作者:佳jia-513 | 来源:互联网 | 2023-09-16 20:27
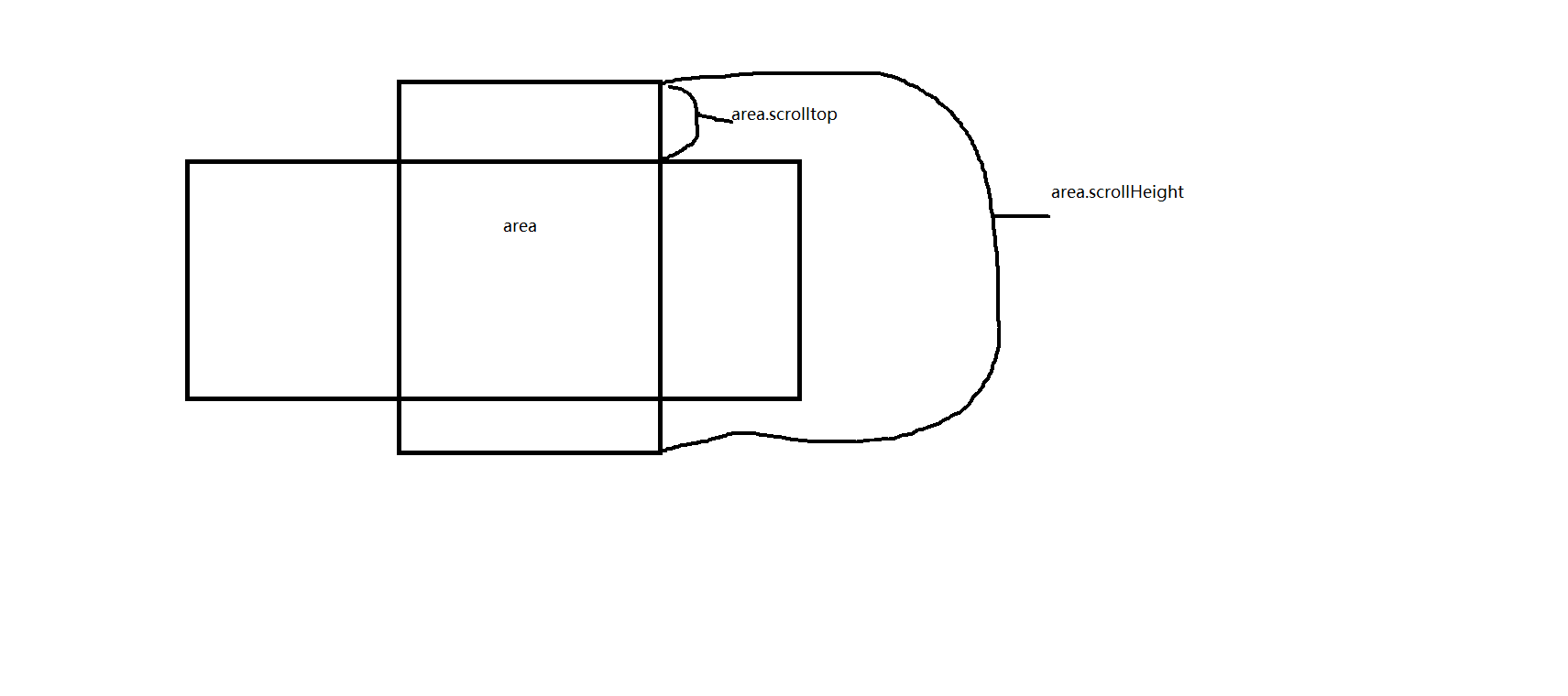
文字滚动特效,还是比较简单的只要弄明白远离,主要是定时器的使用,今天在慕课上看到一个比较好的,滚动好写只要实现scrollTop++就可以,难点在于怎么样实现无限滚动,要理解两个属性就是scrollTop和
scrollHeight

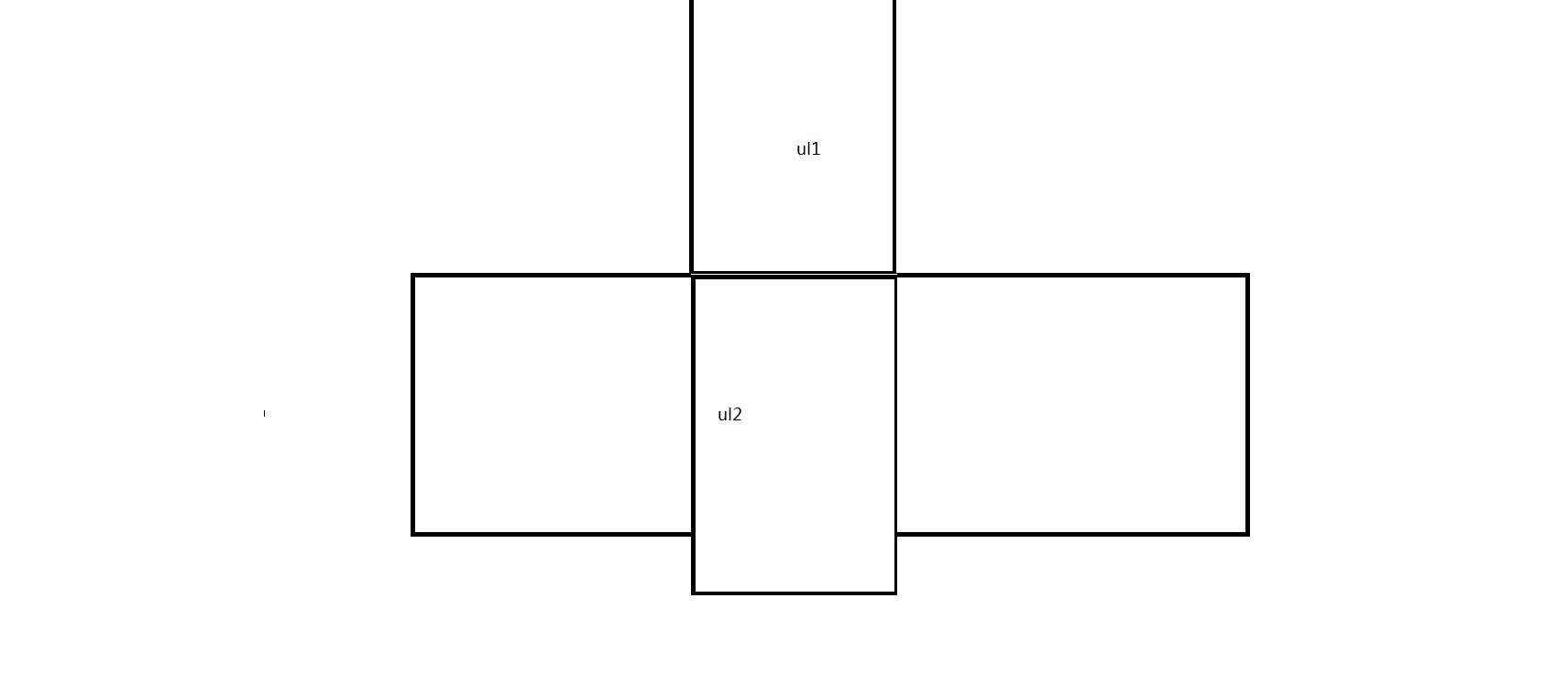
我们先复制一个ul列表和第一个列表一模一样,之后我们当第二个ul列表出现下面这样的情况时,将scrollTop变为0

这样也就是area.scrollTop=area.scrollHeight/2
我们将 area.scrollTop变为0这样就可以进行下一次循环了
接下来是慕课网上的源码实例(无缝隙滚动)
<div id="moocBox"><ul id="con1"><li><a href="#">1.学会html5 绝对的屌丝逆袭(案例)a><span>2013-09-18span>li><li><a href="#">2.tab页面切换效果(案例)a><span>2013-10-09span>li><li><a href="#">3.圆角水晶按钮制作(案例)a><span>2013-10-21span>li><li><a href="#">4.HTML+CSS基础课程(系列)a><span>2013-11-01span>li><li><a href="#">5.分页页码制作(案例)a><span>2013-11-06span>li><li><a href="#">6.导航条菜单的制作(案例)a><span>2013-11-08span>li><li><a href="#">7.信息列表制作(案例)a><span>2013-11-15span>li><li><a href="#">8.下拉菜单制作(案例)a><span>2013-11-22span>li><li><a href="#">9.如何实现“新手引导”效果a><span>2013-12-06span>li>ul><ul id="con2">ul>
div>
var area = document.getElementById(&#39;moocBox&#39;);var con1 = document.getElementById(&#39;con1&#39;);var con2 = document.getElementById(&#39;con2&#39;);var speed = 50;area.scrollTop = 0;con2.innerHTML = con1.innerHTML;function scrollUp(){if(area.scrollTop >= area.scrollHeight/2) {area.scrollTop = 0;}else{area.scrollTop ++; }
}
var myScroll = setInterval("scrollUp()",speed);
area.Onmouseover= function(){clearInterval(myScroll);}
area.Onmouseout= function(){myScroll = setInterval("scrollUp()",speed);}
还有一种就是间歇性滚动,道理一样很简单,每次滚动多少高度,就暂停一会,暂停用什么呢?
想象setTimeout可以暂停一段时间执行一段函数,也就是说,我们把执行setInterval的函数封装起来放在setTimeout中就可以了
var area = document.getElementById(&#39;moocBox&#39;);var iliHeight = 24;var speed = 5;var time;var delay= 2000;area.scrollTop=0;area.innerHTML+=area.innerHTML;
function startScroll(){time=setInterval("scrollUp()",speed);area.scrollTop++;}
function scrollUp(){if(area.scrollTop % ilihljs-number">0){clearInterval(time);setTimeout(startScroll,delay);}else{area.scrollTop++;if(area.scrollTop >= area.scrollHeight/2){area.scrollTop =0;}}}setTimeout(startScroll,delay)