先提炼下问题和需求吧,尽量简单描述问题并复现bug,毕竟优化图片后对网页加载速度有着非常明显的效果!而且图片懒加载技术也是大家经常用到的一种优化手段。
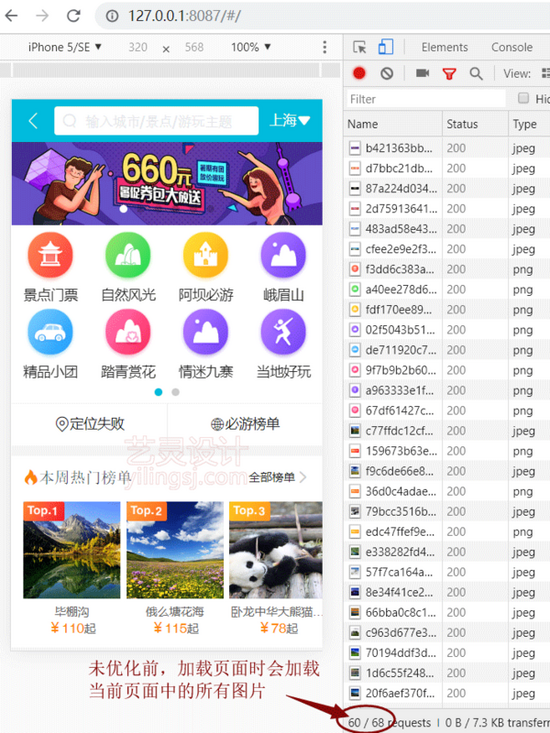
问题:在练手的Vue项目中,首页在首次加载时图片请求数达到了60!
如图:

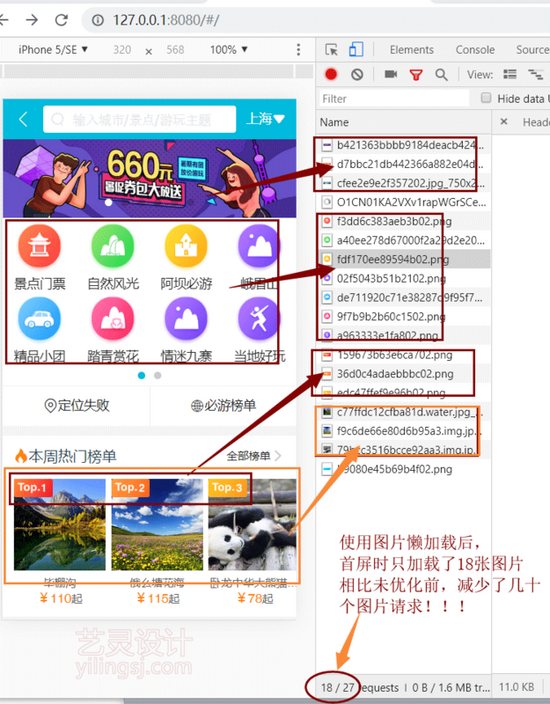
理想状态/需求:优化首屏首次打开时加载图片的数量
如图:

寻找解决方案:在Vue资源列表中搜索后发现目前声望最高的是 vue-lazyload 。
踩坑之路:
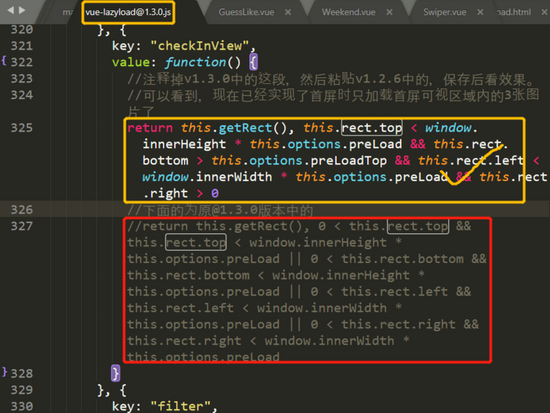
于是我下载了 vue-lazyload@1.3.0 最新版本,但并没有实现预期效果而是翻了车!后来改用@1.2.6版本才解决问题。对比@1.2.6和@1.3.0的代码后发现,将@1.2.6版本中的 key: "checkInView" 这个方法替换掉@1.3.0版本中的即可解决问题。
如图:

最后,为了让文章更有说明力,证明不是我的操作问题,特意录制了一段视频,完整的演示了在项目中使用 vue-lazyload@1.2.6 和 vue-lazyload@1.3.0 后的区别,并修改 vue-lazyload@1.3.0 中的源码以解决bug.
视频演示bug复现
全屏播放--视频演示vue-lazyload@1.3.0版本会加载所有图片而@1.2.6版本是正确的 最后,如果看官目前正在使用 vue-lazyload@1.3.0 版本,请注意这个坑。至于解决方案,文章中提到了两种,要么回退版本,要么修改源码,或者再等等,等作者修复bug。
今天中午的时候,原插件作者已确认了bug,详情访问: v1.3.0Bug求证:v-lazy会加载超出可视区域内的图片? #372
如果看官有兴趣的话,可以阅读完整文章,详情访问: Vue2x优化篇之图片懒加载插件Vue-Lazyload@1.3.0存在bug及临时解决方法
以上所述就是小编给大家介绍的《图片懒加载插件Vue-Lazyload@1.3.0存在bug及临时解决方法》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 我们 的支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有