app.js 、app.json、app.wxss、project.config.json等全局文件的详细介绍
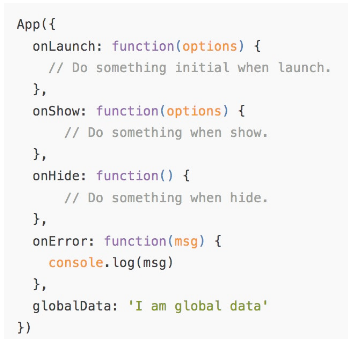
1、app.js,定义全局数据和全局函数,具体定义格式如下:

定义内容解释:
- onLanuch 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
- onShow 当小程序启动,或从后台进入前台显示,会触发 onShow
- onHide 当小程序从前台进入后台,会触发 onHide
- onError 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
- globalData 全局数据,用来存放一些全局的东西,比如统一的远程接口地址等,当然在使用中发现,也可以自定义数据,也能访问到
数据的访问:
使用getApp()访问,在需要访问的页面的js中加上 var app=getAPP(),就可以app.XX来访问数据,app.xxx()访问函数
2、app.json,全局配置文件,可以配置页面路径、窗口样式、设置网络超时和底部导航。
- tabBar 的list数组为底部导航的内容,可以设置底部导航的跳转路径,显示文字,图标,选中时的图标,最多只能放6个。
- pages配置页面路径
- window中配置页面的窗口样式
- networkTimeout网络超时时间
{ "pages": [ "pages/index/index", "pages/logs/index" ], "window": {
"navigationBarBackgroundColor": "#fff", //窗口头部背景色
"navigationBarTitleText": "WeChat", //窗口头部文字
"navigationBarTextStyle":"black" //窗口头部字体颜色
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index", //跳转页面 "text": "首页", //显示文字
"iconPath": "images/shou.png", //默认图标
"selectedIconPath": "images/shouu.png //选中时的图标
}, {
"pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true }
3、app.wxss,小程序的全局样式,不难理解,此处的样式在每个页面中都是应用的
4、project.config.json,项目配置文件,AppID、项目的接口等详细信息











 京公网安备 11010802041100号
京公网安备 11010802041100号