作者:xiaojin | 来源:互联网 | 2023-09-03 19:56
小编给大家分享一下XML有哪些作用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
概述
XML:Extensible Markup Language(可扩展标记语言)的缩写,是用来定义其它语言的一种元语言,其前身是SGML(Standard Generalized
Markup Language,标准通用标记语言)。它没有标签集(tag set),也没有语法规则(grammatical rule),但是它有句法规则(syntax rule)。
任何XML文档对任何类型的应用以及正确的解析都必须是良构的(well-formed),即每一个打开的标签都必须有匹配的结束标签,不得
含有次序颠倒的标签,并且在语句构成上应符合技术规范的要求。XML文档可以是有效的(valid),但并非一定要求有效。所谓有效文档是指其符合其文档
类型定义(DTD)的文档。如果一个文档符合一个模式(schema)的规定,那么这个文档是"模式有效的(schema valid)"。
XML 是一种标记语言,很类似 HTML ,XML 的设计宗旨是传输数据,而非显示数据 ,XML 标签没有被预定义。您需要自行定义标签。 XML 被设计为具有自我描述性。 XML 是 W3C 的推荐标准
XML 用于创建新的 Internet 语言
很多新的 Internet 语言是通过 XML 创建的:
其中的例子包括:
XHTML - 最新的 HTML 版本 ,WSDL - 用于描述可用的 web service ,WAP 和 WML - 用于手持设备的标记语言 ,RSS - 用于 RSS feed 的语言 ,
RDF 和 OWL - 用于描述资源和本体 ,SMIL - 用于描述针针对 web 的多媒体
下面来看一个常用案例:
Giada De Laurentiis
2005
30.00
J K. Rowling
2005
29.99
Erik T. Ray
2003
39.95
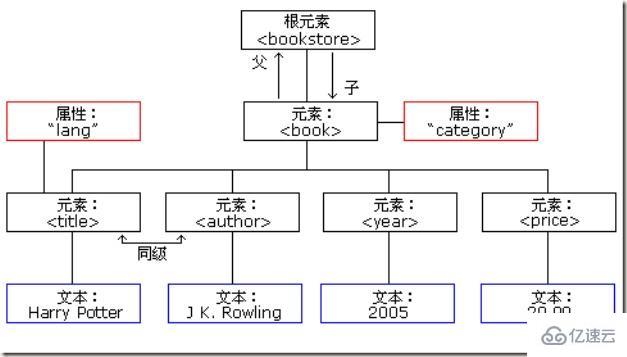
可以用如下图来解释:

实体引用
在 XML 中,一些字符拥有特殊的意义。
如果你把字符 "<" 放在 XML 元素中,会发生错误,这是因为解析器会把它当作新元素的开始。
这样会产生 XML 错误:
if salary < 1000 then
为了避免这个错误,请用实体引用来代替 "<" 字符:
if salary < 1000 then
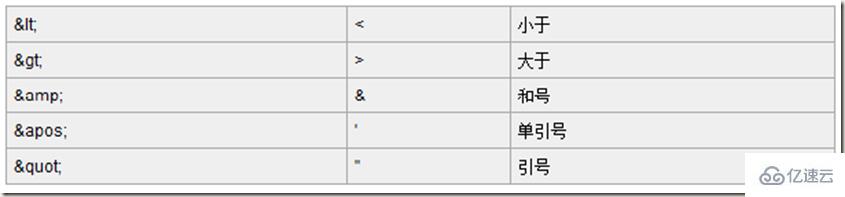
在 XML 中,有 5 个预定义的实体引用:

XML 命名规则
XML 元素必须遵循以下命名规则:
可使用任何名称,没有保留的字词。
什么是 XMLHttpRequest 对象?
XMLHttpRequest 对象用于在后台与服务器交换数据。
XMLHttpRequest 对象是开发者的梦想,因为您能够:
在不重新加载页面的情况下更新网页
在页面已加载后从服务器请求数据
在页面已加载后从服务器接收数据
在后台向服务器发送数据
所有现代的浏览器都支持 XMLHttpRequest 对象。
创建 XMLHttpRequest 对象
所有现代浏览器 (IE7+、Firefox、Chrome、Safari 以及 Opera) 都内建了 XMLHttpRequest 对象。
通过一行简单的 Javascript 代码,我们就可以创建 XMLHttpRequest 对象。
创建 XMLHttpRequest 对象的语法:
xmlhttp=new XMLHttpRequest();
为什么使用 XML 编辑器?
当今,XML 是非常重要的技术,并且开发项目正在使用这些基于 XML 的技术:
XSLT
XSLT(eXtensible Stylesheet Language Transformation)是一种用来转换XML文档结构的语言。
XSL的处理过程:
首先是根据XML文档构造源树,然后根据XSL规则将源树转换为结果树,生成结果树后,对其进行解释,格式化为一种适合显示、打印或是播放的格式。
XSLT和CSS的比较:
CSS | XSLT |
使用简单 | 使用复杂 |
不能排序、添加或删除元素 | 可排序、添加或删除元素 |
不能访问文档除元素外的其它信息 | 能访问其它信息 |
使用内存比较少 | 使用较多内存和处理器能力 |
与XML语法不同 | 语法与XML相同 |
XPath基础
XPath就是一种专门用来在XML文档中定位和查找信息的语言,通过XPath可对XML文档中的元素和属性进行遍历,是高级XML应用的基础 。
XPath主要有四种数据类型:(1)节点集.(2)布尔类型.(3)字符串类型.(4)数值类型
在XPath中,可以将节点划分为七种节点类型:(1)根节点(Root Node).(2)元素节点(Element Nodes).(3)文本节点(Text Nodes).(4)属性节点(Attribute Nodes).(5)命名空间节点(Namespace Nodes).(6)处理指令节点(Processing Instruction Nodes).(7)注释节点(Comment Nodes).
XPath节点关系:(1)父(parent).(2)子(children).(3)同胞(sibling).(4)先辈(ancestor).(5)后代(descendant).
XPath表达式
XPath将XML文档看作由节点构成的层次树,通过编写XPath表达式来定位树中特定的节点
XPath路径表达式:
表达式 | 描述 |
nodename | 选取此节点的所有子节点 |
/ | 从根节点选取,绝对路径,表示当前文档的根节点 |
// | 从任意节点选取,相对路径,表示当前文档所有的节点 |
. | 选取当前节点 |
.. | 选取当前节点的父节点 |
@ | 选取属性 |
例子
29.00
46.00
解析:
bookstore | 选取 bookstore 元素的所有子节点 |
/bookstore | 选取根节点bookstore元素 |
/bookstore/book/price | 选取bookstore元素下所有book元素的所有price元素 |
/bookstore/book/* | 选取/bookstore/book的所有子元素 |
bookstore/book | 选取bookstore元素下所有的book子元素 |
//bookstore | 选取文档中所有的bookstore元素,无论它在什么层次 |
bookstore//book | 选取在bookstore元素下所有的book元素,无论它们位于bookstore之下的什么位置 |
/bookstore/*/price | 选取bookstore的子元素中,包含有price作为子元素的元素 |
//* | 选取文件中的所有元素 |
//@lang | 选取所有名为 lang 的属性 |
谓语表达式:
路径表达式 | 描述 |
/bookstore/book[last()] | 选取属于bookstore子元素的最后一个book元素 |
/bookstore/book[last()-1] | 选取属于bookstore子元素的倒数第二个book元素 |
/bookstore/book[position()<3] | 选取前两个属于bookstore元素的子元素的book元素 |
//title[@lang] | 选取所有拥有名为lang的属性的title元素 |
//title[@lang="en"] | 选取所有title元素,且这些元素拥有值为 eng 的 lang 属性 |
/bookstore/book[price>15.00] | 选取所有bookstore元素的book元素,且其中的price元素的值须大于15.00 |
/bookstore/book[price>15.00]/title | 选取所有bookstore元素中的book元素的title元素,且其中的price元素的值须大于15.00 |
//title[@*] | 选取所有带有属性的 title 元素 |
如果需要选择一个以上的路径,可以在XPath表达式中使用“|”运算符:
路径表达式 | 描述 |
//book/title | //book/price | 选取所有book元素的title和price元素 |
//title | //price | 选取文档中所有的title和price元素 |
/bookstore/book/title | //price | 选取所有属于bookstore元素的book元素的title元素,以及文档中所有的price元素 |
XPath表达式的常用运算符:
运算符 | 描述 | 实例 |
| | 计算两个节点集 | //book | //cd,返回所有带有 book 和 cd 元素的节点集 |
+ | 加法 | 6 + 4, |
- | 减法 | 6 - 4 |
* | 乘法 | 6 * 4 |
p | 除法 | 8 p 4 |
= | 等于 | price=15 |
!= | 不等于 | price!=15 |
< | 小于 | price<15 |
<= | 小于或等于 | price<=15 |
> | 大于 | price>15 |
>= | 大于或等于 | price>=15 |
or | 或 | price=15 or price=35 |
and | 与 | price>15 or price<35 |
mod | 计算除法的余数 | 5 mod 2 |
示例
private void button1_Click(object sender, EventArgs e)
{
XmlDocument doc = new XmlDocument();
doc.Load(@"..\..\CD.xml");
XmlElement root = null;
root = doc.DocumentElement;
XmlNodeList listNodes = null;
listNodes = root.SelectNodes("/bookstore/book/price");
foreach (XmlNode node in listNodes )
{
richTextBox1.Text += node.InnerText + "\n";
}
}结果:
29.00
46.00
以上是“XML有哪些作用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程笔记行业资讯频道!