作者:铁匠他夫人_738 | 来源:互联网 | 2023-09-03 15:03
博客概要
简单分享创建一个微信小程序的步骤+开发工具的主要页面介绍~
文章目录
- 博客概要
- 创建项目
- 1.下载工具
- 2.点击打开工具
- 3.微信登录
- 4.登录成功
- 微信开发者工具页面
- 1.菜单栏
- 2.工具栏
- 3.模拟器
- 4.编辑器
- 5.调试器
- 6.其他
创建项目
1.下载工具
想着手煮饭,自然需要一口锅,下面提供这口“锅”的下载地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
2.点击打开工具

3.微信登录

打开工具,来到登录页,使用微信扫码登录开发者工具,开发者工具将会根据你使用的这个微信账号的相关信息进行小程序的开发和测试。总之,扫就完了= =
4.登录成功

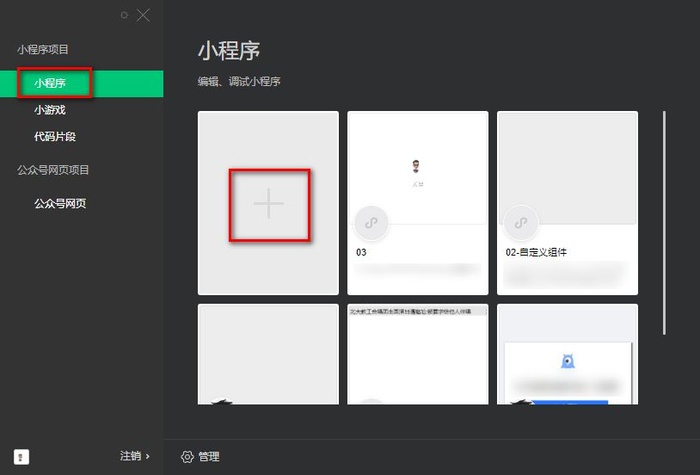
成功登录会来到这个页面,如果你已经使用开发者工具编辑过,那么就会和我一样,会呈现出已存在的项目痕迹。在左侧的项目列表中还可以选择公众号网页调试,进入到公众号网页调试模式。
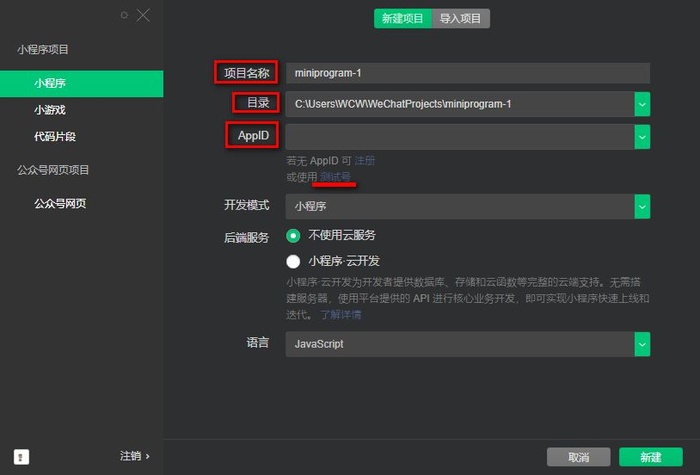
点击上图红框部分,也就是“新建项目”的区域,当符合以下条件时,就可以在本地创建一个小程序项目了:
- 需要一个小程序的AppID;如没有AppID,可以选择申请使用测试号
- 登录的微信号需要是该AppID的开发者
- 需要选择一个空目录,或者选择的非空目录下存在app.json或者project.config.json。当选择是否在该目录下生成一个简单的项目

当你填写设置好了一切之后,当当当当当,你就新建好了项目,至此来到“开发者工具”的页面了,下面展开介绍
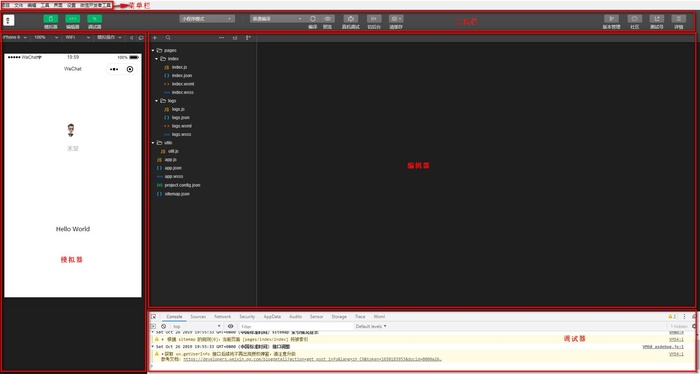
微信开发者工具页面

由上图可知,微信开发者工具的界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、编辑器、调试器 五大部分。
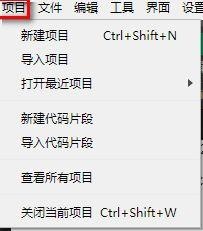
1.菜单栏
项目

- 新建项目:快速新建项目
- 打开最近:可以查看最近打开的项目列表,并选择是否进入对应项目
- 查看所有项目:新窗口打开启动页的项目列表页
- 关闭当前项目:关闭当前项目,回到启动页的项目列表页
文件

编辑

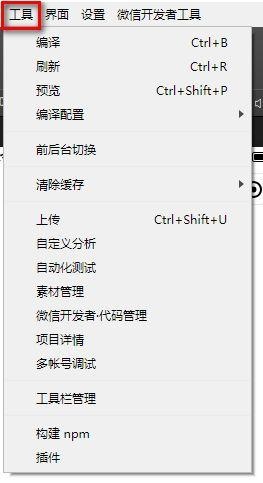
工具

- 编译:编译当前小程序项目
- 刷新:与编译的功能一致,由于历史原因保留对应的快捷键 ctrl(⌘) + R
- 编译配置:可以选择普通编译或自定义编译条件
- 前后台切换:模拟客户端小程序进入后台运行和返回前台的操作
- 清除缓存:清除文件缓存、数据缓存、以及授权数据
界面

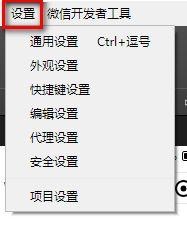
设置

- 外观设置:控制编辑器的配色主题、字体、字号、行距
- 编辑设置:控制文件保存的行为,编辑器的表现
- 代理设置:选择直连网络、系统代理和手动设置代理
- 通知设置:设置是否接受某种类型的通知
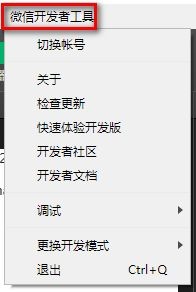
微信开发者工具

- 切换帐号:快速切换登录用户
- 关于:关于开发者工具
- 检查更新:检查版本更新
- 开发者论坛:前往开发者论坛
- 开发者文档:前往开发者文档
- 调试:调试开发者工具、调试编辑器;如果遇到疑似开发者工具或者编辑器的 bug,可以打开调试工具查看是否有出错日志,欢迎在论坛上反馈相关问题
- 更换开发模式:快速切换公众号网页调试和小程序调试
- 退出:退出开发者工具
2.工具栏
个人中心

- 点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息
显示/隐藏

- 控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示
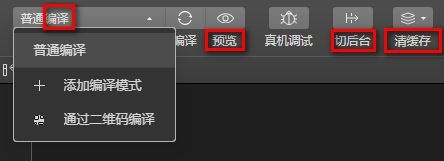
工具栏中间

- 可以选择普通编译
- 也可以新建并选择自定义条件进行编译和预览
- 通过切后台按钮,可以模拟小程序进入后台的情况
- 提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试
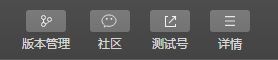
开发辅助功能

- 在这里可以上传代码、申请测试、上传腾讯云、查看项目信息
工具栏管理

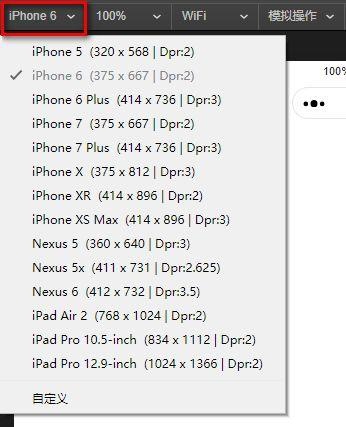
3.模拟器

可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。
开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。
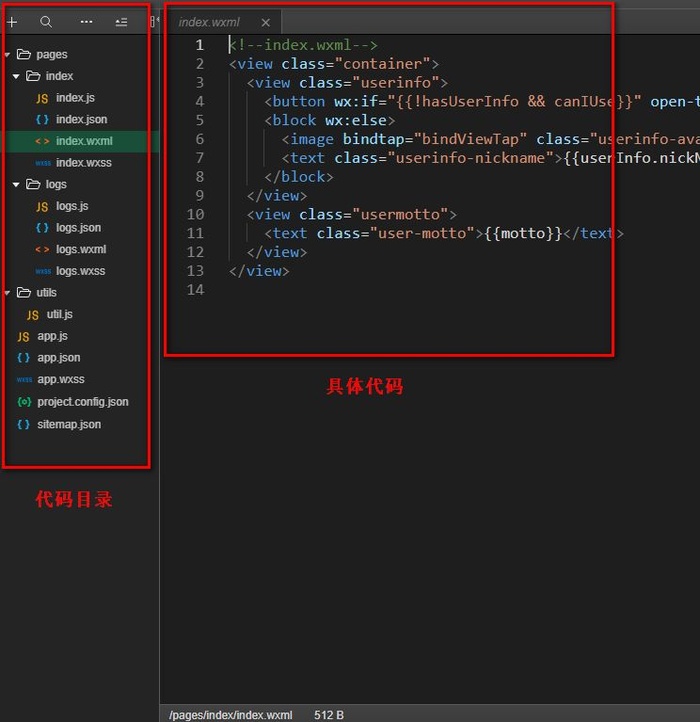
4.编辑器

左侧代码目录,右侧具体编辑代码段
5.调试器

各种调试区域,码代码的时候就会知道了= =请务必灵活运用
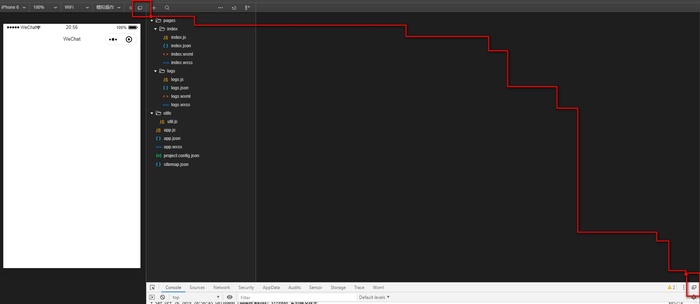
6.其他
独立窗口

点击 模拟器/调试器 右上角的按钮可以使用独立窗口显示 模拟器/调试器