最近在做可编辑特定列的单元格的elementUI table,看了N多的开源、文章,找到一个很优雅的实现方式,分享给大家。
PS:单元格可编辑的table,用英文搜索:Inline editable table with ElementUI 会得到高质量结果。
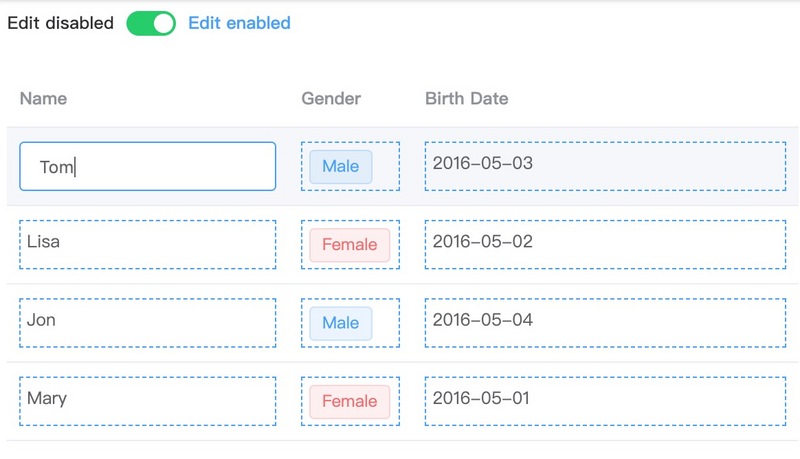
先上效果:

APP.vue:
{{row.name}} {{row.gender === 'M' ? 'Male': 'Female'}} {{row.date}}
EditeableCell.vue:
github:https://github.com/heianxing/editable-table-idea-vue-element
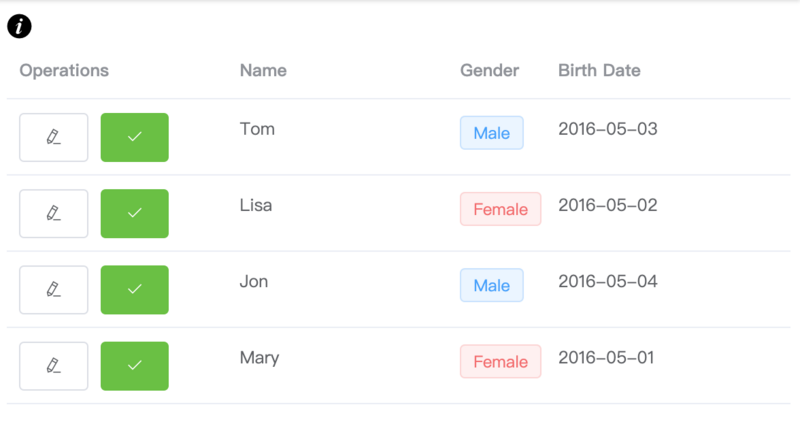
另外一个单元格编辑的例子:

App.vue:
{{row.name}} {{row.gender === 'M' ? 'Male': 'Female'}} {{row.date}}
EditeableCell.vue:
github:https://github.com/heianxing/editable-table-component-vue-element
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有