作者:路见不平出手打_418 | 来源:互联网 | 2023-09-13 16:25
目录
- 1. 自定义组件
- 官方文档
- 1.1 创建自定义组件
- 1.2 使用自定义组件
- 1.3 页面向自定义组件传递数据(父传子)
- 1.4 组件将事件传给页面(子传父)
1. 自定义组件
小程序允许我们使用自定义组件的方式来构建页面。
官方文档
自定义组件
是不是用的微信的组件感觉很爽啊,如果不够用怎么办?
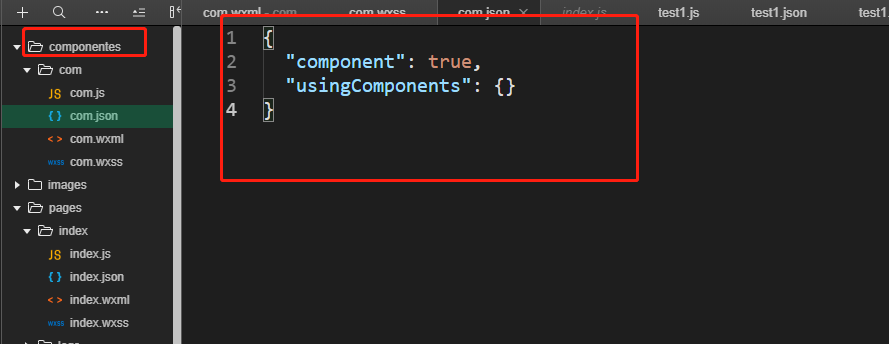
1.1 创建自定义组件
类似于页面,一个自定义组件由jsonwxmlwxssjs4个文件组成
1.1.1 声明组件
首先需要在json文件中进行自定义组件声明

1.1.2 编辑组件
同时,还要在wxml文件中编写组件模板,在wxss文件中加入组件样式
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。

1.2 使用自定义组件
首先要在页面的json文件中进行引用声明。还要提供对应的组件名和组件路径
注册-->使用
# json文件中注册
{
// 引用声明
"usingComponents": {
// 要使用的组件的名称 // 组件的路径
"com": "/componentes/com/com"
}
}
# wxml文件中使用

1.3 页面向自定义组件传递数据(父传子)
注意点:
1.properties中:是写其他页面传过来的变量
2.data中:本页面的变量,属性
# 组件wxml文件
{{name}}大帅逼
# 组件js文件
// componentes/com/com.js
Component({
/**
* 组件的属性列表
*/
properties: {
name:{
type: String, //属性的类型
value: "jeff" // 属性的默认值,如果页面没有给这个name赋值,就使用这个value的值
}
},
/**
* 组件的初始数据
*/
data: {
},
#页面中wxml
#再组件中
properties: {
title:{
type:String,
value:"你好"
}
}
# 页面wsml文件
//可以是固定值
//这里的可以是变量
1.4 组件将事件传给页面(子传父)
组件的方法methods里面
# 组件wxml文件
# 组件js文件
methods: {
click:function(e){
this.triggerEvent("jia1") // 传递jia1事件,不带参数的
# this.triggerEvent("jia1",{num:e.currentTarget.dataset.num}) //带参数的
}
}
# 页面wxml文件 捕获事件
{{num}}
# 页面js文件
// pages/test1/test1.js
Page({
data: {
num:0
},
jia:function(e){
this.setData({
num: this.data.num + 1
})
}
})以上就是微信小程序自定义组件与页面的相互传参的详细内容,更多关于微信小程序自定义组件页面传参的资料请关注编程笔记其它相关文章!