jQuery Slider插件一般是由滑块与滑动按钮组成,也有一些带暂停和继续按钮的。一般使用的Slider滑块插件,按照展示方式,可以分为两种:一种是为水平滑动;另一种是垂直滑动。当然具体的特效就有很多种了,不一一解释了。大部分的都是一些类似幻灯片的效果,也有带视差效果的。实现方式也大都是基于jQuery+html5+CSS3,大部分插件的兼容性都不错。

之前其实已经分享过28款免费实用的 JQuery 图片和内容滑块插件,但是今天发现之前的草稿里面也存了一些不错的jQuery插件,而且数量还比较多。所以一并发出来分享给大家。
这些jQuery插件同样可以实现图片和内容的滑块效果。下面的这些jQuery插件的Demo网站我都测试了一些,都可以正常访问,我相信那么多款插件中总会有你喜欢的。
如果觉得很不错,可以收藏起来或者分享给你的朋友。
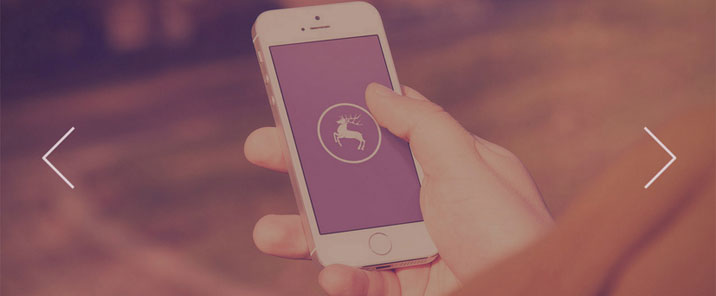
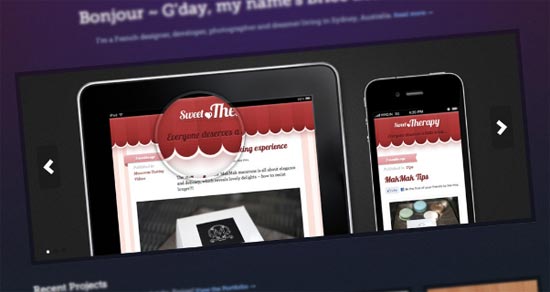
好了,直接上插件吧。另外说一点,这些滑块插件都是国外的,小白可能不太会使用。搞开发的应该没什么大问题的。插件特别的多。介绍内容就不一一写了,自己去看看具体效果就知道了。Draggable Dual-View Slideshow

DemoDownload
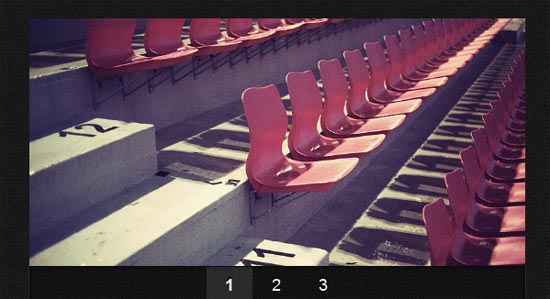
Create a Tiled Background Slideshow

DemoDownload
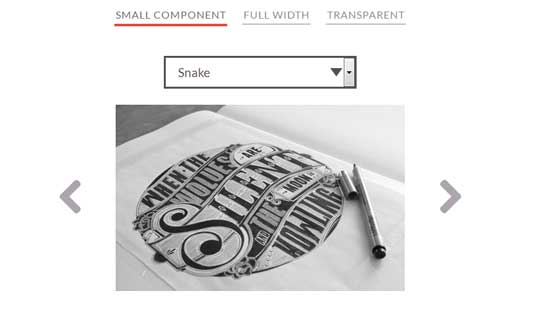
Animated Content Slider with Bubble Navigation Icons

DemoDownload
Item Transition Inspiration

DemoDownload
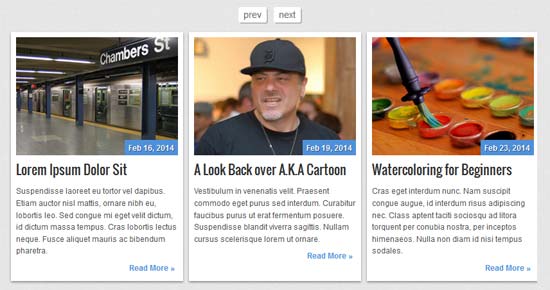
Responsive Horizontal Posts Slider using CSS3 and jQuery

Demo Download
Implement a Dynamic Animated Slider Using Glide.js

DemoDownload
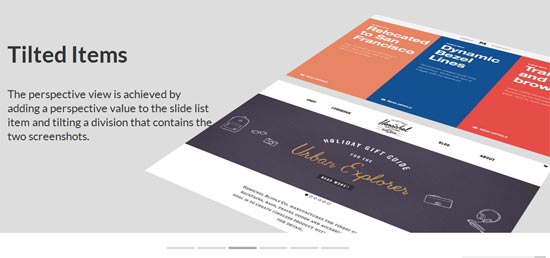
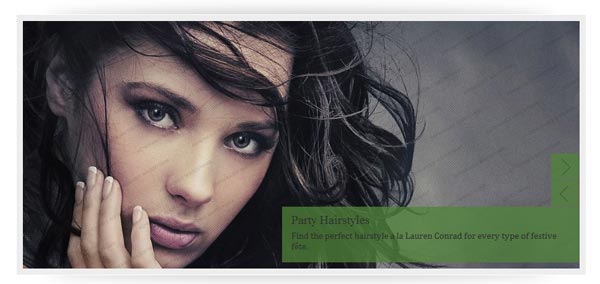
Tilted Content Slideshow

DemoDownload
Interactive Particles Slideshow with HTML5 canvas

Demo Download
Morphing Devices Slideshow

Demo Download
Flipping Circle Slideshow

Demo Download
Fashion Responsive Slider Tutorial

Demo Download
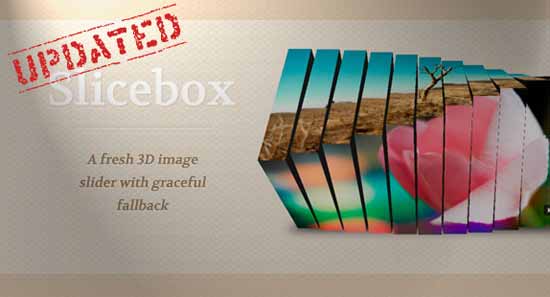
Slicebox Revised – jQuery 3D image slider plugin

DemoDownload
wmuSlider – Free jQuery Responsive slider

Download
Free Animated Responsive Image Grid

DemoDownload
Free Responsive jQuery Slideshow Plugin v1.32

Download
Free jQuery Responsive Thumbnail Gallery Plugin

Download
Flexslider – Free Responsive jQuery Slider plugin

DemoDownload
Fotorama – Free Gallery Slider with Thumbnail

DemoDownload
Elastislide – Free Responsive jQuery Gallery Carousel Plugin

DemoDownload
Free Responsive 3D Image Gallery Panel Layout

DemoDownload

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有