作者:博文_Andrew-属_394 | 来源:互联网 | 2023-08-18 13:24
这次主要讲呢1.box-sizing属性语法:box-sizing:content-box|border-box|inherit; box-sizing属性的用法box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。 1.content-box,border和padding不计算入widt
这次主要讲呢

1.box-sizing属性
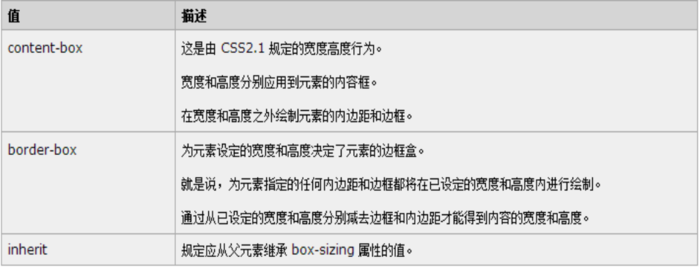
语法:box-sizing: content-box|border-box|inherit;

box-sizing属性的用法
box-sizing属性可以为三个值之一:
content-box(default),border-box,padding-box。
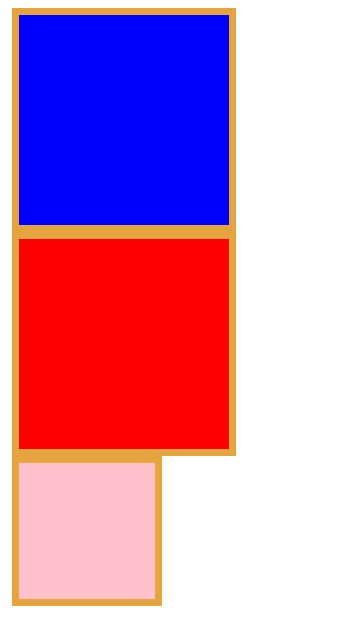
1.content-box,border和padding不计算入width之内
2.padding-box,padding计算入width内
3.border-box,border和padding计算入width之内
案例:
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>box-sizingtitle>
<style type="text/css">
.content-box{
box-sizing:content-box;
-webkit-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:content-box;
-webkit-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: red;
}
.border-box{
box-sizing:content-box;
-webkit-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: pink;
}
style>
head>
<body>
<div class="content-box">
div>
<div class="padding-box">
div>
<div class="border-box">
div>
body>
html>
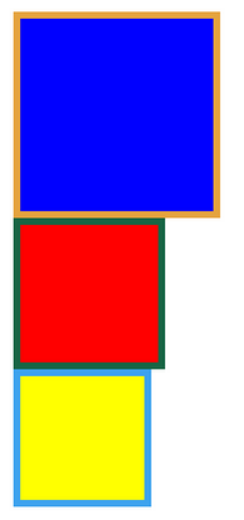
效果呢考虑到浏览器的兼容性,与我们想象的不一样

(兼容问题)可能会出现这样的效果

2.box-shadow(盒子阴影)
语法:box-shadow: h-shadow v-shadow blur spread color inset;
取值如下:
? ? || :
阴影水平偏移值(可取正负值);阴影垂直偏移值(可取正负值);阴影模糊值;阴影颜色
-moz-, -webkit-, -o-这些都是浏览器前缀。
常用前缀和浏览器的对应关系如下:
Firefox: -moz-
Chrome, Safari: -webkit-
Opera: -o-
IE: -ms-
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'box-shadow.jsp' starting pagetitle>
<style type="text/css">
img{
height: 300px;
width: 500px;
-webkit-box-shadow:10px 5px 2px pink;
}
style>
head>
<body>
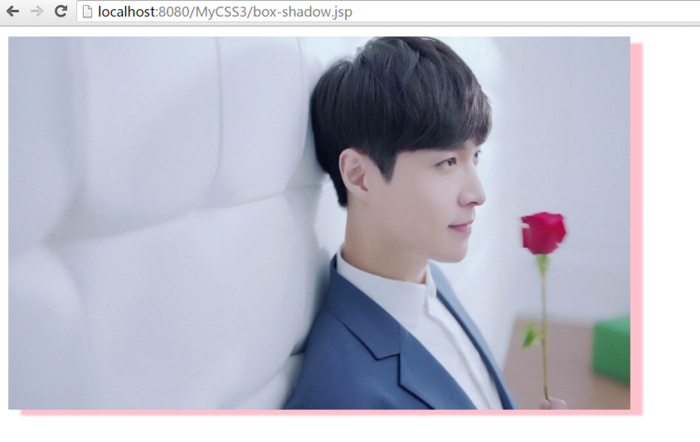
<img src="2.jpg">img>
body>
html>
效果(有帅哥哟)我们把阴影部分设为粉色萌萌哒

3.圆角属性值
语法:
border-radius: 1-4 length|% / 1-4length|%;
注释:按此顺序设置每个 radii 的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同
border-top-left-radius 左上角
border-top-right-radius 右上角
border-bottom-right-radius 右下角
border-bottom-left-radius 左下角
圆角案例:
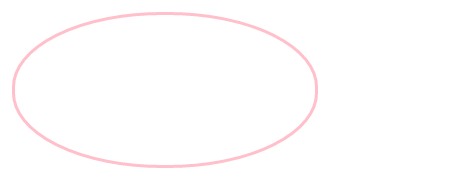
椭圆
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'border-radius.jsp' starting pagetitle>
<style type="text/css">
/*椭圆*/
div{
width: 200px;
height: 100px;
border: 2px solid pink;
border-radius:100px/50px; /*水平半径,垂直半径*/
}
style>
head>
<body>
<div>
div>
body>
html>

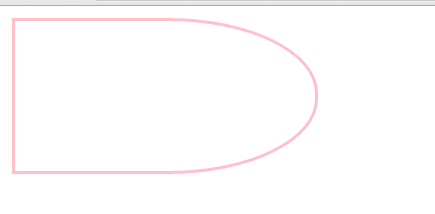
子弹头(我们只需设右上角和右下角的就行)


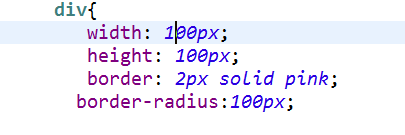
圆形(只需设一个值)


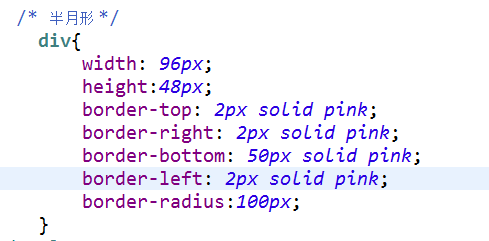
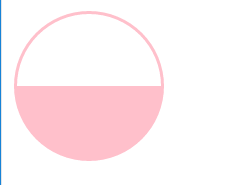
半月形


4. CSS3 2D变形
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸
2D转换的属性名为transform,使用方法为transform:method(value)
2D转换方法有translate、scale、rotate、skew、matrix,还有基于这些分支出的translateX、scaleY等
CSS3 2D转换详解
translate() 方法:(平移)
通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数。
rotate() 方法:(2D旋转)
rotate() 通过 rotate() 方法,元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
scale() 方法:(缩放)
通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数。
当参数x为负值时,元素内容会横向倒置;当参数y为负值时,元素内容会纵向倒置。
skew() 方法:(斜切扭曲)
通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数
matrix() 方法:(变换矩阵)
matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
CSS3 2D转换案例
平移:
[alt]:hover{transform:translate(20px,20px);
旋转:
[alt]:hover{transform:rotate(90deg);
缩放:
[alt]:hover{transform:scale(1.4);
斜切扭曲:
[alt]:hover{transform:skew(45deg);
多个参数:
[alt]:hover{transform:scale(1.5) rotate(90deg);
5. css3过渡
通过 CSS3,我们可以在不使用 Flash 动画或 Javascript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果
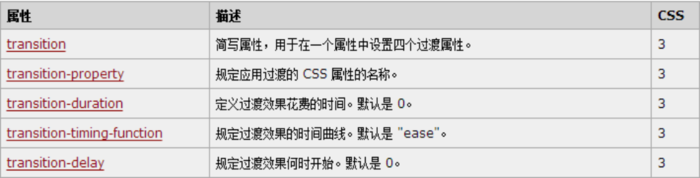
CSS3过渡属性

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'box.jsp' starting pagetitle>
<style type="text/css">
a{
-webkit-transition:padding 1s ease-out,backgrond-color 2s linear;
}
a:hover{
padding-left: 20px;
background-color: pink;
}
style>
head>
<body>
<a href="#">哈哈哈a><br/>
<a href="#">哈哈哈a><br/>
<a href="#">哈哈哈a><br/>
body>
html>
6. css3动画
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
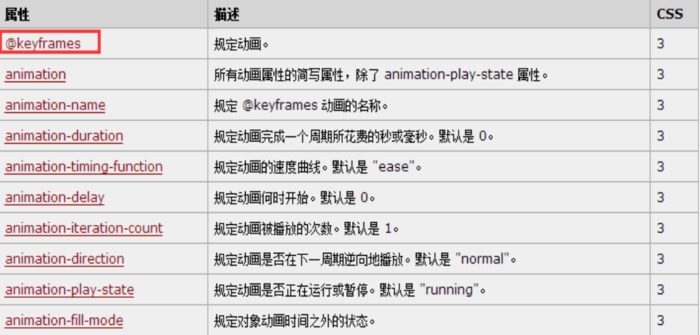
css3动画属性

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'box.jsp' starting pagetitle>
<style type="text/css">
div{
position:absolute;top:50%;
left:50%;overflow:hidden;
width:300px;height:150px;
margin:-75px 0 0 -150px;
border:3px solid #eee;
background:#e0e0e0;
}
.one{
opacity:0;
display: block;
font-weight: bold;
height: 50px;
-webkit-animation:ersha 5s ease-out;
}
.two{
opacity:0;
display: block;
font-weight: bold;
height: 50px;
-webkit-animation:doubi 5s ease-out 5s;
}
@-webkit-keyframes ersha{
0%{opacity:0; transform:translate(0px)}
10%{opacity:0.2; transform:translate(20px) }
20%{opacity:0.4; transform:translate(40px)}
100%{opacity:1; transform:translate(100px)}
}
@-webkit-keyframes doubi{
0%{opacity:0; transform:translate(0px)}
10%{opacity:0.2; transform:translate(20px) }
20%{opacity:0.4; transform:translate(40px)}
100%{opacity:1; transform:translate(100px)}
}
style>
head>
<body>
<div>
<span class="one">111我会动哟!!!span>
<span class="two">222我会动哟!!!span>
div>
body>
html>
如进度条一样