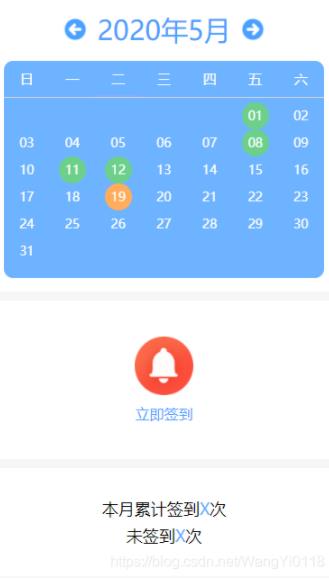
本文实例为大家分享了微信小程序实现日历签到的具体代码,供大家参考,具体内容如下

wxml:
{{year}}年{{month}}月 {{item}} {{item.dateNum}} 立即签到 立即签到 本月累计签到 X 次未签到 X 次
/* pages/signin/signin.wxss */
/* 日历 */
.contant {
background: #fff;
padding-bottom: 30rpx;
}
.calendar_title {
color: #fff;
padding: 30rpx 0;
box-sizing: border-box;
}
.calendar_title .icon {
width: 60rpx;
height: 60rpx;
font-size: 0;
}
.icon image {
width: 100%;
height: 100%;
}
.nowDtae {
color: #4aa0ff;
margin: 0 20rpx;
}
/* 日历 */
.calendar {
width: 100%;
background: #4aa0ff;
opacity: .8;
border-radius: 20rpx;
padding: 0 0 20rpx;
}
.header {
font-size: 0;
width: 100%;
margin: 0 auto;
}
.header>view {
display: inline-block;
width: 14.285%;
color: #fff;
font-size: 30rpx;
text-align: center;
border-bottom: 1px solid #D0D0D0;
padding: 20rpx 0;
}
.weekMark {
position: relative;
width: 80%;
margin: 0 auto;
}
.weekMark view {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
border-bottom: 2px solid #69f;
}
.date-box {
padding: 10rpx 0;
width: 100%;
margin: 0 auto;
}
.date-box>view {
position: relative;
display: inline-block;
width: 14.285%;
color: #666;
text-align: center;
vertical-align: middle;
}
.date-head {
height: 60rpx;
line-height: 60rpx;
color: #fff;
}
.nowDay .date-head {
width: 60rpx;
border-radius: 50%;
text-align: center;
color: #fff;
background-color: #ff9933;
margin: 0 auto;
}
.nowsDay .date-head{
width: 60rpx;
border-radius: 50%;
text-align: center;
color: #fff;
background-color: #47c46d;
margin: 0 auto;
}
/* 签到 */
.center {
background: #fff;
padding: 80rpx 0;
box-sizing: border-box;
margin: 20rpx 0;
}
.center_text {
margin-top: 20rpx;
color: #4aa0ff;
}
.center_texts{
color: #999999;
}
.bottom_text {
font-weight: normal;
line-height: 60rpx;
}
.bottom_text text {
color: #66afff;
}
.bottom {
background: #fff;
padding: 60rpx 0;
box-sizing: border-box;
}// pages/signin/signin.js
import $ from '../../utils/fun.js'
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
// 日历
year: 0,
month: 0,
date: ['日', '一', '二', '三', '四', '五', '六'],
dateArr: [],
isToday: 0,
isTodayWeek: false,
todayIndex: 0,
// 当前维度
latitude: "",
// 当前精度
longitude: "",
yesDate: [20200501, 20200511, 20200512, 20200508], //此处应该是接口返回的数据,先模拟了一个
signinNow: false
},
// 签到
signIn() {
let t = this;
t.getLocation();
},
// 获取用户当前地理位置
getLocation() {
let t = this;
wx.getLocation({
type: 'wgs84',
success: (res) => {
var latitude = res.latitude
var lOngitude= res.longitude
t.setData({
latitude: latitude,
longitude: longitude
});
t.activeSign()
}
})
},
// 是否可以签到
activeSign() {
let t = this;
let nowdate = t.data.isToday;
let dateArr = t.data.dateArr;
let yesDate = t.data.yesDate;
for (var i = 0; i 11 ? 1 : (month + 1);
let startWeek = new Date(year + ',' + (month + 1) + ',' + 1).getDay(); //目标月1号对应的星期
let dayNums = new Date(year, nextMonth, 0).getDate(); //获取目标月有多少天
let obj = {};
let num = 0;
if (month + 1 > 11) {
nextYear = year + 1;
dayNums = new Date(nextYear, nextMonth, 0).getDate();
}
arrLen = startWeek + dayNums;
for (let i = 0; i = startWeek) {
num = i - startWeek + 1 <10 ? '0' + String(i - startWeek + 1) : String(i - startWeek + 1);
obj = {
isToday: '' + year + ((month + 1) <10 ? "0" + (month + 1) : (month + 1)) + num,
dateNum: num,
weight: 5,
choose: false
}
} else {
obj = {};
}
dateArr[i] = obj;
}
t.setData({
dateArr: dateArr
})
let nowDate = new Date();
let nowYear = nowDate.getFullYear();
let nowMOnth= nowDate.getMonth() + 1 <10 ? '0' + (nowDate.getMonth() + 1) : (nowDate.getMonth() + 1);
let nowWeek = nowDate.getDay();
let getYear = setYear || nowYear;
let getMOnth= setMonth >= 0 ? (setMonth + 1) : nowMonth;
if (nowYear == getYear && nowMOnth== getMonth) {
t.setData({
isTodayWeek: true,
todayIndex: nowWeek
})
} else {
t.setData({
isTodayWeek: false,
todayIndex: -1
})
};
},
/**
* 上月切换
*/
lastMonth: function () {
let t = this;
//全部时间的月份都是按0~11基准,显示月份才+1
let year = t.data.month - 2 <0 ? t.data.year - 1 : t.data.year;
let mOnth= t.data.month - 2 <0 ? 11 : t.data.month - 2;
t.setData({
year: year,
month: (month + 1)
})
t.dateInit(year, month);
t.yesdate()
},
/**
* 下月切换
*/
nextMonth: function () {
let t = this;
//全部时间的月份都是按0~11基准,显示月份才+1
let year = t.data.month > 11 ? t.data.year + 1 : t.data.year;
let mOnth= t.data.month > 11 ? 0 : t.data.month;
t.setData({
year: year,
month: (month + 1)
})
t.dateInit(year, month);
t.yesdate()
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let t = this;
let now = new Date();
let year = now.getFullYear();
let mOnth= now.getMonth() + 1 <10 ? "0" + String(now.getMonth() + 1) : now.getMonth() + 1;
t.dateInit();
t.setData({
year: year,
month: Number(month),
isToday: '' + year + month + now.getDate()
});
t.yesdate()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
}) 由于没有设计图,先把功能完善了。可能代码冗杂了,要是有大家有更便捷的写法,欢迎踊跃交流。
好多人需要fun.js的文件,这个文件跟签到的功能并没有关系,还是贴出来,方便大家交流。
//fun.js
const toast = str => {
return new Promise((resolve, reject) => {
wx.showToast({
title: str,
icon: "none",
duration: 2000,
success: () => {
setTimeout(() => {
resolve()
}, 2000)
}
})
})
}
const successToast = str => {
return new Promise((resolve, reject) => {
wx.showToast({
title: str,
icon: "success",
duration: 2000,
success: () => {
setTimeout(() => {
resolve()
}, 2000)
}
})
})
};
const showloading = () => {
return new Promise((resolve, reject) => {
wx.showLoading({
title: "加载中",
success: () => {
resolve()
}
})
})
};
const hideloading = () => {
return new Promise((resolve, reject) => {
wx.hideLoading({
success: () => {
resolve()
}
})
})
};
const tijiaoloading = () => {
return new Promise((resolve, reject) => {
wx.showLoading({
title: "提交中,请稍后…",
success: () => {
resolve()
}
})
})
};
export default {
toast: toast,
successToast: successToast,
showloading: showloading,
hideloading: hideloading,
tijiaoloading: tijiaoloading
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有