
前两天小逛发现了一个 GitHub 的彩蛋,由于太忙了,想发篇文章一直没来得及。
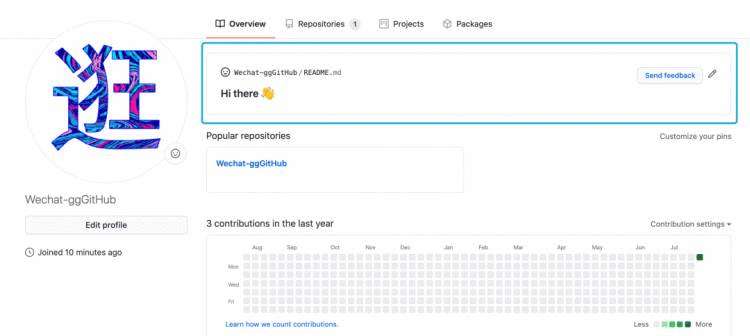
想必很多同学已经知道了这个彩蛋。是这样的,下面是正常用户的 GitHub 主页面,左侧是用户的头像和个人信息,右侧是 Popular repositories 和 contribution graph 区域。

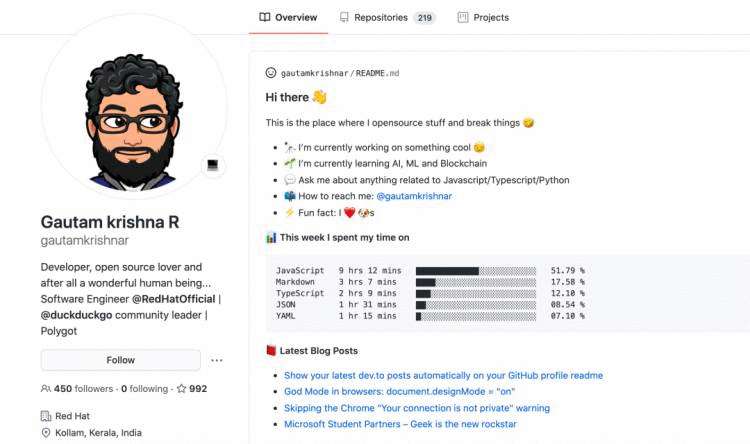
但我发现了一个大神的主页面是这样的,右侧多出来花里胡哨的东西看起来是不是很炫酷。这就是 GitHub 的小秘密,右侧的内容是可以定制的。

怎么创建右侧的信息定制的区域呢?其实很简单,步骤如下:
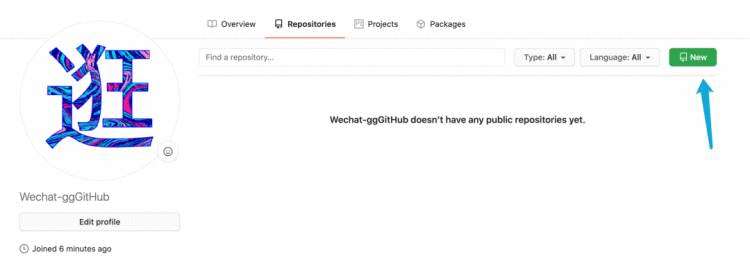
1. 创建新项目
创建一个新的 repo ,并将新 repo 的名称命名为你的 GitHub 的 ID。

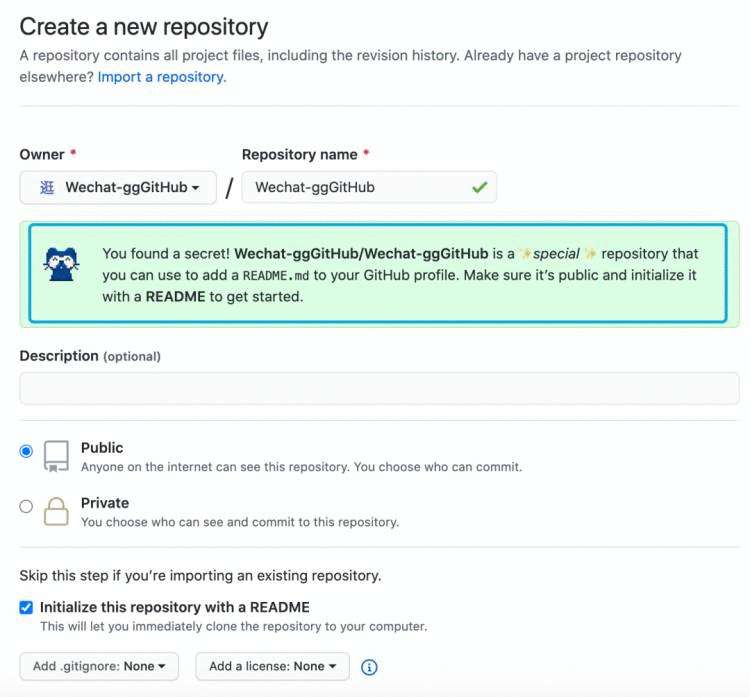
2. 设置
当你将 repo 的名字设置为你的 ID 时,便会出现了下面一段话:
You found a secret! Wechat-ggGitHub/Wechat-ggGitHub is a ✨special ✨ repository that you can use to add a README.md to your GitHub profile. Make sure it’s public and initialize it with a README to get started.
您发现了一个秘密!Wechat-ggGitHub / Wechat-ggGitHub是一个“特殊”存储库,可用于将 README.md 添加到您的GitHub个人资料中。确保它是公开的,并使用 README 文件对其进行初始化以开始使用。
设置完 repo 的名字,并使该仓库的状态为 Public,并且勾选Initialize this repository with a README。

3. 预览
当创建 repo 完毕,打开个人主页发现多出了下面一个部分。我们可以编辑这个模块。

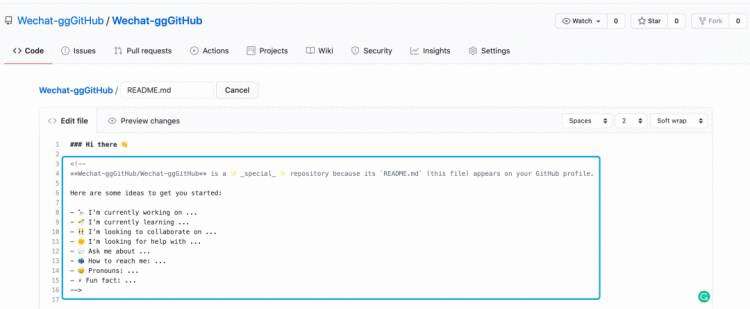
4. 编辑
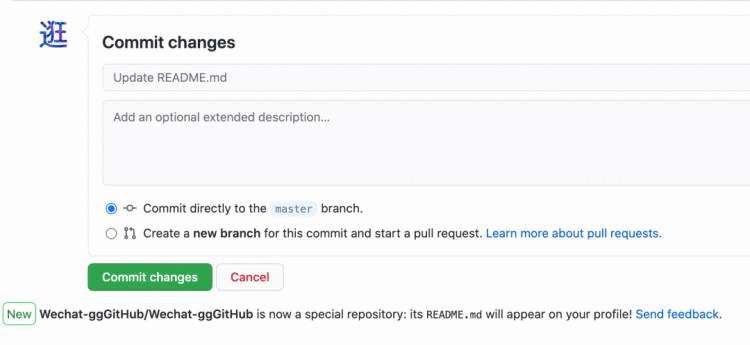
对 repo 中的 README.md 文件进行编辑,定制自己想要的信息。同样你有想法也能搞出花里胡哨的东西,我把 README.md 文件中模板部分取消了注释,定制填了一些东西。修改完 README.md 文件后提交。


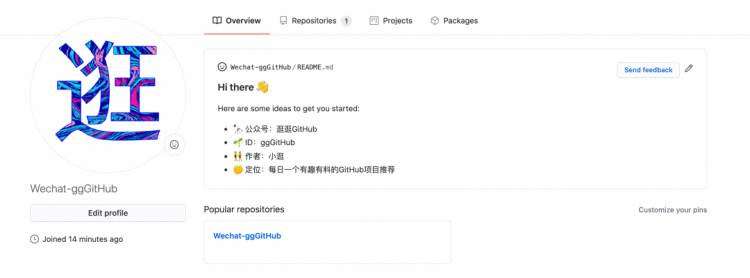
5. 预览
这样就能更新主页面的展示信息了。

是不是挺简单的?
有趣的主页
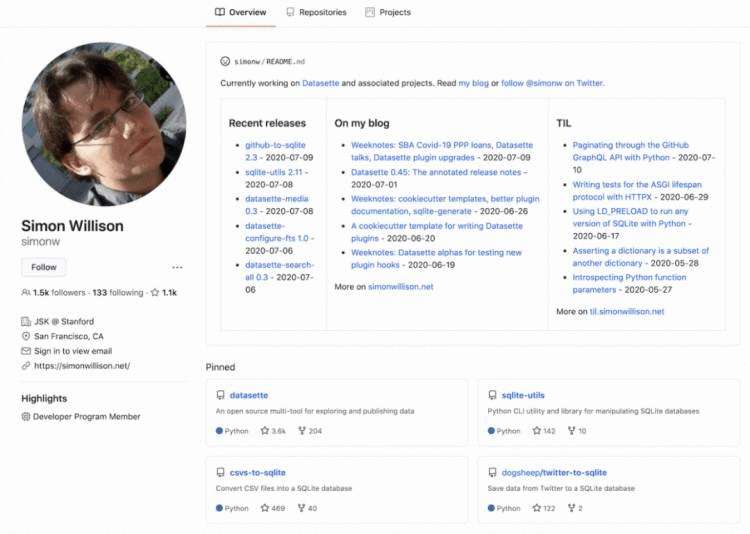
不少人找工作时,会在个人简历上附上自己的 GitHub 链接,我们可以把 README.md 文件当作一个个人能力展示的渠道。比如 Django 的作者 Simon Willison ,他主页的 README 信息是实时更新的。
访问github.com/simonw,看到一个三栏的 README 文件,其中显示了我最新的GitHub项目版本,我的最新博客条目和最新的TIL。
 具体怎么实现的,可以看下他最新的博客:https://simonwillison.net/2020/Jul/10/self-updating-profile-readme/
具体怎么实现的,可以看下他最新的博客:https://simonwillison.net/2020/Jul/10/self-updating-profile-readme/
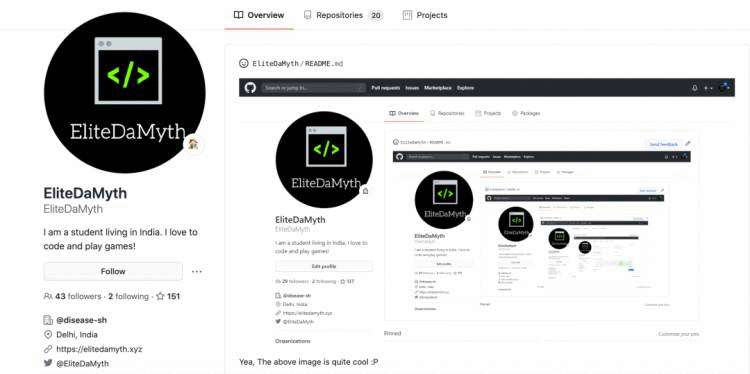
除此之外,还有一个 17 岁的印度小伙,太秀(闲)了,他的 GitHub 主页是下图这样的,正如他所说:Yea, The above image is quite cool :P
主页地址:https://github.com/EliteDaMyth/

最后给大家推荐一个开源项目:Awesome Profiles。
https://github.com/kautukkundan/Awesome-Profile-README-templates

该项目收集了世界各地的开发人员在自己的个人资料上使用的很酷的 README.md 文件。
该项目没发布多长时间,现在已经成功突破 3.7k Star,看来大家对 GitHub的小彩蛋还是比较感兴趣的。
该项目有很多有趣的 README.md 文件,大家可以去试试,最好都试一下。也想看看有没有创意特别棒的,如果发现可以私信小逛哈~
参考链接:GitHub 个人页还能这么玩?
历史发布
1. 一个项目搞定支付宝,微信支付!
2. Github 上 6 个吊炸天的后台模板
3. 6 个 Github 项目拿下 Spring Boot !
4. 一行命令下载全网视频
欢迎关注小逛的公众号「逛逛GitHub」,置顶标星。每日一个有用、有料的 GitHub 项目推荐,秀的一批~扫描下方二维码关注!
