作者:尹一2502904223 | 来源:互联网 | 2023-07-15 20:21
效果字用到的图层比较多,底部的图层做出类似烟雾的纹理,中间图层用图层样式做出金属表面效果,顶部的文字给整体渲染火焰的颜色即可。
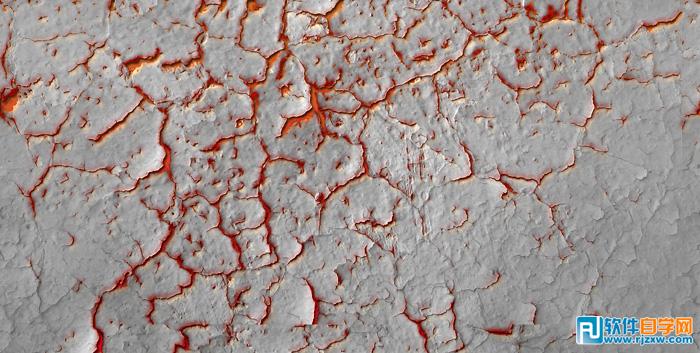
最终效果

教程开始之前,先来定义两款图案,把下面的素材大图保存到本机,然后用PS打开,再选择菜单:编辑 > 定义图案,命名后关闭素材图片。


1、新建一个1000 * 700像素,分辨率为72像素/英寸的画布,确定后把背景填充黑色。
选择文字工具,输入想要的文字,字体要大一点如图2,颜色用黄褐色#9B7B0C,效果如图1。

<图1>

<图2>
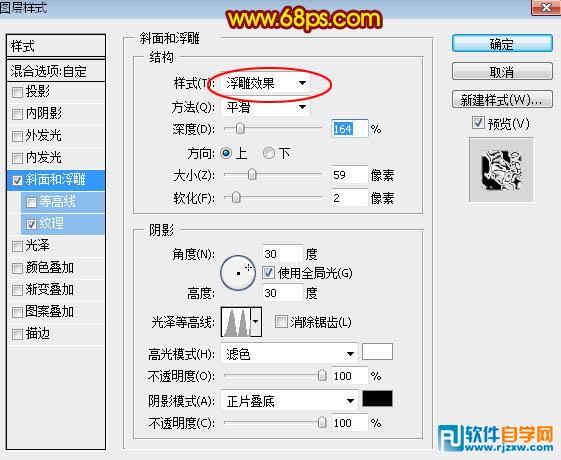
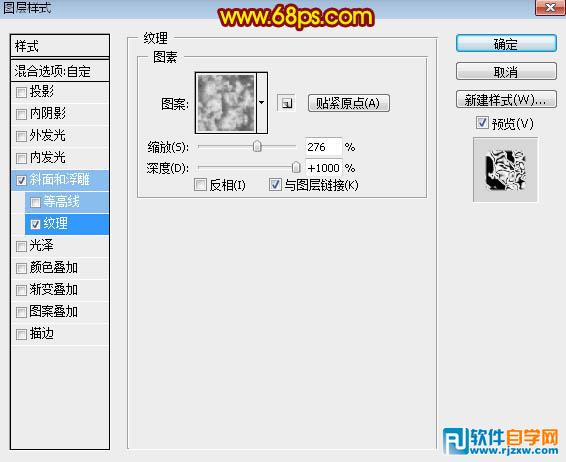
2、双击图层面板当前文字图层缩略图调出图层样式,然后设置参数如下图。

<图3>

<图4>
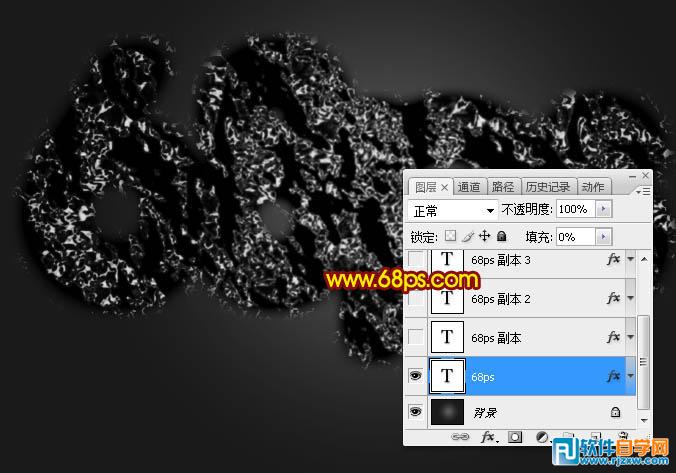
3、确定后把填充改为:0%,效果如下图。

<图5>
以上就是用Photoshop设计常见的金属火焰字,希望大家喜欢,请继续关注软科小院。