任务描述
写小论文的利器是什么呢?LaTex!写代码的利器是什么呢?VSCode!好,那么如何在VSCode上配置LaTex环境呢,以及配置之后,如何选择编译的方式呢?大部分博客只说如何配置,却不说如何编译,导致在编译的过程中总是报错,本文就详细的讲一下这两点。
配置LaTex
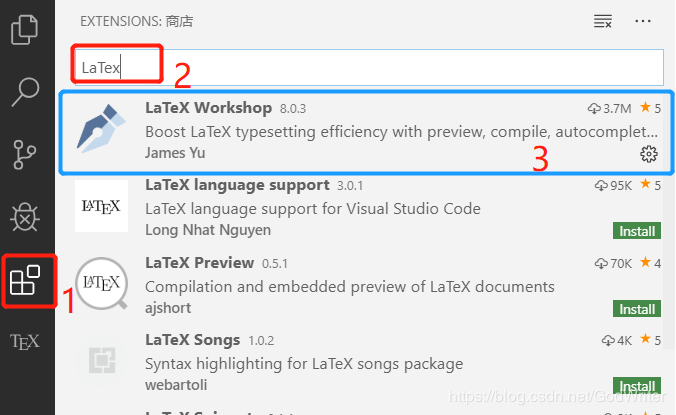
首先,打开VSCode,根据图中的步骤,安装LaTex Workshop,我的已经安装过了,所以没显示Install

安装LaTex的步骤
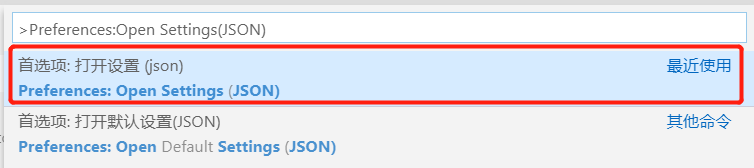
其次,在VSCode界面,按快捷键:ctrl + Shift + p,召唤出搜索,并输入Preferences: Open Settings(JSON)

打开JSON格式的setting
最后,在setting中添加如下代码。注意,熟悉VSCode的人都知道,这是用户改变配置的地方,是JSON格式的。所以,{}一开始就存在,里面可能还有你之前的配置,那么你只要在你自己修改的配置后面,加入下面{}中LaTex相关的代码即可
{
"latex-workshop.latex.recipes": [
// {
// "name": "xelatex",
// "tools": [
// "xelatex"
// ]
// },
// {
// "name": "latexmk",
// "tools": [
// "latexmk"
// ]
// },
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.tools": [{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
}, {
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}],
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
}
如何编译
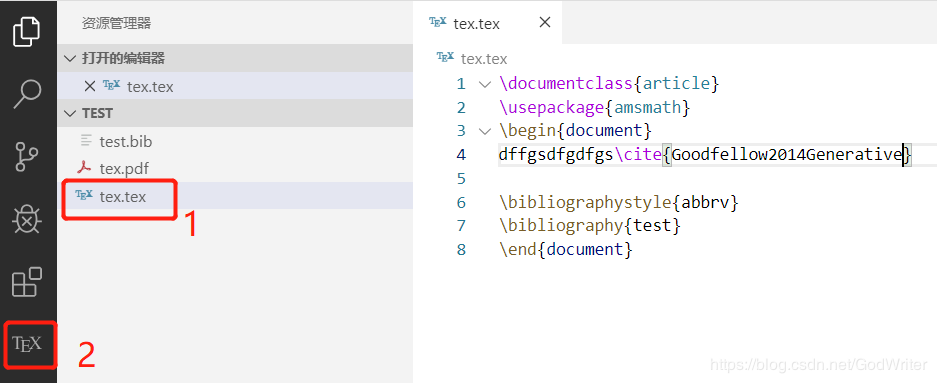
做好上述的步骤,那么你就配置好了LaTex,此时,你再重启VSCode即可编译LaTex了。新建一个.tex后缀的文件或者打开一个.tex结尾的文件,如下图所示,就会出现TEX这个图标

打开TEX文件当你编辑好一段LaTex的内容后,该如何编译呢,如下图所示,根据步骤来即可。第三步View LaTex PDF,就会将PDF文件打印出来,再点击第四步的按钮,pdf就显示了

编译LaTex步骤
当然,有的时候,我们编译就会报错,那么该怎么办呢,如何自定义编译的顺序呢,比如我先pdflatex编译,再bibtex编译,这个就需要修改setting里面加进入的那段代码。仿照setting里面已有的代码,我们做一个先编译pdflatex 2次,再bibtex编译一次。然后再将新写的代码放入setting中即可。主要就是修改了tools中的调用编译工具先后,是不是很简单~~
setting中原代码:
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
仿照代码如下:
{
"name": "pdflatex -> pdflatex-> bibtex",
"tools": [
"pdflatex",
"pdflatex",
"bibtex"
]
}
至此,如何为VSCode配置Latex到此结束,这种活儿很头疼,遇到了许多编译问题的坑
以下是对于LaTeX的语法说明
%——注释符号
\\——换行并到段落首格
双换行——换行并到段落缩进首格
$\frac{a}{b}$——b分之a , 需要导入数学包
\documentclass{article}选择article这个类作为文档的模板,它规定了格式
\title{xxxx} 应用xxxx作为title格式
\begin{document} 正文
以上内容出现第二次就数字加1 ,类似i++的用法
\end{document} 结束
在非封面(不使用\maketitle 时候 可以用\tableofcontents制作目录)
\documentclass{article}选择article这个类作为文档的风格
\usepackage{amsmath} 使用数学工具包,这里不详细讲数学工具包,因为不常用。
\begin{document} 正文
\end{document} 结束
以下是表格的简单运用
\begin{center} %设置表格居中
\begin{tabular}{|c|c|} %表格标签
\hline %显示横线
a & b \\ %a在(1,1)b在(1,2)
\hline %隐藏横线
c & d\\ %c在(2,1)d在(2,2)
\hline %显示横线
\end{tabular}
\end{center}
第二 对第一的Tips
通常在\documentclass之后,在\begin{document}之前,将文章所需要涉及的宏包都罗列上。
对于新人而言比较常用的宏包有
更高级的应用:参考文献可以搜bibtex,制作幻灯片可以搜beamer。
到此这篇关于Win10下为VSCode配置LaTex编辑器的方法的文章就介绍到这了,更多相关VSCode配置LaTex内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有