作者:派沃控制阀_689 | 来源:互联网 | 2024-11-16 15:19
微信小程序 - 下拉列表的实现
微信小程序提供了两种主要的方式实现下拉列表:ActionSheet 和 Picker 选择器。
ActionSheet
ActionSheet 可以通过两种方法实现下拉列表:使用 ActionSheet 标签和调用 wx.showActionSheet 方法。
(1)ActionSheet 标签
以下是使用 ActionSheet 标签的示例代码:
{{item}}
取消
对应的 Page 逻辑代码如下:
Page({
data: {
actionSheetItems: ['北京', '上海', '郑州', '南京', '成都', '青岛', '石家庄'],
addTypeDis: false,
actionType: true,
addTypeData: ""
},
addType: function(event) {
this.setData({
addTypeDis: true,
actionType: false,
typeClass: " "
});
},
bindItemTap: function(e) {
this.setData({
addTypeDis: false,
actionType: true,
addTypeData: e.currentTarget.dataset.name
});
},
actionSheetChange: function(e) {
this.setData({
addTypeDis: false,
actionType: true
});
}
});
注意:actionSheetItems 数组的最大长度为 6,超过 6 个选项将不会显示。
效果如图所示:

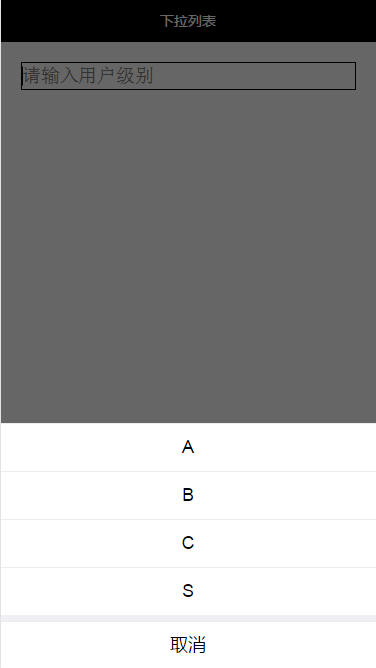
(2)wx.showActionSheet 方法
以下是使用 wx.showActionSheet 方法的示例代码:
对应的 Page 逻辑代码如下:
Page({
data: {
actionSheetLevelItems: ['A', 'B', 'C', 'S'],
addLevelData: "",
addLevelDis: false
},
addLevel: function(event) {
this.setData({
addLevelDis: true
});
var that = this;
wx.showActionSheet({
itemList: that.data.actionSheetLevelItems,
success: function(res) {
if (!res.cancel) {
that.setData({
addLevelData: that.data.actionSheetLevelItems[res.tapIndex]
});
}
that.setData({
addLevelDis: false
});
}
});
}
});
效果如图所示:

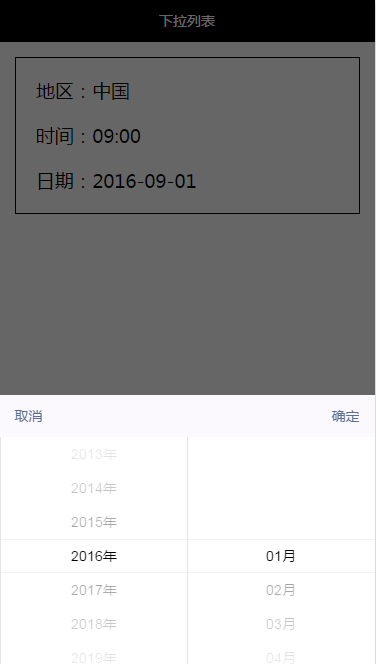
Picker 选择器
Picker 选择器支持三种模式:普通选择器、时间选择器和日期选择器。通过设置 mode 属性来区分不同的选择器类型。
(1)普通选择器:mode = selector
(2)时间选择器:mode = time
(3)日期选择器:mode = date
以下是使用 Picker 选择器的示例代码:
地区:{{array[arrayIndex]}}
时间:{{time}}
日期:{{date}}
对应的 Page 逻辑代码如下:
Page({
data: {
array: ['中国', '美国', '巴西', '日本'],
arrayIndex: 0,
date: '2016-09-01',
time: '09:00'
},
bindPickerChange: function(e) {
this.setData({
arrayIndex: e.detail.value
});
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
});
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
});
}
});
效果如图所示: