作者:rain | 来源:互联网 | 2023-07-09 18:38
H5的生成分享图,一般使用的都是html2canvas,所以在小程序里遇到这个需求,第一反应也是它,所以一鼓作气把分享图的样式都写完了,BUT,,,白写了小程序不是HTML而是WX
H5的生成分享图,一般使用的都是html2canvas,所以在小程序里遇到这个需求,第一反应也是它,所以一鼓作气把分享图的样式都写完了,BUT,,,白写了
小程序不是HTML而是WXML,所以要使用html2canvas就需要用webview,内嵌H5页面
接下来就是小程序canvas踩坑集了
网络图片不能直接绘制,需要先使用wx.getImageInfo 和 wx.downloadFile 获取图片
官网提供的片段:
const ctx = wx.createCanvasContext(‘myCanvas‘)
wx.chooseImage({
success(res) {
ctx.drawImage(res.tempFilePaths[0], 0, 0, 150, 100)
ctx.draw()
}
})
图片适配,绘制的图片可能需要裁剪缩放,drawImage()的详解看这里:https://blog.csdn.net/vivian_jay/article/details/68933161
图片真机绘制不出来,看一眼,是不是打开调试就出来了,有可能是图片的网络地址没有配置为合法地址,解决办法:https://segmentfault.com/q/1010000010231945

文字折行显示,这个没有捷径,只能自己处理,链接:https://blog.csdn.net/weixin_41941325/article/details/80274969?utm_source=copy
绘制框在小米手机显示不全,可能是我把canvas放大了两倍的原因,ctx.strokeRect()在小米手机一直绘制不了完整的矩形,只能用图片替代了
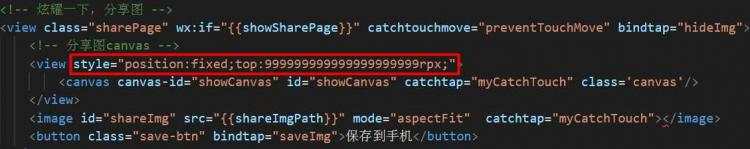
生成图片不清晰,canvas和图片都放大两倍绘制,同时会出现另一个问题,canvas要隐藏掉(找了很多种办法解决不了如下),显示图片
隐藏canvas,不能使用canvas的自带属性,会绘制不出图,在网上搜的别的方法:

保存图片授权,第一次拒绝授权后,再次点击需要提示打开授权
saveImg() {
wepy.authorize({
scope: ‘scope.writePhotosAlbum‘,
success: res => {
wx.saveImageToPhotosAlbum({
filePath: this.shareImgPath,
success() {
showToast(‘保存成功‘);
},
fail() {
showToast(‘保存失败,请重试‘);
}
});
},
fail: () => {
showToast(‘保存失败,请重试‘);
setTimeout(() => {
wepy.showModal({
title: ‘提示‘,
content: ‘您取消了保存图片授权,是否重新授权‘,
showCancel: true,
cancelText: ‘取消‘,
cancelColor: ‘#000000‘,
confirmText: ‘确定‘,
confirmColor: ‘#3CC51F‘,
success: res => {
if (res.confirm) {
wepy.openSetting({ success: res => {} });
}
}
});
}, 500);
}
});
}