作者:oFoUro_877 | 来源:互联网 | 2023-08-24 20:24
看液晶屏手册,发现有一个引脚控制Dithering功能:


Dithering功能简单的说就是用有限的颜色经过处理呈现出更多“显示颜色”的技术。
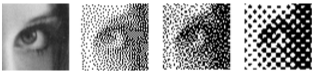
比如只用黑白两种颜色(0和255),表示下面的灰度图(0到255之间):

如果只是简单的二值化,大于128显示白色(255),小于128显示黑色(0),那么效果为:

这样显示效果惨不忍睹。那怎么使用黑白两色表示出0-255的灰度值呢?控制一个区域内黑白两种点数目的比例就可以了。在一个区域内用很小的白点和黑点填充,如果白点和黑点的数目各占一半,这个区域看起来就是灰度值128,其他灰度值也一样。这就是Dithering技术,也叫图像抖动技术。用Dithering技术处理后,效果为:

还有一个例子:

把经过Dithering处理的图像放大后,可以看到图像中只有黑白两种颜色。
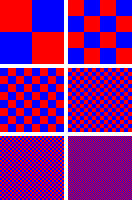
彩色图像也是同样的道理,把有限的颜色经过Dithering处理,可以呈现出更多的颜色:

如果上面的用红色和蓝色,组合出紫色。

上图中,最左边是原图,中间是用液晶屏仅有的颜色显示的图片效果,最右边是用Dithering技术把仅有的颜色组合出更丰富的颜色,优化了图像显示效果。
参考:https://www.cnblogs.com/hwl1023/p/3593553.html