作者:博瑞恩张更新 | 来源:互联网 | 2023-01-23 10:54
本文主要分享【如何申请微信小程序】,技术文章【微信小程序20完善视频页①】为【牟泉禹[DarkCat]】投稿,如果你遇到学习笔记相关问题,本文相关知识或能到你。如何申请微信小程序20.1切
本文主要分享【如何申请微信小程序】,技术文章【微信小程序 20 完善视频页①】为【牟泉禹[Dark Cat]】投稿,如果你遇到学习笔记相关问题,本文相关知识或能到你。
如何申请微信小程序
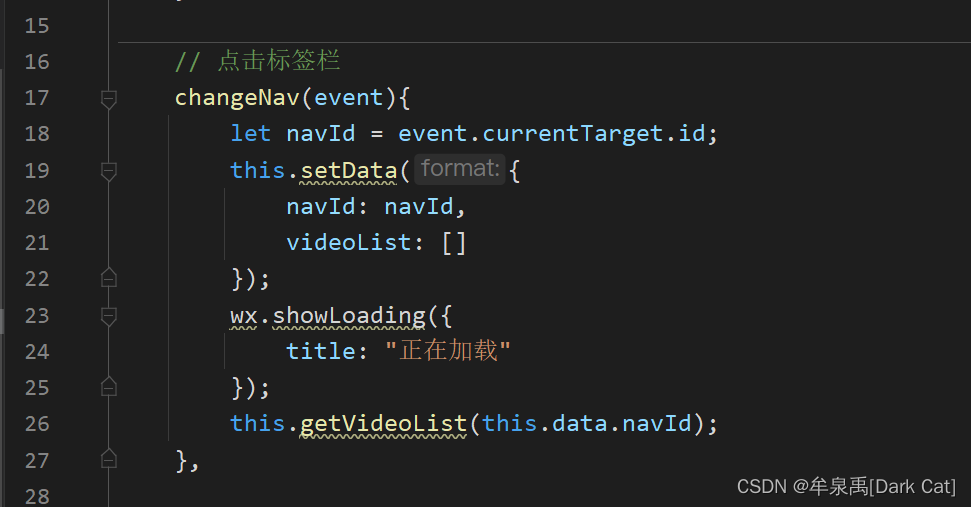
20.1 切换标签 loading 提示
wx.showLoading:会显示一个 loading 提示框,而且必须要 用 wx.hideLoading。



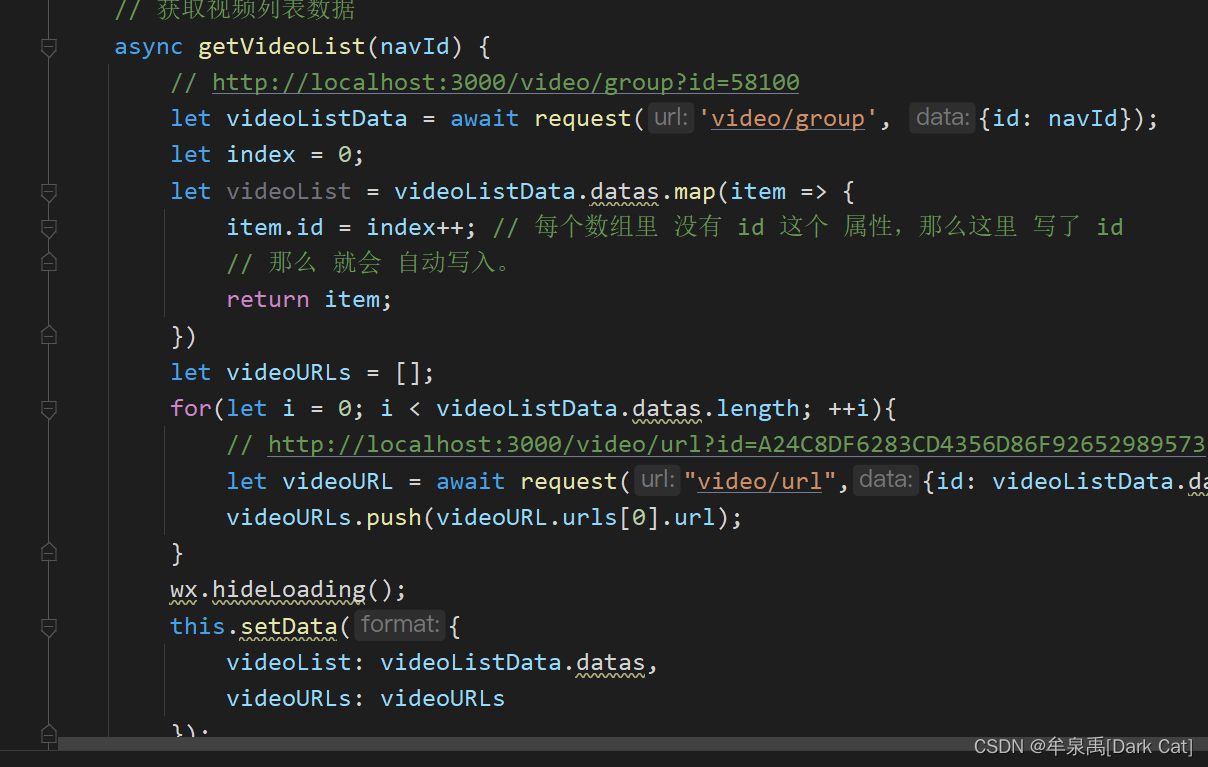
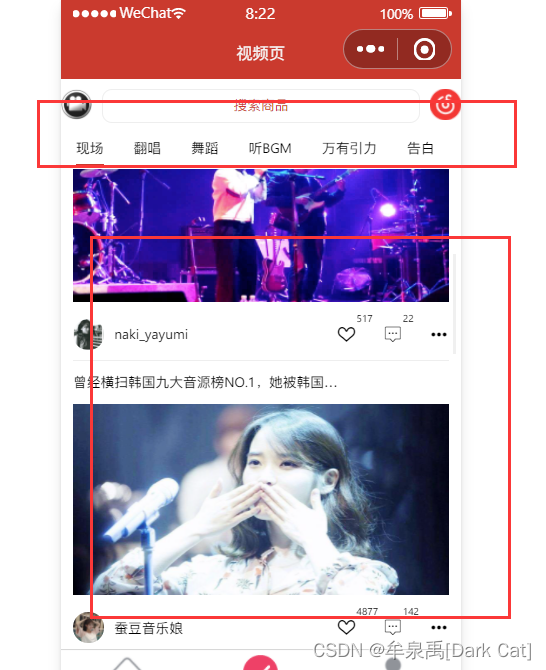
20.2 导航区域的改进 使用
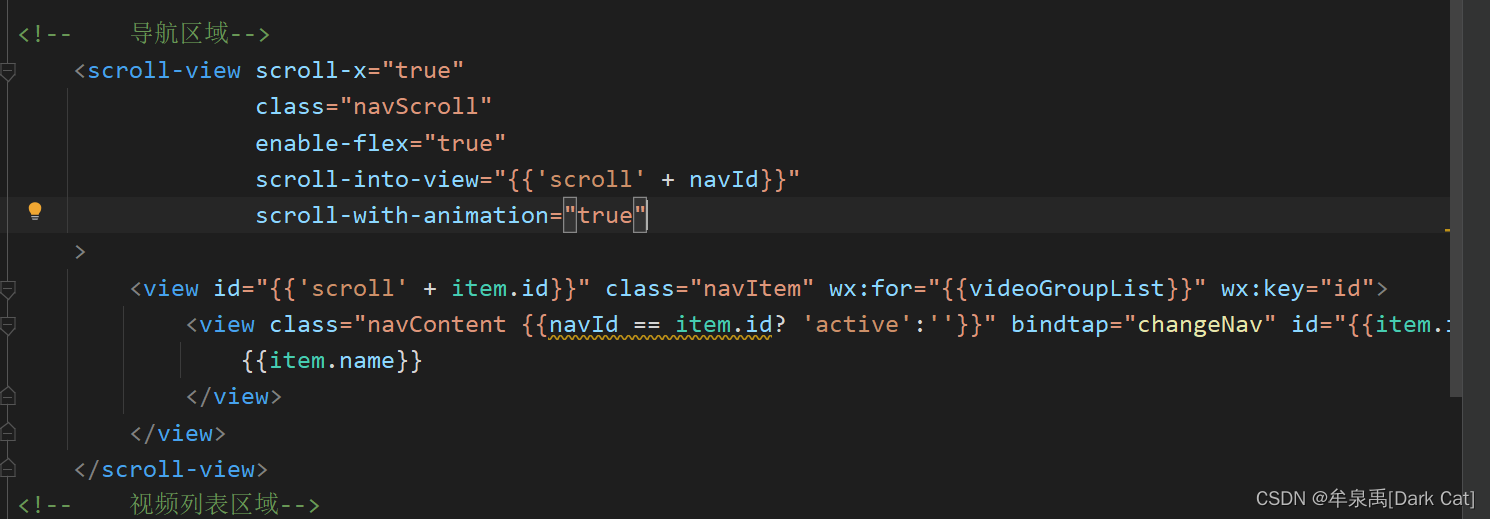
scroll-into-view 属性 使得 导航栏在点击后 首位 移动到 点击的那个子项目上。
scroll-into-view :其值 必须是 item 的 id,所以我们还得 去 设置一下 item 的 id。而 这个 id 最好 在 js 层 能被 取过来。这样的话,在 不同的组件之间 就都能 拿到了。否则 无法实现这个功能。
注意的是 它接受的 id 必须是一个 字符串类型的,所以 可能需要 拼接 一个字符串 去进行 转换!
<scroll-view scroll-x="true" class="navScroll" enable-flex="true" scroll-into-view="{
{
'scroll' + navId}}" scroll-with-animation="true" >
<view id="{
{
'scroll' + item.id}}" class="navItem" wx:for="{
{videoGroupList}}" wx:key="id">
<view class="navContent {
{navId == item.id? 'active':''}}" bindtap="changeNav" id="{
{item.id}}">
{
{item.name}}
view>
view>
scroll-view>

scroll-with-animation="true":是为了 让其 有 动态 过渡 效果的,这样更加的好看。
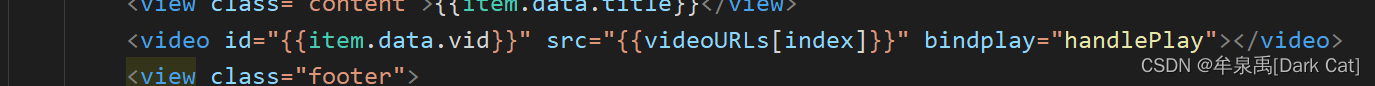
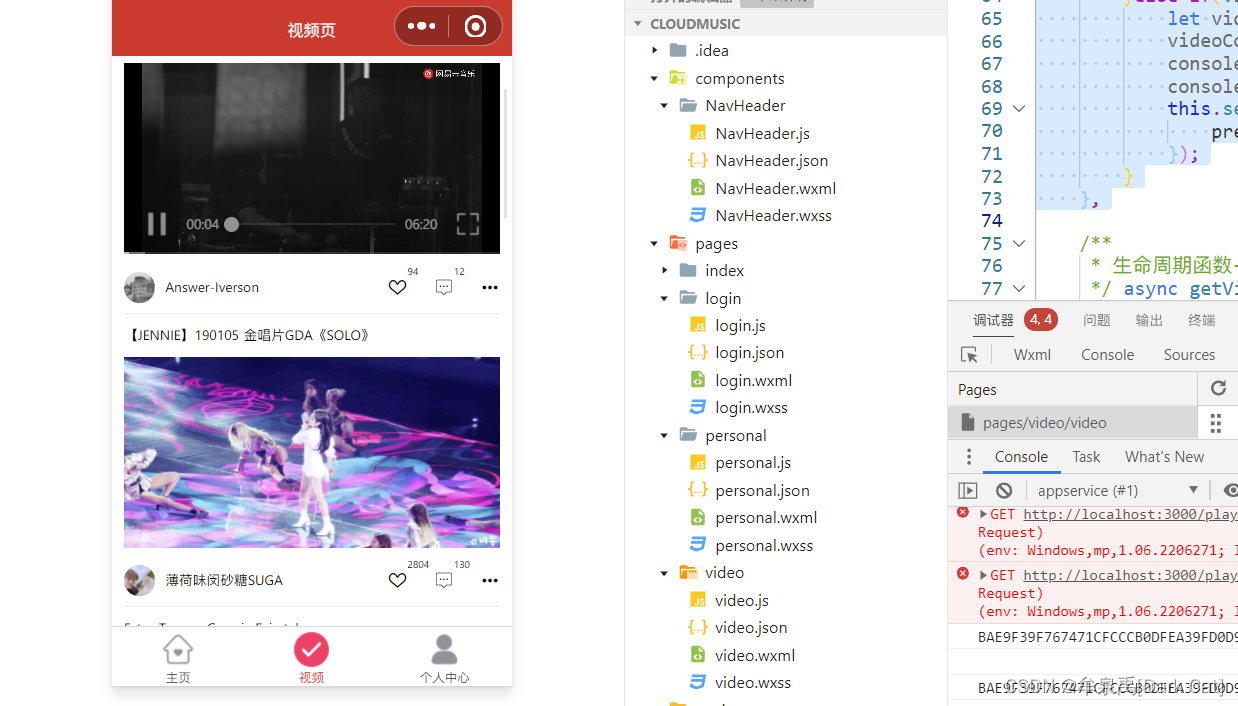
20.3 解决多个视频播放问题
bindplay:点击视频的 触发事件。可以绑定一个 方法。

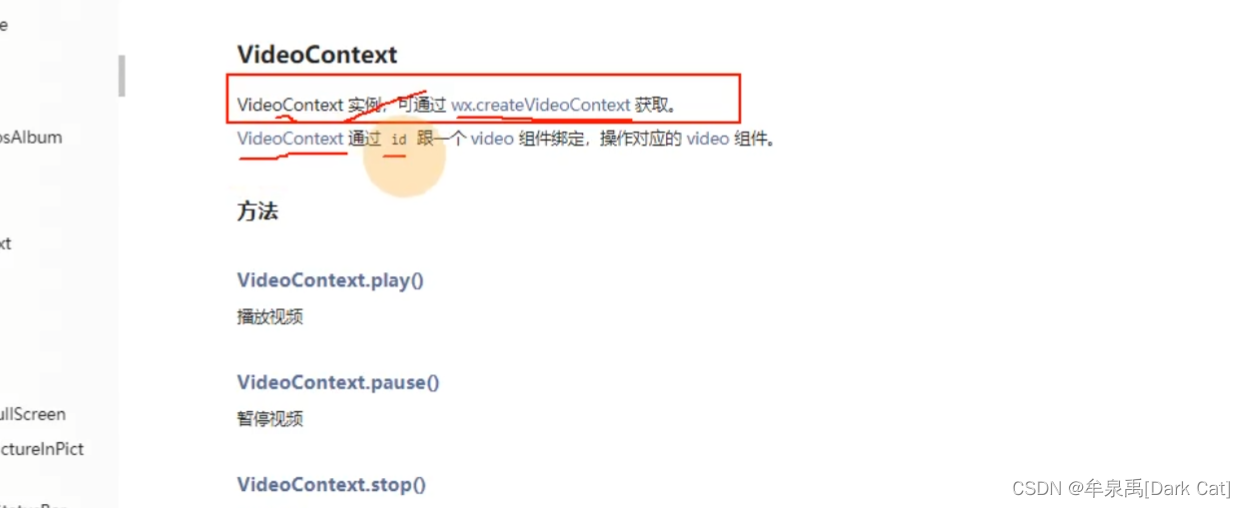
wx.createVideoContext(this.data.preVid):拿到 这个 video 的 Context 然后 就可以 操作 视频的暂停和播放啥的了。

handlePlay(event){
let vid = event.currentTarget.id;
if(this.data.preVid == ""){
console.log(vid);
console.log(this.data.preVid);
this.setData({
preVid: vid
});
console.log(vid);
console.log(this.data.preVid);
}else if(vid != this.data.preVid){
let videoContext = wx.createVideoContext(this.data.preVid);
videoContext.stop();
console.log(vid);
console.log(this.data.preVid);
this.setData({
preVid: vid
});
}
},
20.4 设定视频的封面并用封面图片代替video标签
用 image 图片 代替 video 的话,就能 把 性能优化。
<scroll-view scroll-y="true">
<view class="videoItem" wx:for="{
{videoList}}" wx:key="id">
<view class="content">{
{item.data.title}}
view> <video id="{
{item.data.vid}}" src="{
{videoURLs[index]}}" bindplay="handlePlay" poster="{
{item.data.coverUrl}}" class="common" wx:if = "{
{item.data.vid == preVid}}" >
video> <image id="{
{item.data.vid}}" src="{
{item.data.coverUrl}}" class="common" bindtap = "handlePlay" wx:else >
image> <view class="footer"> <image class="avatar" src="{
{item.data.creator.avatarUrl}}">
image> <text class="nickName">{
{item.data.creator.nickname}}
text> <view class="comments_praised"> <text class="item"> <text class="iconfont icon-weiguanzhu">
text> <text class="count">{
{item.data.praisedCount}}
text>
text> <text class="item"> <text class="iconfont icon-pinglun">
text> <text class="count">{
{item.data.commentCount}}
text>
text> <button open-type="share" class="item btn"> <text class="iconfont icon-gengduo">
text>
button>
view>
view>
view>
scroll-view>
handlePlay(event){
let vid = event.currentTarget.id;
if(this.data.preVid == ""){
console.log(vid);
console.log(this.data.preVid);
this.setData({
preVid: vid
});
console.log(vid);
console.log(this.data.preVid);
setTimeout(()=>
{
let video = wx.createVideoContext(this.data.preVid);
video.play();
}, 500);
}else if(vid != this.data.preVid){
let videoContext = wx.createVideoContext(this.data.preVid);
videoContext.stop();
console.log(vid);
console.log(this.data.preVid);
this.setData({
preVid: vid
});
setTimeout(()=>
{
let video = wx.createVideoContext(this.data.preVid);
video.play();
}, 300);
}
},

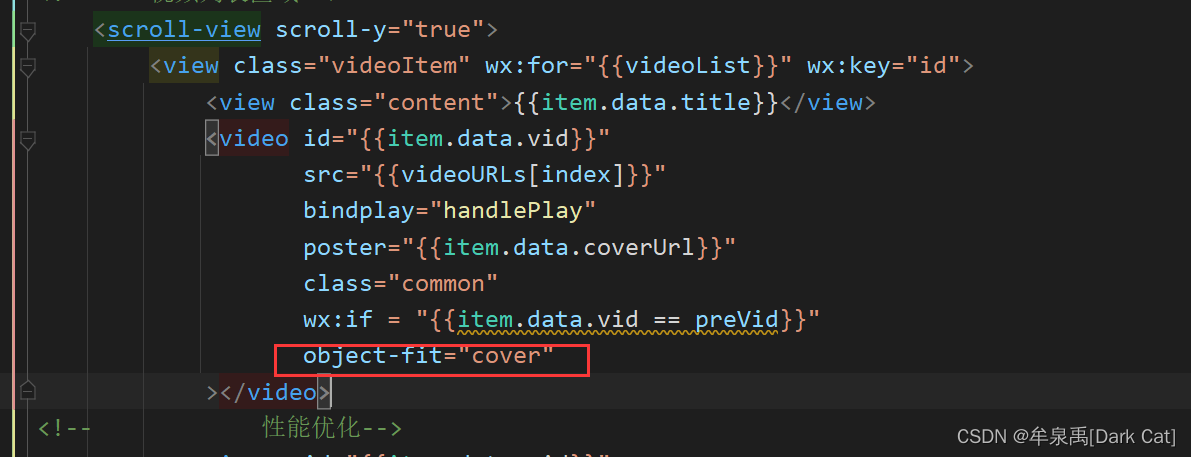
20.5 调整视频显示大小去掉两侧小黑框
object-fit:视频 fit 方式,我们可以 选择 cover 和 fill 就可以 去掉 两侧小黑框了。

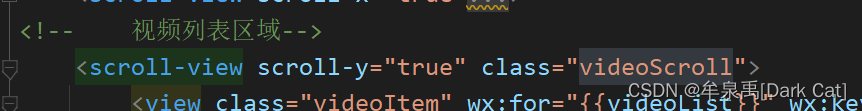
20.6 给视频列表区域一个固定高度,让其往下滚动在一定高度内。

.videoScroll {
height: calc(100vh - 152rpx);
}

本文《微信小程序 20 完善视频页①》版权归牟泉禹[Dark Cat]所有,引用微信小程序 20 完善视频页①需遵循CC 4.0 BY-SA版权协议。