作者:mobiledu2502908023 | 来源:互联网 | 2023-06-21 14:27
在Word2010文档中,用户可以为表格设置文字环绕方式,使表格更好的融入到文字内容中。为Word表格设置文字环绕方式的步骤如下所述:第1步,打开Word2010文档窗口,单击Wo
在Word2010文档中,用户可以为表格设置文字环绕方式,使表格更好的融入到文字内容中。为Word表格设置文字环绕方式的步骤如下所述:
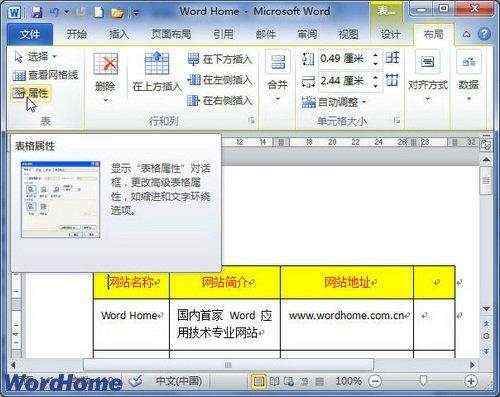
第1步,打开Word2010文档窗口,单击Word表格中的任意单元格。在“表格工具”功能区中切换到“布局”选项卡,并在“表”分组中单击“属性”按钮,如图2010081701所示。

图2010081701 单击“属性”按钮
第2步,打开“表格属性”对话框,在“表格”选项卡的“文字环绕”区域选中“环绕”选项,并单击“定位”按钮,如图2010081702所示。

图2010081702 单击“定位”按钮
第3步,打开“表格定位”对话框,在“水平”区域单击“位置”下拉三角按钮。用户可以在“位置”下拉菜单中选择“左侧”、“右侧”、“居中”、“内侧”或“外侧”选项,用以确定Word表格的位置。或者直接输入以“厘米”为单位的数值(例如输入3),则表格位于距左侧3厘米的位置。“内侧”或“外侧”选项常常用于Word文档双面打印版式时确定表格的位置(在非双面打印版式中同样适用),奇数页的“内侧”相当于“左侧”,“外侧”相当于“右侧”;而偶数页“内侧”相当于“右侧”,“外侧”相当于“左侧”。单击“相对于”下拉三角按钮,可以选择表格的位置相对于Word文档“栏”、“页边距”或者“页面”中的一种,如图2010081703所示。

图2010081703 设置表格环绕水平位置
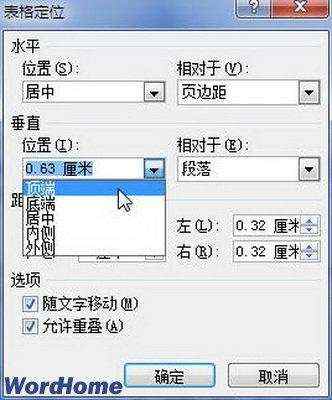
第4步,在“垂直”区域单击“位置”下拉三角按钮,用户可以选择“顶端”、“底端”、“居中”、“内侧”和“外侧”选项,也可以输入相对位置数值。单击“相对于”下拉三角按钮选择Word表格的相对位置参考项,如图2010081704所示。

图2010081704 设置表格环绕垂直位置
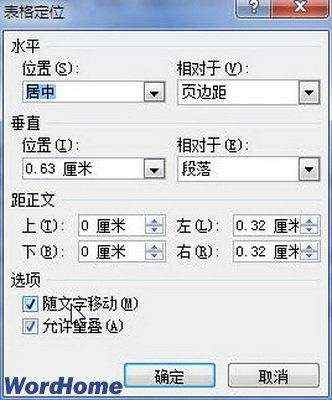
第5步,在“距正文”区域,用户可以输入Word表格上、下、左、右四个方向与Word文档文字内容之间的距离,如图2010081705所示。

图2010081705 设置表格与文字之间的距离
第6步,在“选项”区域,选中“随文字移动”复选框可以使表格随着Word文档文字内容位置的变化而改变位置,如果取消该复选框,则表格将固定在某个位置。选中“允许重叠”复选框,则允许表格与Word文档中其他对象(如图片、剪贴画等)重叠。设置完毕单击“确定”按钮,如图2010081706所示。

图2010081706 选中“随文字移动”复选框