本文实例为大家分享了微信小程序实现天气预报功能的具体代码,供大家参考,具体内容如下

这个案例是仿UC中天气界面做的中间也有点出入,预留了显示当前城市名字和刷新图标的位置,自己可以写下,也可以添加搜索城市。值得注意的是100%这个设置好像已经不好使了,可以通过获取设备的高度通过数据绑定设置高度。地址:weather
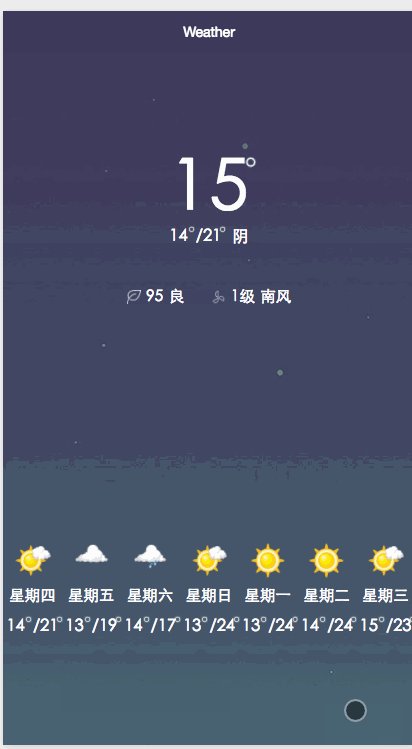
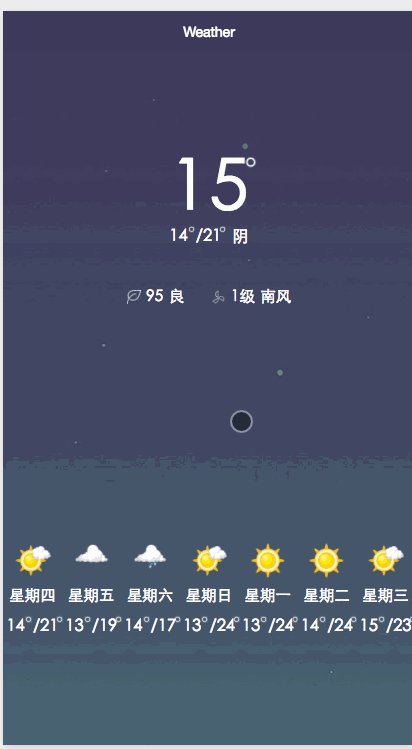
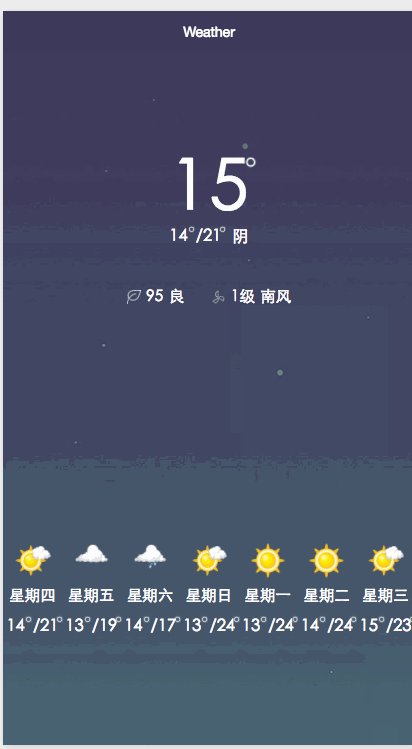
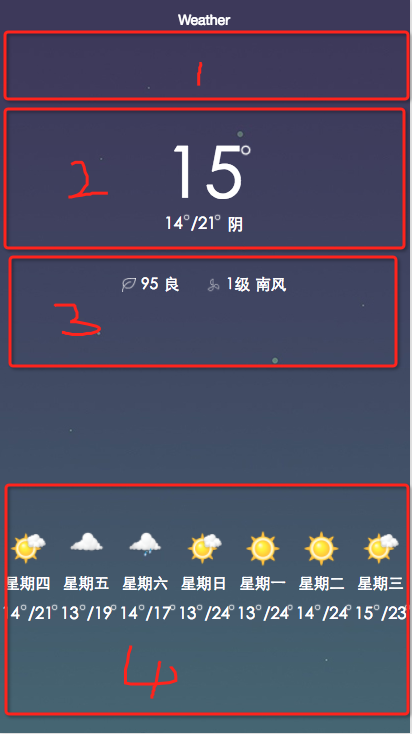
界面主要分为四部分:

第一部分

这里是预留的一块可以自行添加补充下
第二部分:

{{currentTemperature}} {{nightAirTemperature}} / {{dayAirTemperature}} {{weather}}
第三部分:

{{aqi}} {{quality}} {{windPower}} {{windDirection}}
第四部分:

星期一 星期二 星期三 星期四 星期五 星期六 星期日 {{item.night_air_temperature}} / {{item.day_air_temperature}}
js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
//加载状态
loadingHidden: false,
//当前温度
currentTemperature: '',
//夜间温度
nightAirTemperature: '',
//白天温度
dayAirTemperature: '',
//当前天气
weather: '',
//污染指数
aqi: '',
//污染程度
quality: '',
//风力
windPower: '',
//风向
windDirection: '',
//因为数据返回不是数组所以要自己封装一个数组
list: [],
height: 0,
},
onLoad: function () {
console.log('onLoad')
var that = this
//100%好像不好使 可以获取设备高度
wx.getSystemInfo({
success: function (res) {
that.data.height = res.windowHeight;
}
})
wx.getLocation({
success: function (res) {
//通过经纬度请求数据
wx.request({
//这个网站有免费API赶紧收藏
url: 'http://route.showapi.com/9-5',
data: {
showapi_appid: '11697',
showapi_sign: '6c0c15c5ec61454dac5288cea2d32881',
//
from: '5',
lng: res.longitude,
lat: res.latitude,
//获取一周情况 0是不获取
needMoreDay: '1',
needIndex: '1'
},
success: function (res) {
console.log(res)
console.log(res.data.showapi_res_body.now.api)
that.setData({
//改变加载状态
loadingHidden: true,
currentTemperature: res.data.showapi_res_body.now.temperature,
nightAirTemperature: res.data.showapi_res_body.f1.night_air_temperature,
dayAirTemperature: res.data.showapi_res_body.f1.day_air_temperature,
weather: res.data.showapi_res_body.now.weather,
aqi: res.data.showapi_res_body.now.aqi,
quality: res.data.showapi_res_body.now.aqiDetail.quality,
windPower: res.data.showapi_res_body.now.wind_power,
windDirection: res.data.showapi_res_body.now.wind_direction,
//拼接数组
list: [
{
'day_weather_pic': res.data.showapi_res_body.f1.day_weather_pic,
'weekday': res.data.showapi_res_body.f1.weekday,
'day_air_temperature': res.data.showapi_res_body.f1.day_air_temperature,
'night_air_temperature': res.data.showapi_res_body.f1.night_air_temperature
},
{
'day_weather_pic': res.data.showapi_res_body.f2.day_weather_pic,
'weekday': res.data.showapi_res_body.f2.weekday,
'day_air_temperature': res.data.showapi_res_body.f2.day_air_temperature,
'night_air_temperature': res.data.showapi_res_body.f2.night_air_temperature
},
{
'day_weather_pic': res.data.showapi_res_body.f3.day_weather_pic,
'weekday': res.data.showapi_res_body.f3.weekday,
'day_air_temperature': res.data.showapi_res_body.f3.day_air_temperature,
'night_air_temperature': res.data.showapi_res_body.f3.night_air_temperature
},
{
'day_weather_pic': res.data.showapi_res_body.f4.day_weather_pic,
'weekday': res.data.showapi_res_body.f4.weekday,
'day_air_temperature': res.data.showapi_res_body.f4.day_air_temperature,
'night_air_temperature': res.data.showapi_res_body.f4.night_air_temperature
},
{
'day_weather_pic': res.data.showapi_res_body.f5.day_weather_pic,
'weekday': res.data.showapi_res_body.f5.weekday,
'day_air_temperature': res.data.showapi_res_body.f5.day_air_temperature,
'night_air_temperature': res.data.showapi_res_body.f5.night_air_temperature
},
{
'day_weather_pic': res.data.showapi_res_body.f6.day_weather_pic,
'weekday': res.data.showapi_res_body.f6.weekday,
'day_air_temperature': res.data.showapi_res_body.f6.day_air_temperature,
'night_air_temperature': res.data.showapi_res_body.f6.night_air_temperature
},
{
'day_weather_pic': res.data.showapi_res_body.f7.day_weather_pic,
'weekday': res.data.showapi_res_body.f7.weekday,
'day_air_temperature': res.data.showapi_res_body.f7.day_air_temperature,
'night_air_temperature': res.data.showapi_res_body.f7.night_air_temperature
}
]
})
}
})
}
})
}
})
wxss
.container {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.newTopView {
display: flex;
flex-direction: row;
justify-content: space-between;
}
/* 头部样式上半部分*/
.topView {
flex-direction: column;
align-self: center;
margin-top: -450rpx;
}
/*当前度数样式*/
.degreeView {
flex-direction: row;
position: relative;
}
/*当前温度度数图标*/
.circle {
width: 35rpx;
height: 35rpx;
position: absolute;
left: 130rpx;
}
/*当前度数数组*/
.degree {
color: white;
font-size: 130rpx
}
/*详细View样式*/
.detailInfoView {
flex-direction: row;
}
/*当前最高和最低温度度数图标*/
.detailInfoCircle {
width: 20rpx;
height: 20rpx;
position: absolute;
left: 30rpx;
}
/*当前度数数组*/
.detailInfoDegree {
color: white;
font-size: 30rpx
}
/*斜线*/
.detailInfoLine {
color: white;
margin-left: 15rpx;
font-size: 30rpx;
}
/*比如阴天 晴天,暴雨*/
.detailInfoName {
font-size: 30rpx;
color: white;
margin-left: 20rpx;
align-self: center
}
/*中间view样式*/
.centerView {
display: flex;
flex-direction: row;
margin-top: -550rpx;
justify-content: center;
align-items: center;
}
/*中间view分为两个view*/
.centerItem {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
/*Item中图片样式*/
.centerItemImage {
width: 25rpx;
height: 25rpx;
}
/*文字样式*/
.centerItemText {
font-size: 28rpx;
color: white;
}
/*底部view样式*/
.bottomView {
margin-top: -200rpx;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.bottomItemView {
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 200rpx;
}
/*最近七天样式*/
.bottomImage {
width: 70rpx;
height: 70rpx;
}
.bottomText {
font-size: 28rpx;
color: white;
}
PS:
开发者工具无法显示问题:是因为View没有获得高度,默认个高度或者直接修改wxml中height高度即可。
另外,本站在线工具小程序上有一款天气查询工具,还添加了城市选择的功能,感兴趣的朋友可以扫描如下小程序码查看:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有