作者:kg9854997 | 来源:互联网 | 2022-06-20 15:32
最近下载了vue-cli3,研究了下vue-cli3下多环境的配置。
首先,安装vue-cli3。
npm install -g @
最近下载了vue-cli3,研究了下vue-cli3下多环境的配置。
首先,安装vue-cli3。
npm install -g @vue/cli
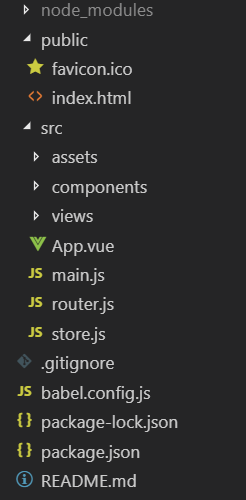
安装好之后的项目是这样的,见下图:

相比较vue-cli2的项目,缺少了build和config目录,另外static目录也没了,多了个public目录。
配置文件需要自己写一个vue.config.js,可以参考官方文档文档写,网址
https://cli.vuejs.org/zh/config/
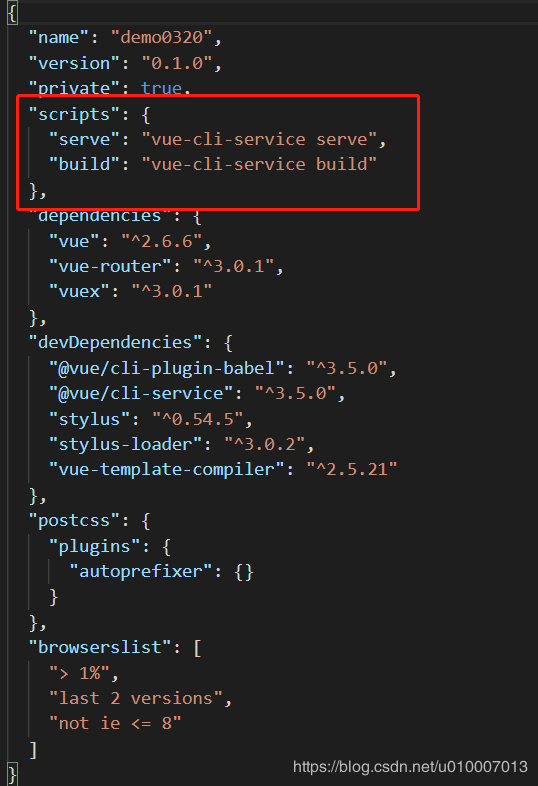
现在说重点,怎么配置多环境。打开package.json文件,见下图:

在scripts里面修改环境配置,可以根据自己的项目来修改对应的环境,见下图:

修改完之后在项目根目录创建对应的文件,文件名以.env开头后面跟上.name,例如:.env.fat

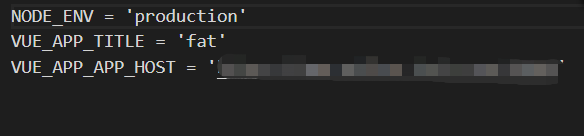
在.env.fat里写上自己想写的配置,见下图:

注意:需要以VUE-APP_开头,后面的名字可以随意。我这里设置了一个VUE_APP_APP_HOST 来存储对应的服务器API地址。
最后,执行npm run fat 即可将.env.fat 文件里的配置带入到项目中,在Vue项目中可以使用process.env.Vue_APP_APP_HOST 来使用.env.fat 里设置的Vue_APP_APP_HOST,其他以Vue_APP_开头的设置也可以读取到。
以上所述是小编给大家介绍的vue-cli3多环境打包配置详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!