作者:渴求打怪升级 | 来源:互联网 | 2023-01-31 11:24
目录
- 一、形成空白文件
- 二、小程序页面路径配置
- 三、修改小程序页面
- 四、与WXML玩耍
- 五、与wxss玩耍
- 1、处理图片
- 2、处理文字
- 3、调整布局
- 4、长度单位rpx(responsive pixel):
- 六、获取用户资料
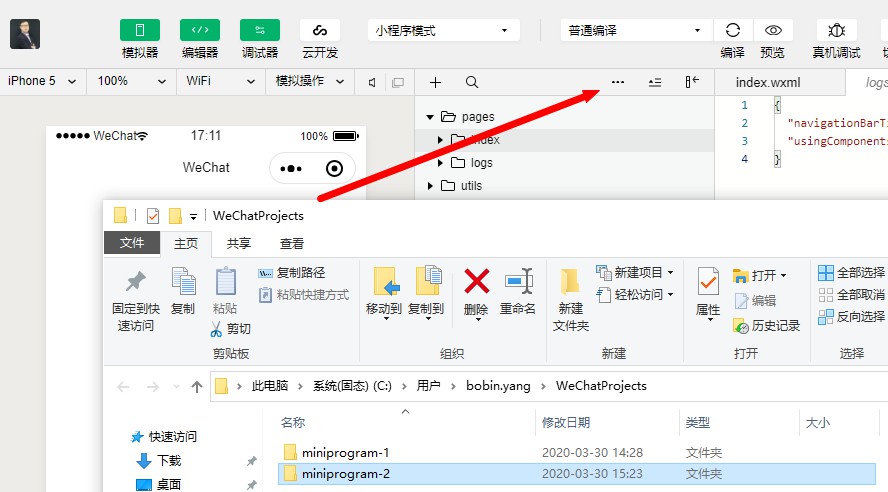
一、形成空白文件
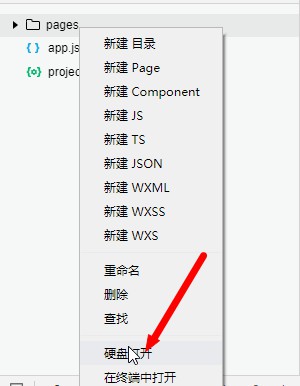
1、点击打开目录

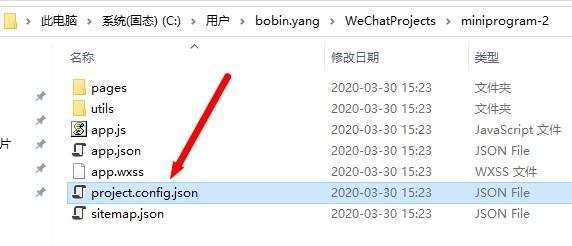
2、删除除了project.config.json(项目配置文件)以外所有文件。

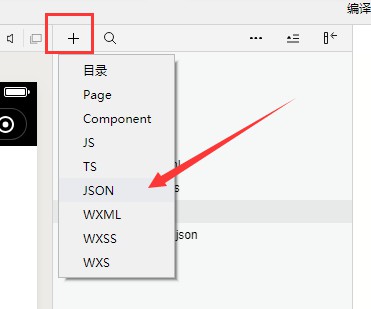
3、新建“app.json”

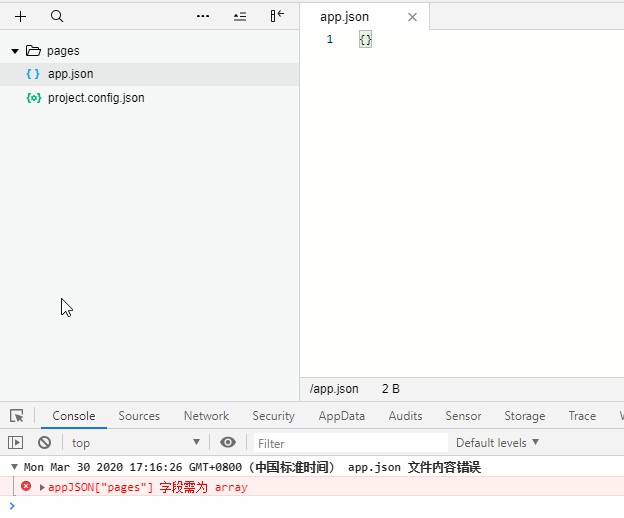
4、接下来我们在app.json中写入配置
5、保存,我们可以看到编译器报错,因为目前文件为空

二、小程序页面路径配置
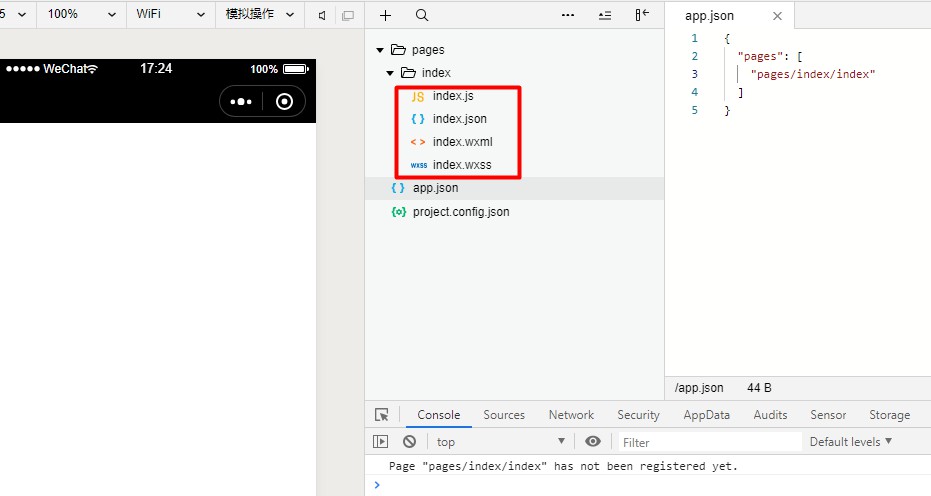
1、首先在app.json中写入
{
"pages": [
"pages/index/index"
]
}第一个pages:指的是项目里面有哪些页面;第二个pages:指的是pages目录。
保存,一定要先保存要不然建好回车没有反应。

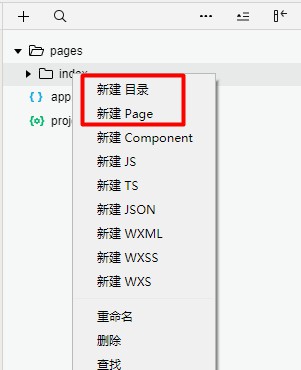
2、右击pages新建目录,命名为index,在index下新建pages命名为index
注意:需要在pages下新建目录才能新建页面。现在可以看到开发者工具新建的页面,自动放入pages数组中。

在 app.json 中,pages 数组是必填的。它规定小程序中所有页面的地址,同时规定了小程序启动时的首页,就是 pages 数组的首位所指的页面。
3、当 pages 成功配置后,小程序就可以正常运行了(新建页面文件后,小程序已经正常运行无报错了)。

但如果想要一些个性化配置,我们依然可以继续修改 app.json。
三、修改小程序页面
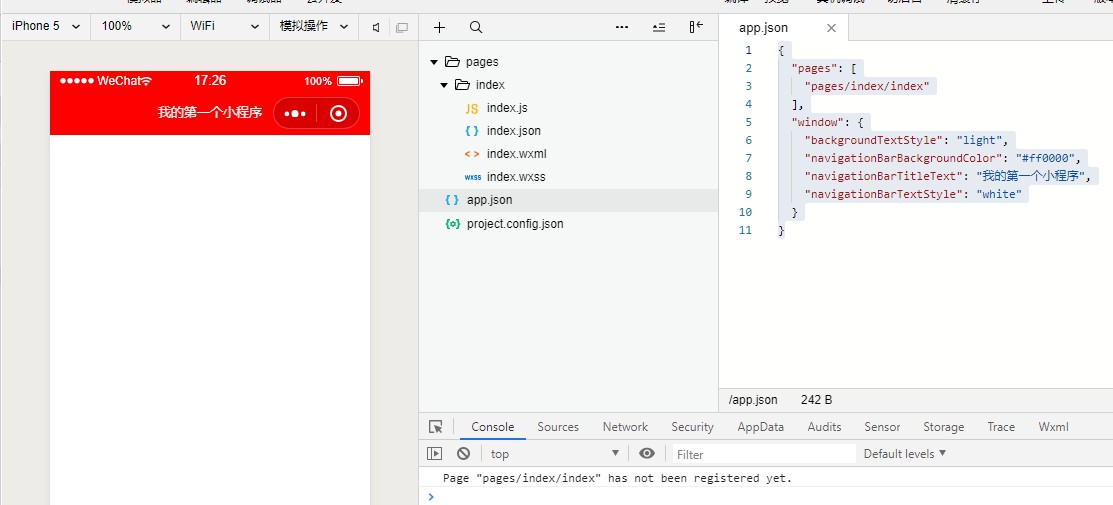
修改app.json代码如下:
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#ff0000",
"navigationBarTitleText": "我的第一个小程序",
"navigationBarTextStyle": "white"
}
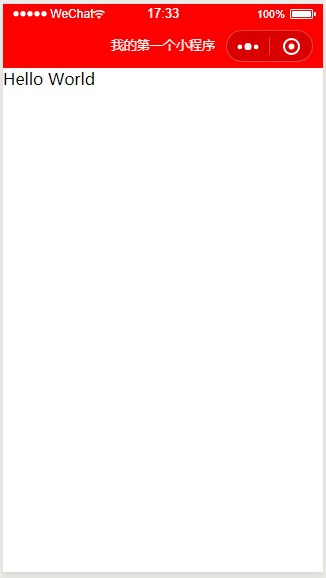
}是不是看到变化了!

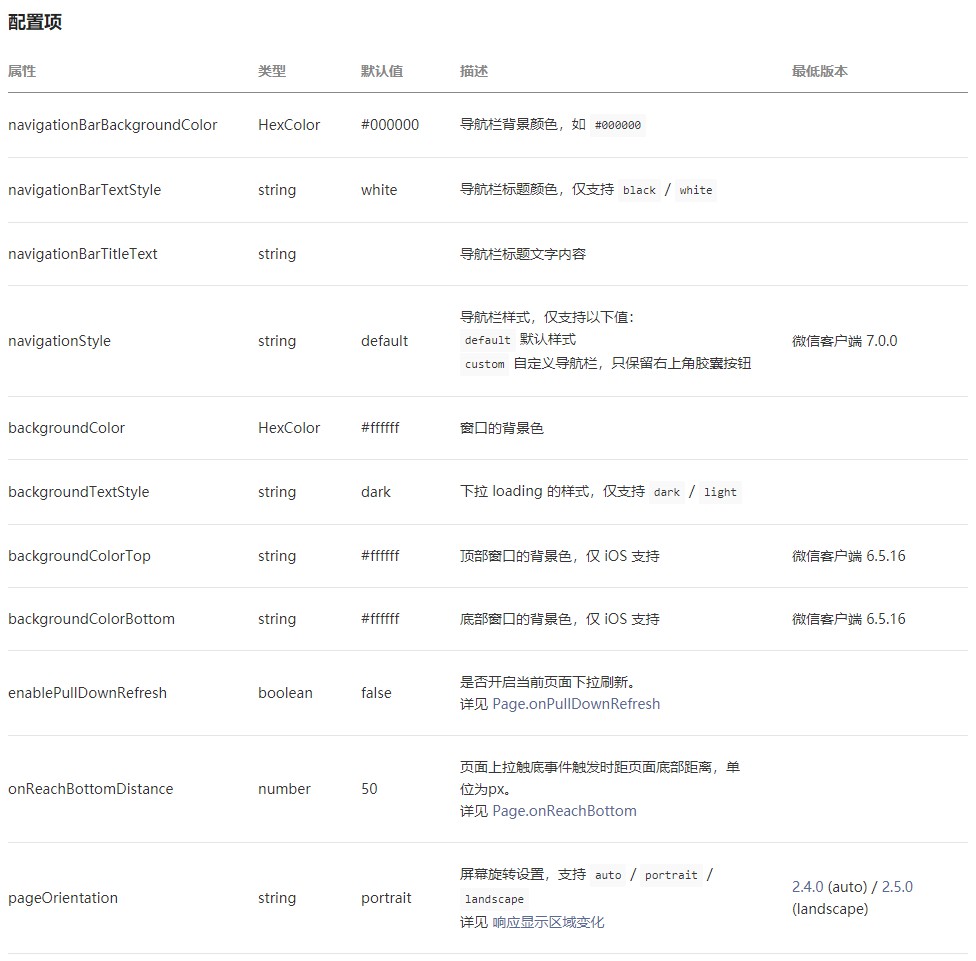
在app.json中,window用于设置小程序的状态栏,导航条,标题,窗口,背景色。
具体见 https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html

四、与WXML玩耍
1、插入文字
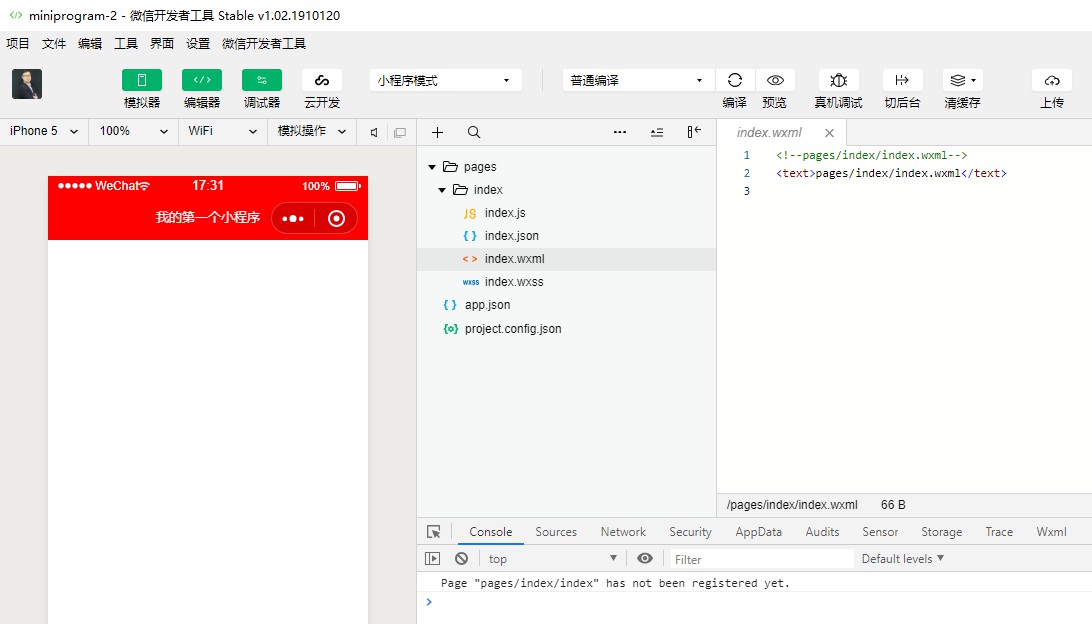
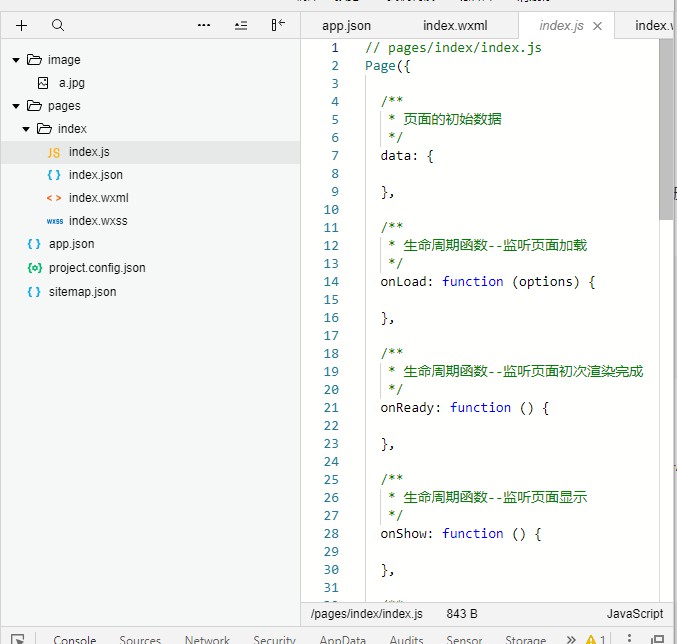
当我们打开index文件夹下面的index.wxml文件,可以看到开发者工具在自动生成页面的时候,默认生成代码如下。
pages/index/index.wxml
pages/index/index.wxml

第一行是注释,对代码解释说明。计算机执行程序会自动跳过注释编译。第二行代码前后都是由尖括号扩起来部分中间即是pages/index/index.wxml。
在小程序中, 代表文字视觉组件。在它们中间插入的内容,将会直接显示在小程序的相应位置中
试试:把中间改成hello World!保存运行

2、插入图片
下面我们在小程序中插入一张图片。
首先在index页面下打开目录

新建image文件夹,根目录下创建

拖一张自己喜欢的图片进去,再回到开发者工具就回看到文件夹和图片都出现在目录下,与根目录平行,一定要注意别建错文件夹。

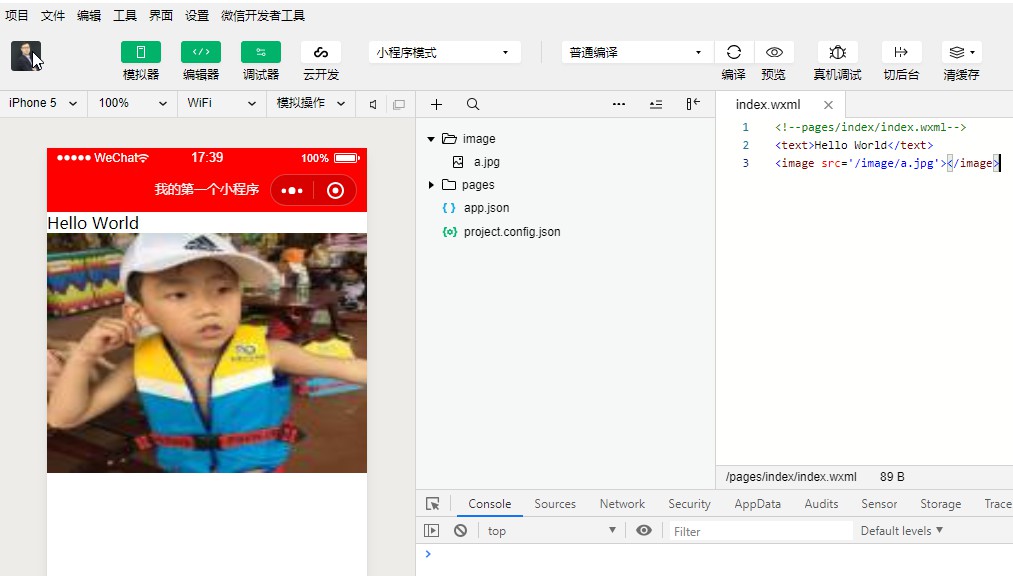
接下来我们在wxml中插入代码
与 一样,
效果如下:

3、分割代码
在开发过程中把屏幕元素分割成不同部分,用独立的样式代码提高编码效率
例如我们用对元素部分进行区分,增加。

这样我们就可以统一处理图片的样式和其他操作。
五、与wxss玩耍
在页面中打开index.wxss文件

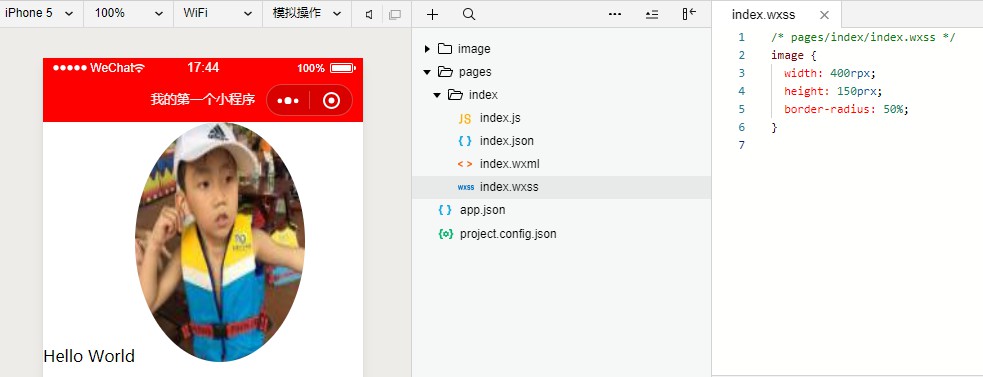
1、处理图片
从图片开始处理,我们这样设置image的属性。
image {
width: 400rpx;
height: 150prx;
border-radius: 50%;
}
看,他变圆了!
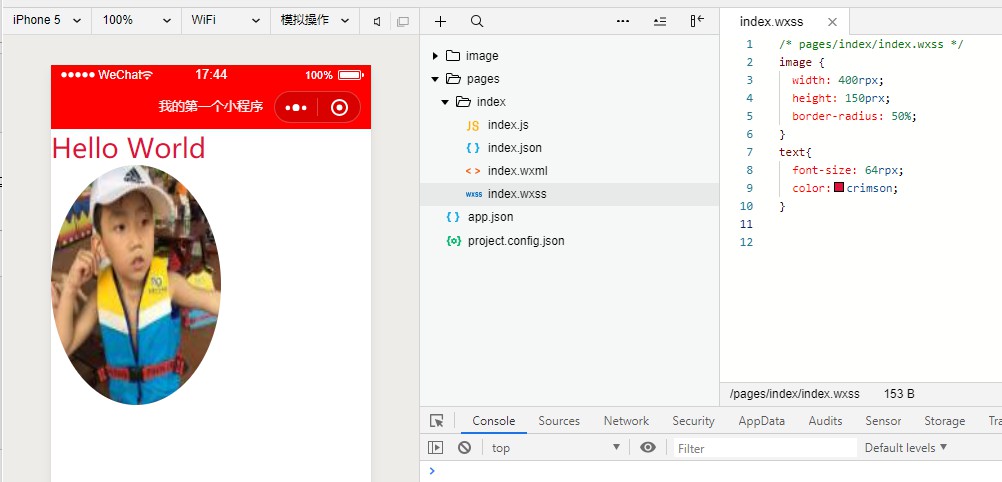
2、处理文字
text{
font-size: 64rpx;
color:crimson;
}
查看文字的变化。
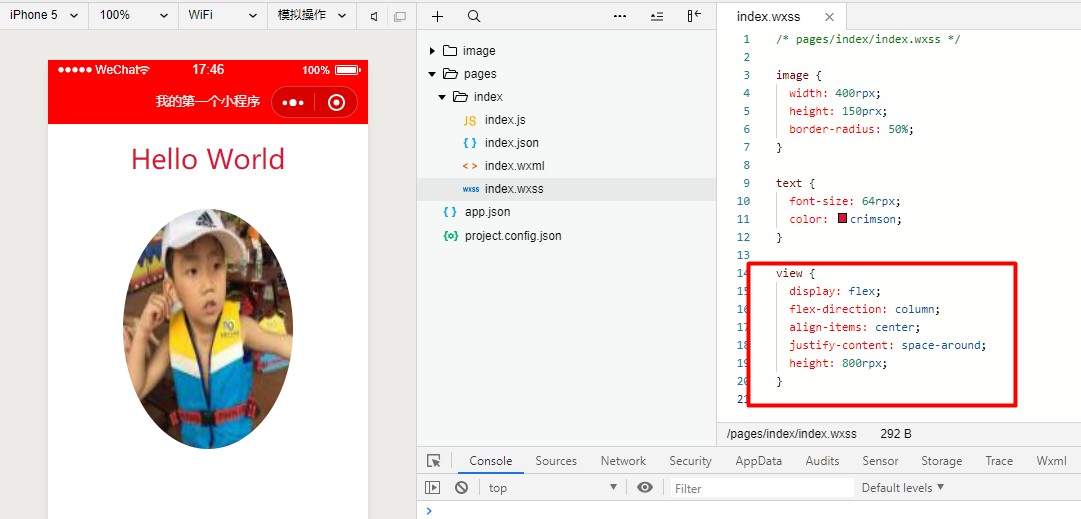
3、调整布局
添加属性
view {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
height: 800rpx;
}
在属性里面,我们首先用到的是flex,随后我们用到的是flex-direction 属性,将中的视觉元素,按照纵向进行排列,align-items 属性,它用于设定横向排版模式。将 align-items 值设为 center,就能让视觉元素居中显示,
justify-content: space-around 将元素均匀地排布在页面上,再后来设置view的高度,就像html布局中一个盒子的高度=view中所有元素的高度。
4、长度单位rpx(responsive pixel):
可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在iPhone6上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

建议:开发微信小程序时设计师可以用iPhone6作为视觉稿的标准。
六、获取用户资料
当用户对小程序有需求,我们是不是应该添加按钮或者对话框与用户进行交互,选择性的满足用户不同需求。下面我们以添加按钮事件为例。
在WXML文件中添加按钮
pages/index/index.wxml
Hello China
接下来我们开始编写js文件,接收微信传给我我们的数据。
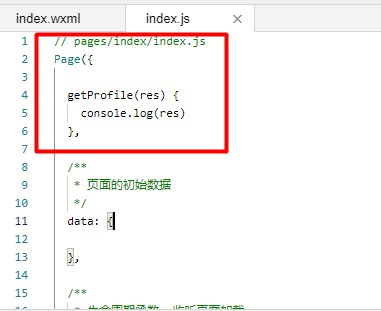
我们打开index.js,我们可以看到里面有开发者工具自动生成的生命周期函数,我们直接增加一个方法

像这样

然后我们开始编写一个用户点击按钮反馈回去的数据。
新建函数 getProfile当这个函数接收到用户资料后,就直接输出到控制台中。
// pages/index/index.js
Page({
getProfile(res){
console.log(res)
}
})console.log() 函数可以将变量、数据,写入开发者工具的控制台中
1、完善wxml
pages/index/index.wxml
Hello China
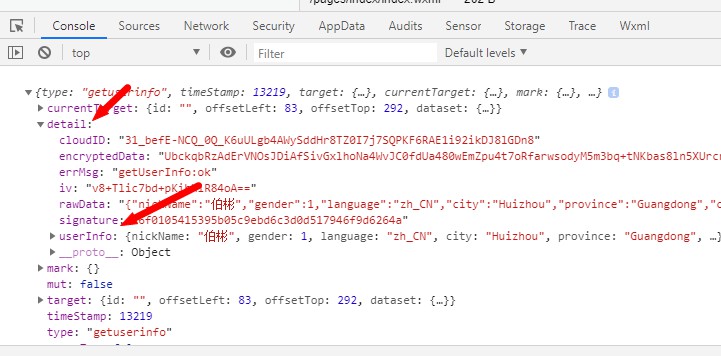
点击按钮后,查看控制台

可以看到,在这么多的数据中,微信将用户数据包裹在这个对象里的 detail.userInfo 中。尝试输出其中 detail.userInfo 的内容,就可以看到干净的用户资料了。
在js文件中添加
Page({
getProfile(res){
console.log(res.detail.userInfo)
}
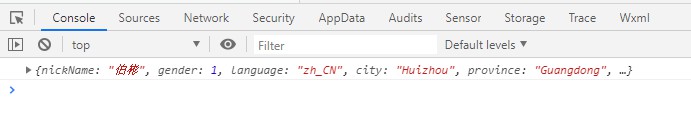
})点击按钮查看控制台信息

2、结果输出到界面
接下来,我们就来尝试将小程序界面中原本的默认头像和欢迎语,替换为用户头像和昵称
在小程序中,界面层(WXML)和逻辑层(JS)之间有一种特殊的数据交换方式,名为「数据绑定」。WXML 可以与 JS 中的特殊的变量进行绑定,当 JS 修改变量的时候,变化将会直接传入界面层。
// pages/index/index.js
Page({
getProfile(res){
this.setData({
"profile": res.detail.userInfo
})
}
})这里我们新建了一个变量profile,我们把用户资料写入变量中,接着可以利用 Page() 对象本身含有的 setData() 函数。回到 index.js,就可以用 setData() 将用户数据写入变量。
接着我们在WXML文件中绑定这些变量,将用户资料输出到首页。
pages/index/index.wxml
{{profile.nickName}}
到这我们再考虑一种因素,当小程序刚启动获取我们的资料有延迟,这样显示的界面存在留白怎么处理?
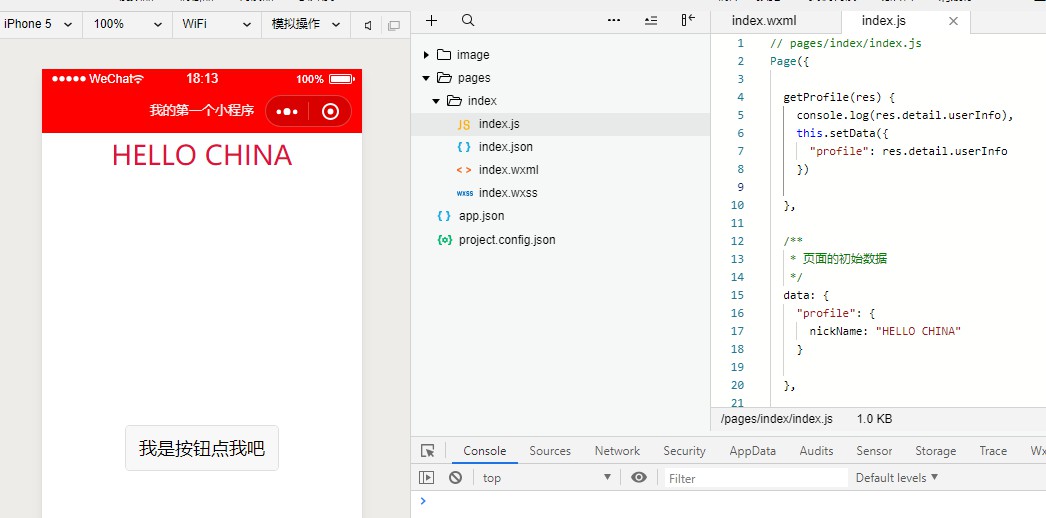
3、优化程序
我们设置一个默认界面,给页面加载写入初始化数据
在js文件里面添加一个data对象
// pages/index/index.js
Page({
getProfile(res){
this.setData({
"profile": res.detail.userInfo
})
},
data:{
"profile":{
nickName:"HELLO CHINA"
}
}
})保存初始化页面:当然你可以加图片哈,我这主要突出一个效果

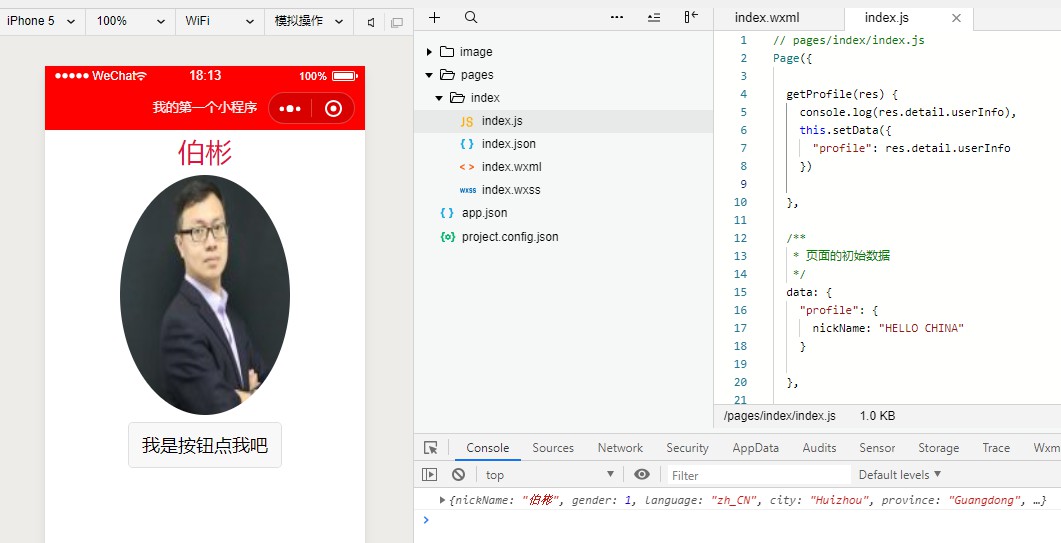
点击按钮后界面

小程序初始化进入的界面是默认界面,点击按钮后获取到用户资料并自动替换。
到此这篇关于微信小程序实现获取用户信息替换用户名和头像到首页的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持编程笔记。