不同的浏览器工作的方式是不一样的,大体上浏览器的核心是浏览器引擎:IE是Trident、Firefox是Gecko、safari和chrome则是webkit。
一、浏览器打开URL的过程
当我们输入一个URL,到页面的展现,这个过程中都发生了什么呢?
1、输入网址www.baidu.com
2、检查缓存——有可用缓存就呈现页面
3、如果没有缓存则DNS解析——获得URL所在网站的IP地址
4、发起TCP连接,建立连接
5、发送请求
6、等待响应
7、接受请求
8、关闭连接
9、检查状态码
10、呈现页面(HTML文档)
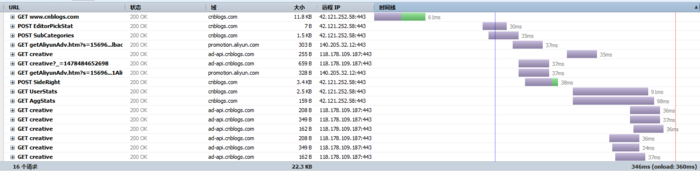
可以用前端性能工具查看页面:Firebug、Httpwatch等等。简单上一个图

二、提高前端性能的方法
1、减少HTTP请求数量
每一个请求都要经过“建立连接—发送数据—断开连接”的过程,所以减少请求数可提高性能。
避免重定向
2、用好浏览器的缓存机制
以下技术可有助于利用缓存:
(1)保证服务端返回资源的响应头带有Expires信息,使得资源可以缓存
(2)用引用方式使用样式表和JS脚本。
3、利用GZIP压缩机制
只针对文本类资源有效
使用合并的图片文件
4、提高浏览器的下载的并发度
把CSS文件放在HTML文档开头
这样做的目的是提高用户的感官,让页面尽早的开始显示。将样式表放在开头,一开始就下载下来,避免新样式带来的重绘和新渲染。
把JS放在HTML文档最后
在某些浏览器上,JS文件的下载和执行会阻止其他页面资源文件的下载和执行,所以把JS文件放在最后,保证JS文件不会阻止其他元素的下载,从用户感官来说,JS文件的下载和执行时间用户不会感觉到。
5、使用Ajax请求:页面刷新(应该是需要什么请求什么,不知道这样理解对不对?)
6、使用多个域名
浏览器对服务器的连接是基于域名的,比如一个服务器拥有二个域名A和B,在浏览器限定一个域名只能建立二个连接的情况下,浏览器实际上是与服务器建立了4个连接。
7、使用CDN:内容分发网
第一次发个博客O(∩_∩)O哈哈~












 京公网安备 11010802041100号
京公网安备 11010802041100号