今天软科小院小编给各位亲们讲解的是Axure RP制作选项卡控件的操作流程,想学习Axure RP制作选项卡控件的操作步骤的,就去下文看一看,了解了解,相信对大家一定会有所帮助的。
1、打开Axure RP工具,新建一个空白页面。
2、本文以“我的任务”为例进行说明,在“我的任务”功能模块设计中一般包含“待办任务”,“完成任务”和“我发起的任务”三个选项,所以先拖拽3个矩形框到空白页面中,再加入一个动态面板,如下所示。
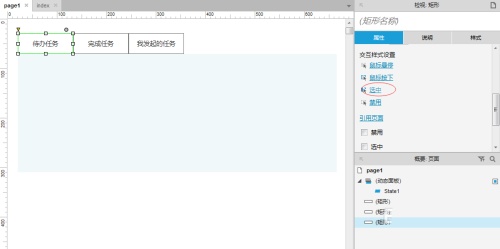
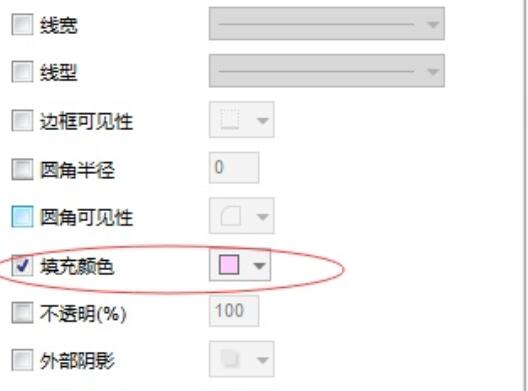
3、当选中某个选项时,设置不同背景色。先选中第一个选择框,在右侧的属性对话框中,找到“交互样式设置”,如下图所示,单击“选中”,在弹出的对话框中设置填充颜色,如下图2所示。


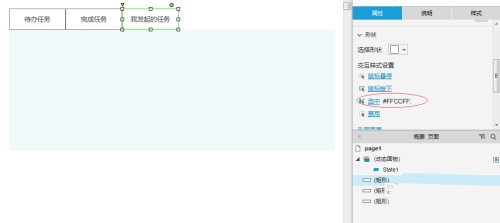
4、针对第二个选项卡和第三个选项卡进行第三步同样的操作,配置后效果如下图所示。

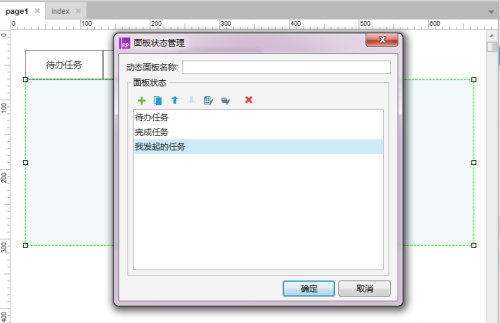
5、双击动态面板,在弹出的对话框中添加3种面板状态,分别表示3个不同的选项切换时展示不同的内容,如下图所示。

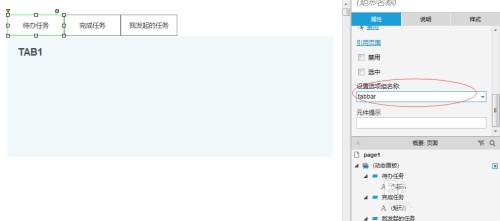
6、将3个选项卡加入到同一个组,这样在选中的时候实现互斥的效果。选中第一个矩形框,在右侧的属性中找到“设置选项组名称”,然后在下方我文本框中输入一个名称。同样的对第二个和第三个矩形框进行操作。如下图所示。

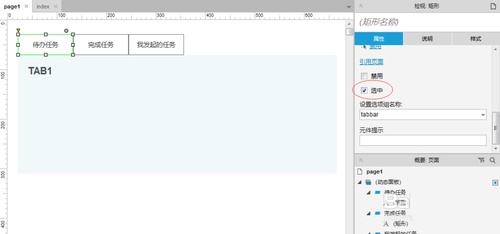
7、指定一个矩形框为默认选中状态。选中要指定为默认选中状态的矩形框,然后在右侧属性中找到如下截图中标红的“选中”后,将其前面的复选框选中。

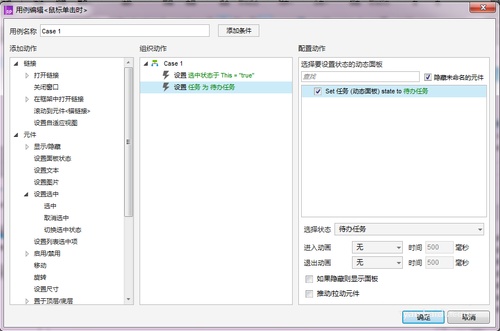
8、添加鼠标单击事件,当鼠标单击是切换选中项,更新动态面板的内容。

9、为第二个矩形框和第三个矩形框进行第八步的设置动作,这时候预览效果,就能预览选项卡控件了。
以上就是软科小院小编为大家带来的Axure RP制作选项卡控件的操作流程,希望对大家有所帮助,手机百度或者关注IE浏览器中文网站,每天了解最新的资讯内容。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有