作者:橙橙_贲1999 | 来源:互联网 | 2023-09-04 16:28
最近在跟着别人做外包小程序,在跳转的时候遇到很大的问题 ,由于微信小程序的navigateBack是不会刷新原来页面的,所以当我要做到如下逻辑时,感到十分困惑,同时觉得无法控制后退按钮指向页面这一设定十分不科学。
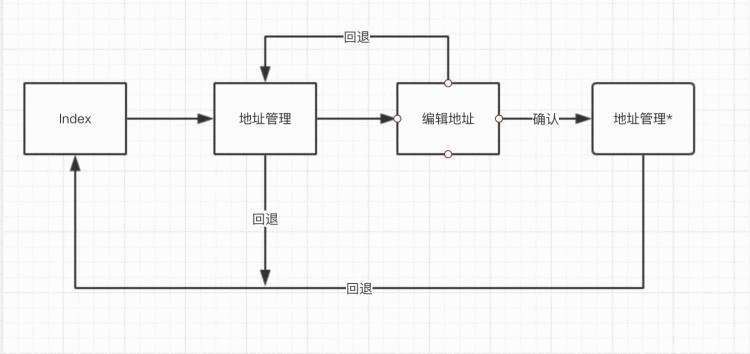
先来看看问题所在,例如我要实现如下页面逻辑

星号表示添加了数据的地址管理页
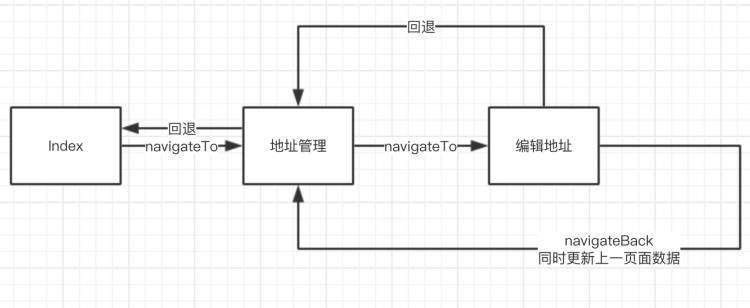
要做到能回退(回退的意思是指点击左上方按钮回到上一页面),我们不能用redirectTo去实现跳转,因为这个函数会把当前页面pop出页面栈,导致我们不能回退到正确的页面,而又不能在第三到第四阶段使用navigateTo或者redirectTo,因为这样的话回退不能直接回退到index,而是只会不断回退,再加上微信最多只能有5个页面,所以不能频繁使用navigateTo(保留当前页面跳转新页面),所以综合各种考虑,最后逻辑如图:

那么问题来了,微信的navigateBack函数不但不刷新数据,而且也没有success回调函数提供,这里不得不自行调用页面刷新,例如:
//更新旧页面
var pages = getCurrentPages();
var prePage = pages[pages.length - 2];
prePage.getLocInfo();wx.navigateBack ({url: '../locMan/locManView',
})
但在实际应用中可能就是存在另外一个问题,就是该段处理中,页面栈到底保留的是什么页面,一定要确保数据异步存储后再跳转页面,不然如果异步还没结束,页面就已经转移了的话 ,该解决方案会失败。