微信小程序 表单Form实例
表单Form的应用很广泛,我们可以利用form设计登录注册,也可以设计一种答题问卷的形式,今天主要讲一下form的使用
form表单,将组件内输入的"switch","input","checkbox","slider","radio","picker"的值进行提交,数据的格式为:name:value,所以表单中控件都需要添加name属性,否则找不到对应控件的值。其主要属性:

主要代码,创建一个form表单:
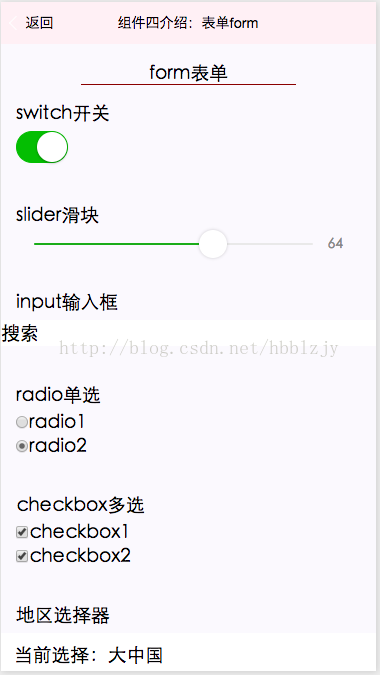
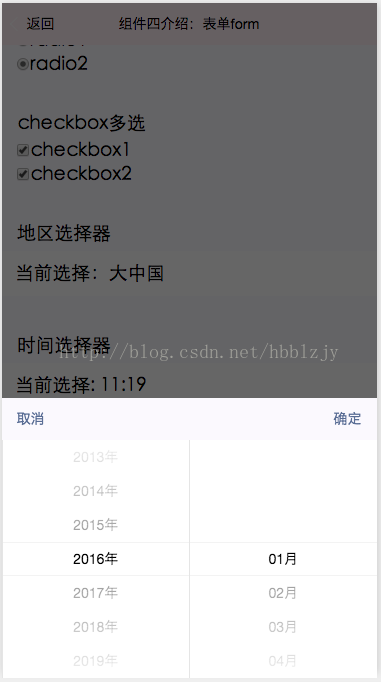
form表单 switch开关 slider滑块 input输入框 radio单选 checkbox多选 地区选择器 当前选择:{{array[index]}} 时间选择器 当前选择: {{time}} 日期选择器 当前选择: {{date}}
如何获取form内部的控件的值,就需要用到form的相关属性,代码如下
// pages/index/Component/FormM/FormM.js
Page({
//初始化数据
data: {
array: ['大中国', '美国', '巴西', '小日本'],
index: 0,
date: '2016-12-20',
time: '11:19',
allValue:''
},
//表单提交按钮
formSubmit: function(e) {
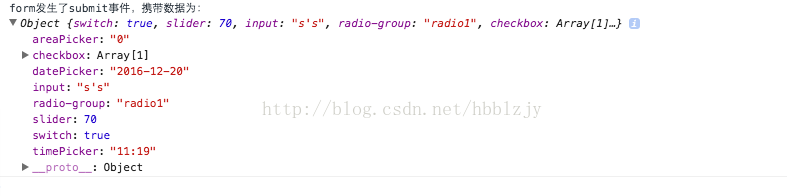
console.log('form发生了submit事件,携带数据为:', e.detail.value)
this.setData({
allValue:e.detail.value
})
},
//表单重置按钮
formReset: function(e) {
console.log('form发生了reset事件,携带数据为:', e.detail.value)
this.setData({
allValue:''
})
},
//---------------------与选择器相关的方法
//地区选择
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
//日期选择
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
//时间选择
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
},
})
效果图:




输出表单中的结果值:

源码下载:http://xiazai.jb51.net/201612/yuanma/WX-form-Demo4-master(jb51.net).rar
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有