作为前端人员,要找一个很顺手的编辑器真的不容易,我向大家推荐的一款实用前端开发神器,不但占地小,且插件很多,很强大。
下面我向大家介绍一下它的安装及插件的使用方法。
一、安装及安装emmet插件
首先,去sublime官网下载软件:http://www.sublimetext.com/ ,
软件很小,我用的是最新版的text3,大家可以用目前稳定版text2。打开它的官网,我们就可以看到几个动画,演示sublime的强大功能。
其次,软件安装好了之后,我们来安装一个插件,推荐使用package control组件来安装插件,很方便。
安装方法如下:
按快捷键ctrl+~ 调出命名控制行:然后如果是text2输入如下命令:
import urllib2,os,hashlib; h = \'7183a2d3e96f11eeadd761d777e62404\' + \'e330c659d4bb41d3bdf022e94cab3cd0\'; pf = \'Package Control.sublime-package\'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( \'http://sublime.wbond.net/\' + pf.replace(\' \', \'%20\')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), \'wb\' ).write(by) if dh == h else None; print(\'Error validating download (got %s instead of %s), please try manual install\' % (dh, h) if dh != h else \'Please restart Sublime Text to finish installation\')
如果是text3输入如下命令:
import urllib.request,os,hashlib; h = \'7183a2d3e96f11eeadd761d777e62404\' + \'e330c659d4bb41d3bdf022e94cab3cd0\'; pf = \'Package Control.sublime-package\'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( \'http://sublime.wbond.net/\' + pf.replace(\' \', \'%20\')).read(); dh = hashlib.sha256(by).hexdigest(); print(\'Error validating download (got %s instead of %s), please try manual install\' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), \'wb\' ).write(by)
具体安装您也可以查看:https://sublime.wbond.net/installation#st3
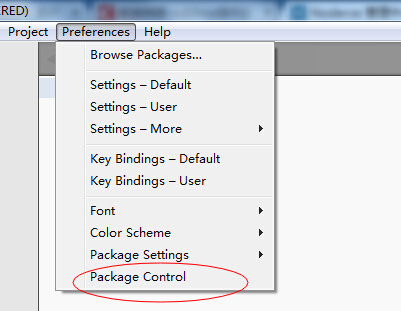
安装好了之后,在Preferences会看到package control,如下图:

第二,sublime常用插件:
SublimeTmpl
Package Control / Install Package, 搜索"SublimeTmpl" 或 "tmpl"
默认快捷键:
1 ctrl+alt+h html 2 ctrl+alt+j Javascript 3 ctrl+alt+c css 4 ctrl+alt+p php 5 ctrl+alt+r ruby 6 ctrl+alt++shift+p python
ZenCoding(一种快速编写HTML/CSS代码的方法,现在它改名为了Emmet)
不得不用的一款前端开发方面的插件,Write less , show more.安装后可直接使用,Tab键触发,Alt+Shift+W是个代码机器。
Alignment
代码对齐,如写几个变量,选中这几行,Ctrl+Alt+A,哇,齐了。
Prefixr
写 CSS可自动添加 -webkit 等私有词缀,Ctrl+Alt+X触发。
Tag
Html格式化,右键Auto-Format Tags on Ducument。一般是用ctrl +Alt +F 触发,若触发不了,查看是不是html文件,是否选中,是否有快捷键冲突!
Clipboard History
剪贴板历史记录,显示更多历史复制,Ctrl+Shift+V触发。
SideBarEnhancements
侧栏右键功能增强,非常实用
Theme – Soda
完美的编码主题,用过的都说好,Setting user里面添加”theme”: “Soda Dark.sublime-theme”
GBK to UTF8
将文件编码从GBK转黄成UTF8,快捷键Ctrl+Shift+C
SFTP
直接编辑 FTP 或 SFTP 服务器上的文件,绝对FTP浮云
WordPress
集成一些WordPress的函数,对于像我这种经常要写WP模版和插件的人特别有用
PHPTidy
整理排版PHP代码
YUI Compressor
压缩JS和CSS文件
Ctags
函数跳转,我的电脑上是Alt+点击 函数名称,会跳转到相应的函数
DocBlockr
注释插件,生成幽美的注释。标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写。
JsMinifier
该插件基于Google Closure compiler,自动压缩js文件。
JS Format
一个JS代码格式化插件。
Sublime CodeIntel
代码自动提示
Sublime Alignment
用于代码格式的自动对齐。传说最新版Sublime 已经集成。
Git
该插件基本上实现了git的所有功能。
ftpsync
FTP ssh上传配置,安装成功配置一下host等就可以了!
以上内容仅供参考,sublime功能强大不仅限于此,更多内容欢迎大家及时补充!!over~








 京公网安备 11010802041100号
京公网安备 11010802041100号