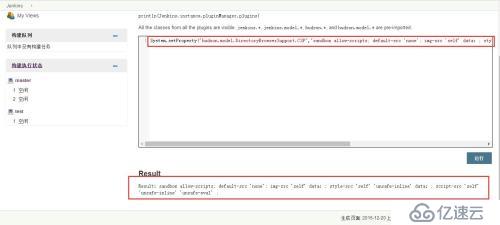
在管理jenkins-->脚本命令行输入如下脚本:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","sandbox allow-scripts; default-src 'none'; img-src 'self' data: ; style-src 'self' 'unsafe-inline' data: ; script-src 'self' 'unsafe-inline' 'unsafe-eval' ;")
运行结果

再点击要打开的测试报告或输出文件,OK啦
注:配置完之后最好把jenkins重启下且把浏览器缓存清下
以上是“在jenkins打开roboframework报Opening Robot Framework report failed错误怎么办”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程笔记行业资讯频道!