在idea中将创建的java web项目部署到Tomcat中
采用的工具idea 2018.3.6 Tomcat7
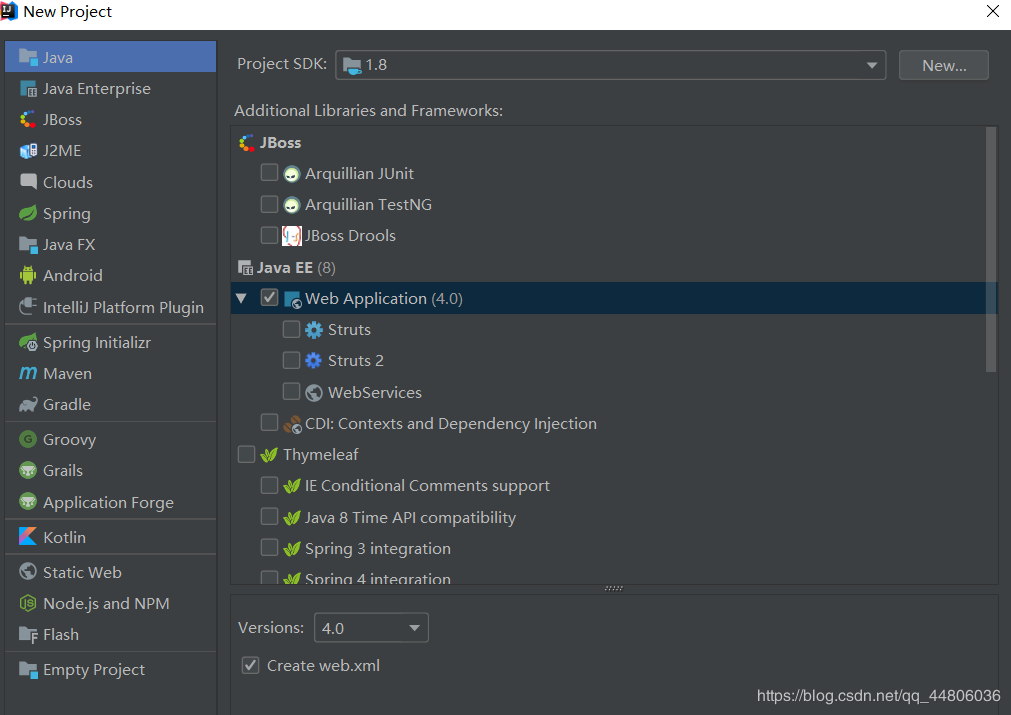
1.先创建第一个新项目secondweb(注意勾选JavaEE下的web Application(4.0),窗口下的version对应为4.0,并且保证create web.xml已经被勾选)

2.在创建好的web项目的web/WEB-INF目录下创建两个文件夹:classes和lib.classes用来存放编译后输出的class文件,lib用来存放第三方jar包(下图显示的是创建的web文件的目录结构)

3.配置文件夹路径
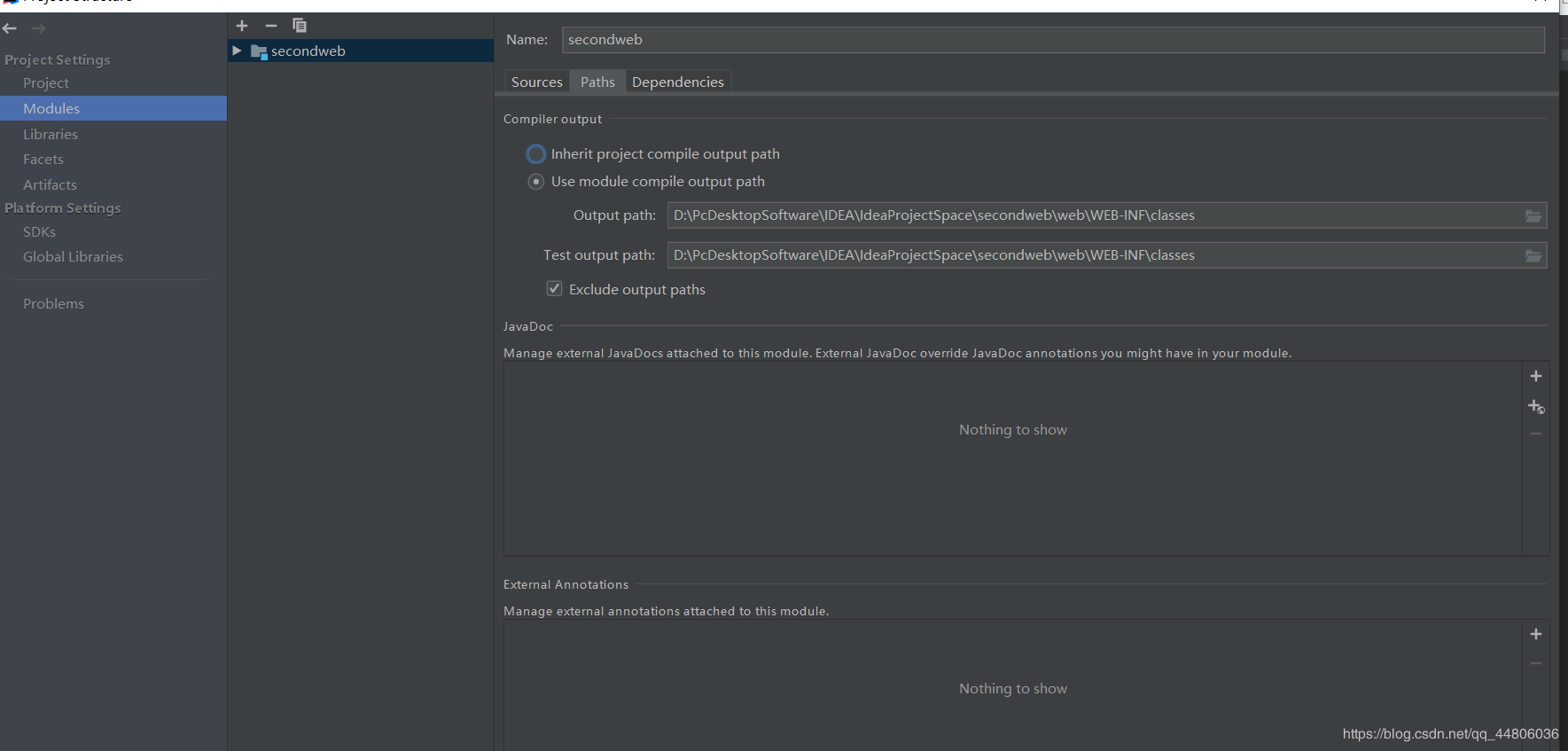
File->Project Structure(Ctrl+shift+Alt+S)或者使用工具栏的快捷键->选择Modules->选择Paths->选择“Use module compile out path”->将Outputpath和Test output path都设置为刚刚创建的classes文件夹

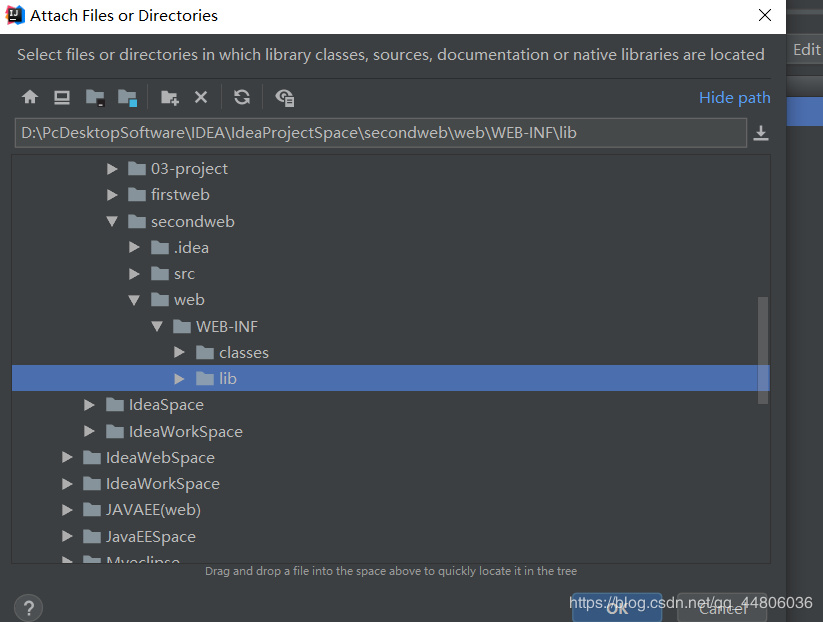
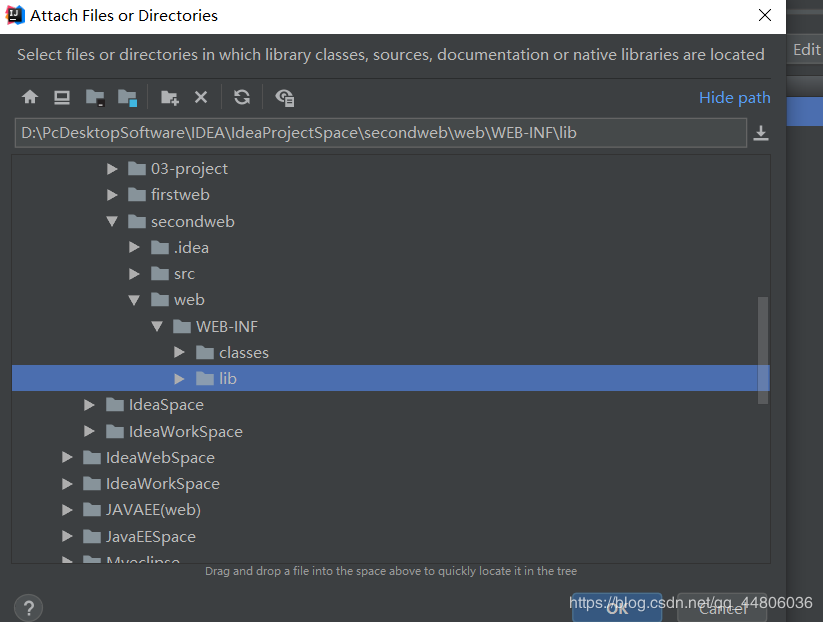
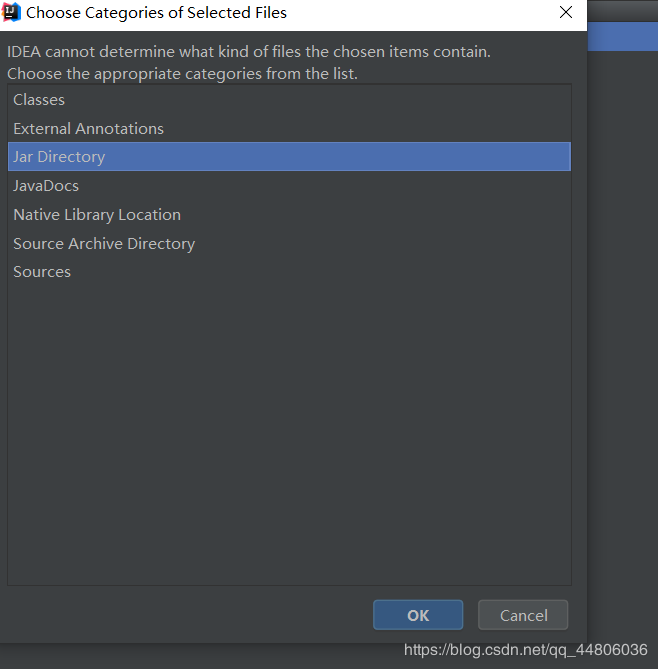
点击apply->选择当前窗口的Dependencies(依赖)->点击右边的+号->选择“1 JARS or directories…”->选择刚刚创建的lib文件夹->选择Jar Directoy->然后依次点击apply->ok


4.配置Tomcat容器
在导航栏点击Add Configuration…或者(打开菜单Run->Edit Configuration)


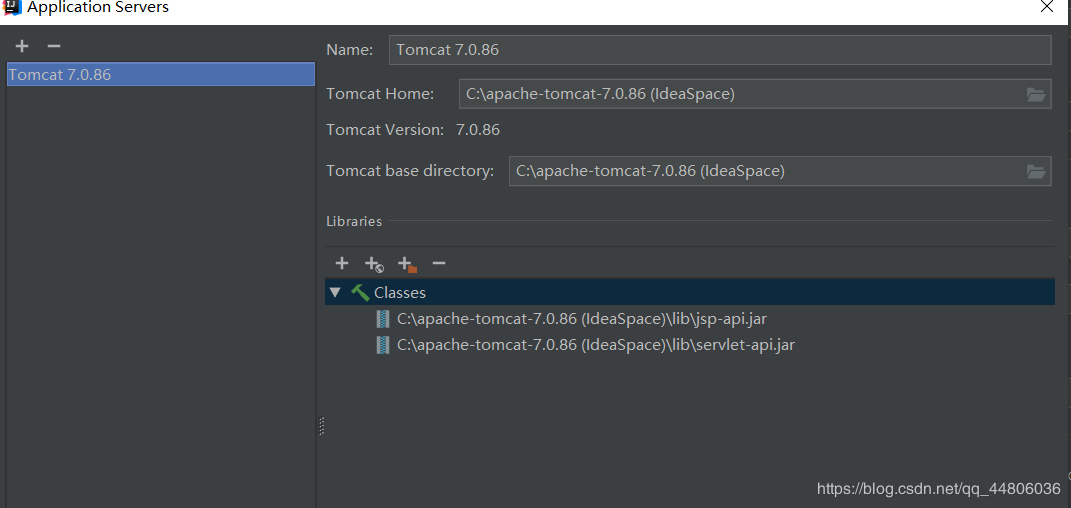
然后点击+号,选择Tomcat Server ->选择Local->在Name中输入新的服务器的名字,点击”Application Server“ 后面的”Configure…“,弹出Application Server 窗口,在Tomcat Home选择本地安装的Tomcat目录–>点击Ok

然后依次点击apply->ok,到目前为止tomcat配置完毕
*(注意:左边列表中的tomcat图标上小红叉号是未部署项目的提示,部署项目后就会消失。)
5.在tomcat上部署并运行项目
通过菜单栏:Run–>Edit Configurations…->选择刚刚创建的tomcat->选择Deployment->点击右边的+号->选择Artifact

然后选择web项目->Application Context 可以填”/项目名“(也可以不用填写)->点击Apply
6.测试
编写index.jsp.然后点击菜单栏的小三角符号进行运行
在下一节内容我们继续讲解遇到localhost:8080(端口没被占用,创建的页面无错误的情况下)页面无法访问的问题
以上就是将java web项目部署到tomcat的过程。
到此这篇关于在idea中将创建的java web项目部署到Tomcat中的过程图文详解的文章就介绍到这了,更多相关idea java web项目部署Tomcat内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有