搭建环境
1.安装Express
按键:Windows+R=>输入cmd,打开命令行,输入
npm install -g express@3
我们需要用全局模式安装Express,因为只有这样,我们才能在命令行中使用它
注意:这里我只选用Express 3.x版本,要是你对Express3x版本熟悉了的话,你只需看一下Migrating from 3.x to 4.x 的文档即可过渡到Express 4.x
2.新建一个工程
继续打开命令行,输入
express -e murenziwei
注意:Express 3.x中使用ejs时不再是-t ejs,而是-e,可以输入express -h查看
继续输入:(路径切换到文件夹murenziwei)
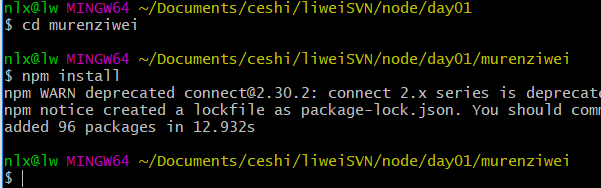
cd murenziwei
继续输入:(安装所需模块)
npm install
如图所示

安装成功后输入:
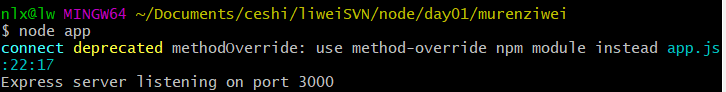
node app

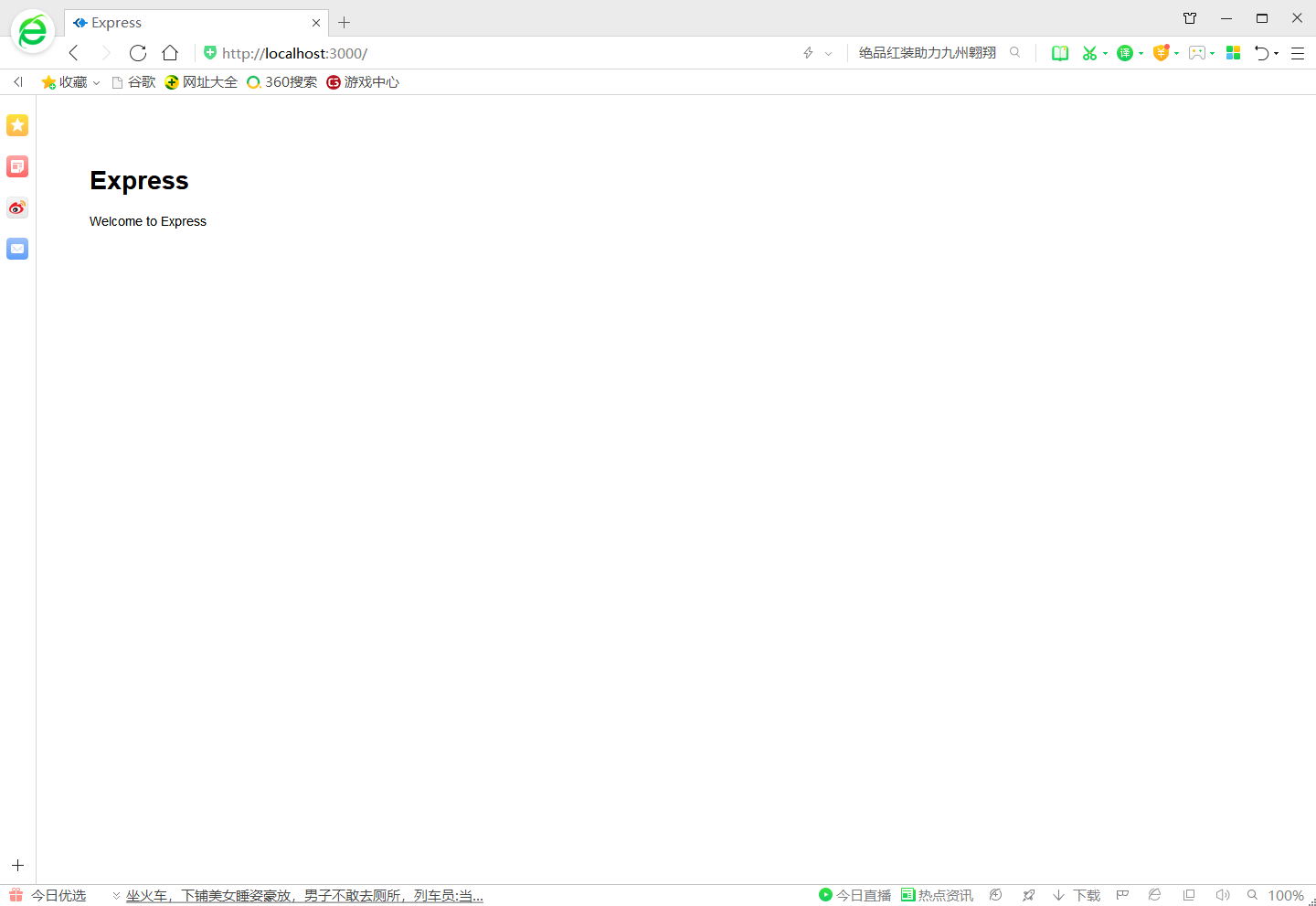
在浏览器上访问ocalhost:3000,如图以下:

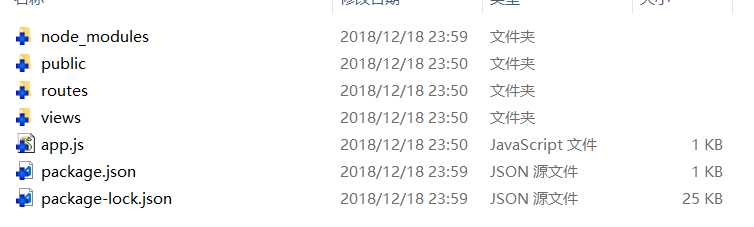
3.项目结构
我们回头看看生成的项目目录里面都有什么,打开我们的murenziwei文件夹,如图

让我们来看一看,打开app.js,究竟是什么代码组成?
/*
Module dependencies.
*/
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/', routes.index);
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
这里我们通过require()加载了express,http,path模块,还有routes文件夹下的index.js和user.js
1.app.set('port', process.env.PORT || 3000):设置端口为process.env.PORT或者3000;
2.app.set('views', path.join(__dirname, 'views')):设置views文件夹为存放视图文件的目录,即存放模板文件的地方,__dirname为全局变量,存储当前正在执行的js所在的目录;
3.app.set('view engine','ejs'):设置视图模块引擎为ejs
4.app.use(express.favicon()):connect内建的中间件,使用默认的favicon图标,如果想使用自己的图标,需改为app.use(express.favicon(__dirname+"/public/images/favicon.ico")),这里我们把自定义的favicon.icon放到/public/images文件夹下
5.app.use(express.logger('dev')):connect内建的中间件,在开发环境下使用,在终端显示简单的日志,例如在启动app.js后访问localhost:3000,终端会输出:

如果没有这一行代码,不管你怎么刷新页面,终端都只有一行Express sever listening on port 3000

6.app.use(express.json());
app.use(urlencoded());
用来解析请求体,支持application/json,application/x-www-form-urlencoded
7.app.use(express.methodOverride()):connect内建的中间件,可以协助处理POST请求,伪装成 PUT,DELETE和其它HTTP方法
8.app.use(app.router):调用路由解析的规则
9.app.use(express.static(path.join(__dirname, 'public'))):connect内创建的中间件,将根目录下的public文件夹设置为存放images,css,js等静态文件的目录
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
此段代码可理解为:配置开发环境下的错误处理,输出错误信息
10.app.get('/', routes.index):路由控制器,如果用户访问/(主页),则由routes.index来处理,routes/index.js的内容如下:
exports.index = function(req, res){
res.render('index', { title: 'Express' });
};
通过exports.index导出index函数接口,app.get('/',routes.index)相当于:
app.get("/",function(res,rep){
res.render("index",{title:"Express"});
})
解释一下上行的res.render("index",{title:"Express"}):使用ejs模板引擎解析views/index.ejs(因为我们之前通过app.set("views",__dirname+"/views")设置了模板文件默认存储在views文件夹下),并传入一个对象,这个对象只有一个title属新,它的值为字符串Express,即用字符串Express替换views/index.ejs中所有的title变量,这就是我们所说的渲染视图,或者说渲染模板。
11.
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
这段代码可以这样理解:创建http服务器并监听3000端口,创建成功后,终端显示如下

然后我们就可以在浏览器中访问localhost:3000了
最后总结一下我所讲的知识点:如何创建一个node项目并启动它,了解了项目的大体结构。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有