1、搭建项目框架
npm初始化项目
npm init -y //按默认配置初始化项目
安装需要的第三方库
npm install bootstrap angular angular-route --save
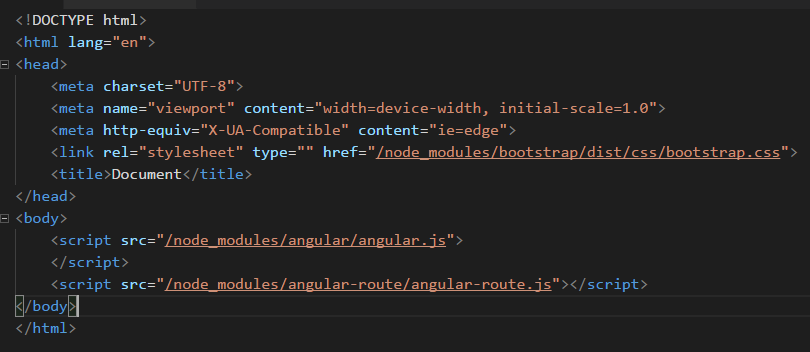
新建一个index.html页面 引用 这三个依赖库

新建两个文件夹coming_soon in_theaters
然后在这两个文件夹里分别创建一个controller.js 文件和view.html文件
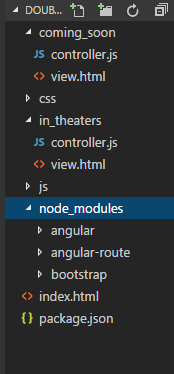
最后项目文件的结构是这样

2、搭建首页样式
采用bootstrap
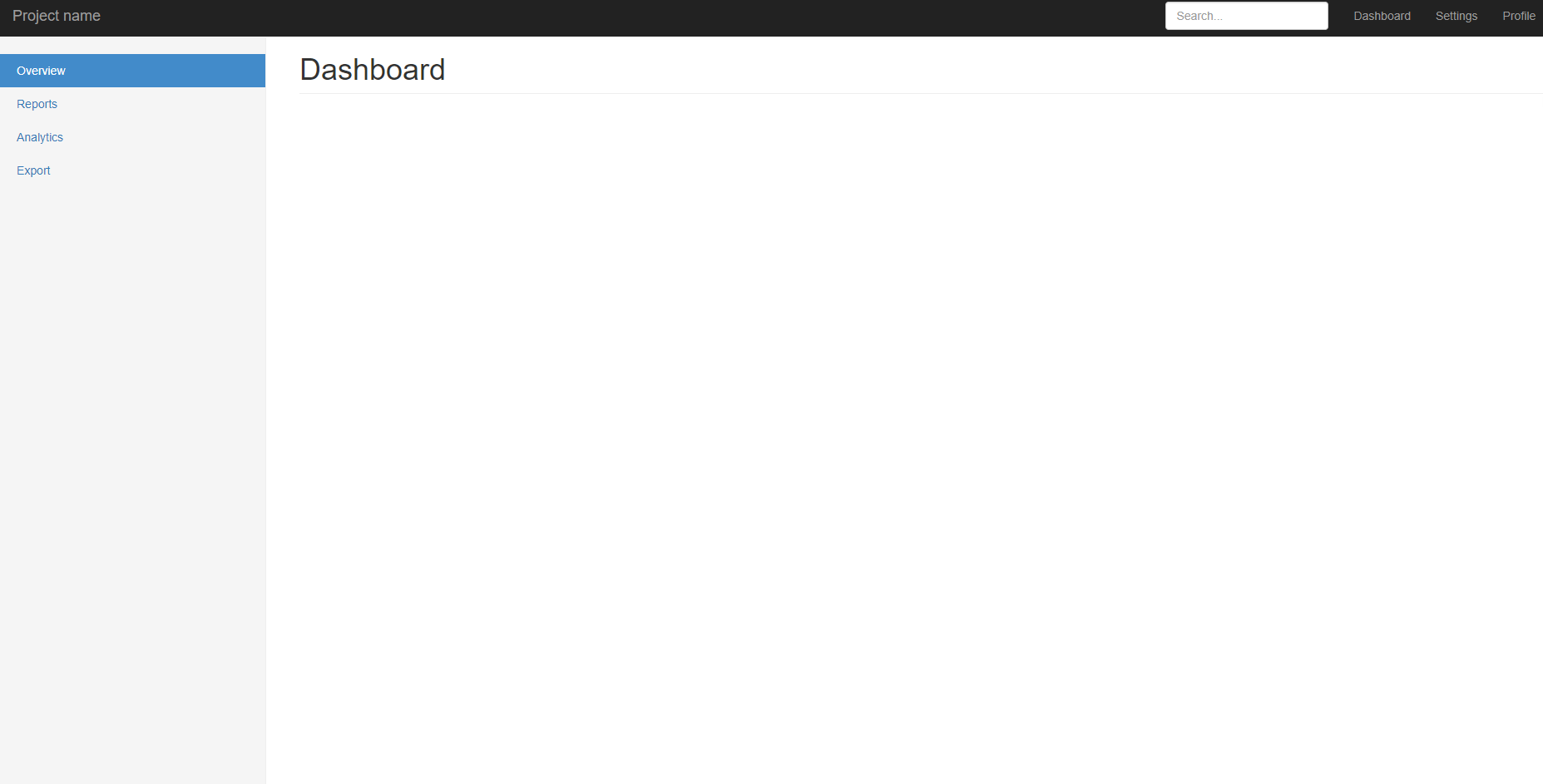
http://v3.bootcss.com/examples/dashboard/
该页面的样式
然后还需要引用这一个css文件
http://v3.bootcss.com/examples/dashboard/dashboard.css
然后删掉一些不需要的标签
最后形成的界面

到这边后,项目的基本结构与样式搭建完成
3、配置angular路由
到in_theaters下的controller.js文件中 写上
(function(angular){
'use strict';
var module = angular.module('movie.in_theaters',['ngRoute']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/in_theaters',{
controller: 'inTheatersController',
templateUrl: '/in_theaters/view.html'
});
}]);
module.controller('inTheatersController',['$scope',function($scope){
}]);
})(angular);
在view.html写上
正在热映
到coming_soon下的controller.js 写上
(function(angular){
'use strict';
var module = angular.module('movie.coming_soon',['ngRoute']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/coming_soon',{
controller: 'comingSoonController',
templateUrl: '/coming_soon/view.html'
});
}]);
module.controller('comingSoonController',['$scope',function($scope){
}]);
})(angular);
在view.html写上
即将上映
然后在js文件夹中新建一个app.js 写上
(function (angular) {
'use strict';
var module = angular.module('movie', ['ngRoute', 'movie.in_theaters','movie.coming_soon' ]);
module.config(['$routeProvider', function ($routeProvider) {
$routeProvider.otherwise({
redirectTo: '/in_theaters'
});
}]);
})(angular);
最后在index.html页面 body标签加上指令
在内容显示模块中加上ng-view指令
引用app.js
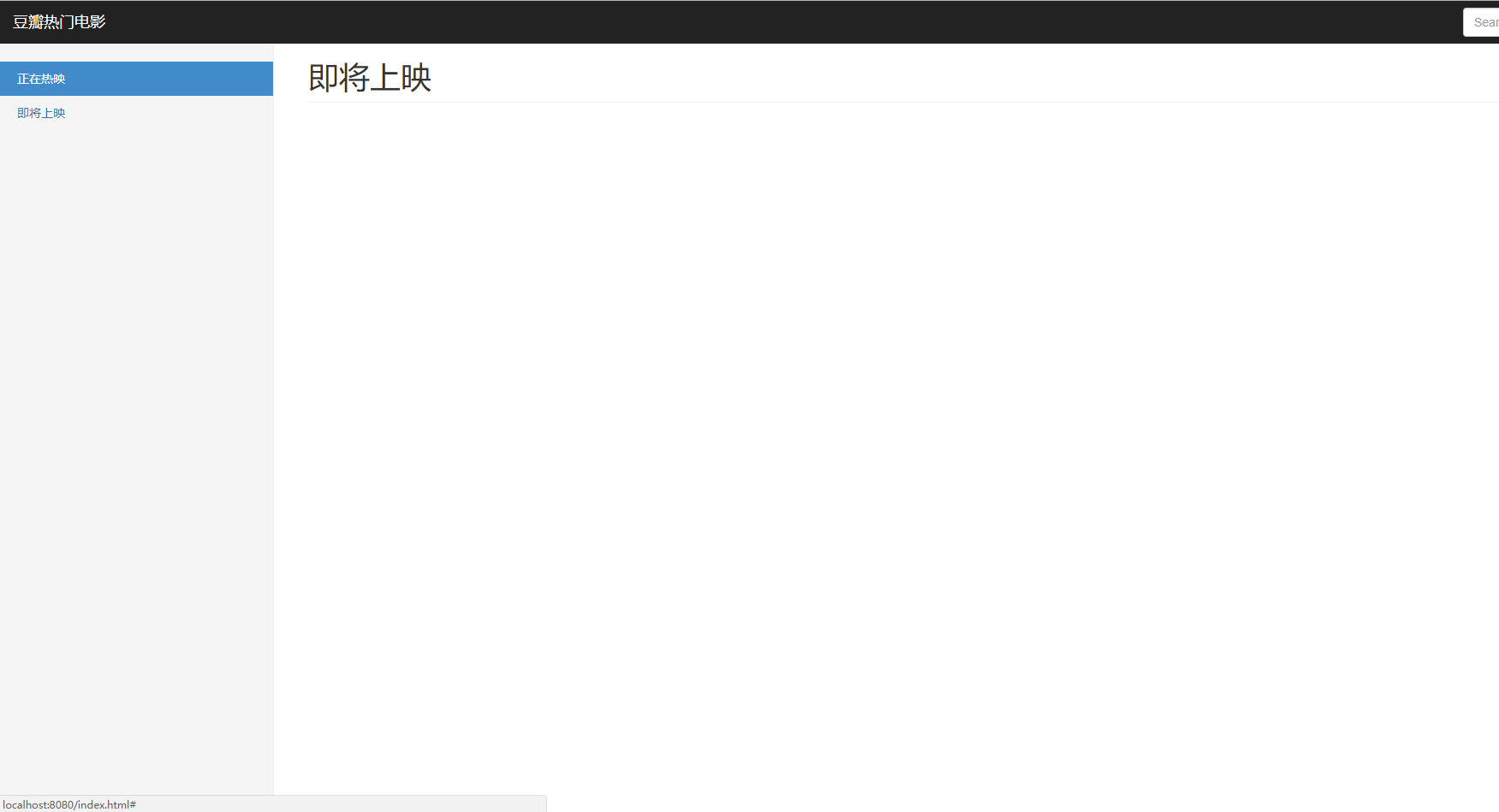
最后浏览index.html

说明一切配置正常
4、豆瓣API
豆瓣API开发者文档
https://developers.douban.com/wiki/?title=movie_v2
这边采用jsonp方式获取数据、
由于angular的jsonp方式豆瓣不支持、所以这边自己封装了一个jsonp组件
新建一个components文件夹、在该文件夹下创建http.js文件 写上
(function (angular) {
'use strict';
var http = angular.module('movie.http', []);
http.service('HttpService', ['$window', '$document', function ($window, $document) {
this.jsOnp= function (url, data, callback) {
var cbFuncName = 'jsonp_fun' +Math.random().toString().replace('.', '');
$window[cbFuncName] = callback;
var queryString = url.indexOf('?') == -1 ? '?' : '&';
for (var key in data) {
queryString += key + '=' + data[key] + '&';
}
queryString += 'callback=' + cbFuncName;
var script = document.createElement('script');
script.src = url + queryString;
$document[0].body.appendChild(script);
}
}]);
})(angular);
然后在in_theaters文件夹下的controller.js添加对movie.http模块的依赖,并通过jsonp请求数据封装到$scope.data中
(function (angular) {
'use strict';
var module = angular.module('movie.in_theaters', ['ngRoute', 'movie.http']);
module.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/in_theaters', {
controller: 'inTheatersController',
templateUrl: '/in_theaters/view.html'
});
}]);
module.controller('inTheatersController', ['$scope', 'HttpService', function ($scope, HttpService) {
console.log(HttpService);
HttpService.jsonp('http://api.douban.com/v2/movie/in_theaters', {
count: 10,
start: 0
}, function (data) {
$scope.data = data;
$scope.$apply();
console.log(data);
});
}]);
})(angular);
然后在对应的view.html中修改成
{{data.title}}
对应的也在coming_soon文件夹下的controller.js中修改
(function(angular){
'use strict';
var module = angular.module('movie.coming_soon',['ngRoute','movie.http']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/coming_soon',{
controller: 'comingSoonController',
templateUrl: '/coming_soon/view.html'
});
}]);
module.controller('comingSoonController',['$scope','HttpService',function($scope,HttpService){
HttpService.jsonp('http://api.douban.com/v2/movie/coming_soon',{
count:10,
start:0
},function(data){
$scope.data=data;
$scope.$apply();
});
}]);
})(angular);
对应的view.html 修改成
{{data.title}}
最后别忘了在index.html最后引用
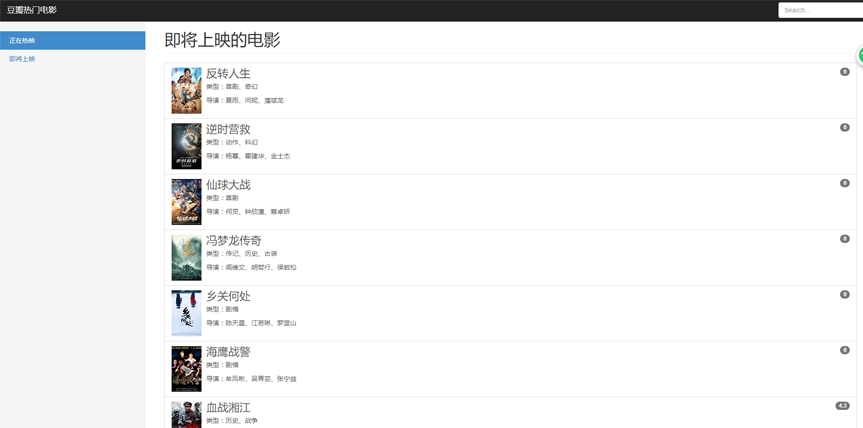
最后展示的效果为


项目到这边已经完成的差不多了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有